
In diesem Artikel werden hauptsächlich die Implementierungsmethode und die Prinzipanalyse von WeChat-Applet-Animationseffekten vorgestellt. Es hat einen gewissen Referenzwert, schauen wir es uns mit dem untenstehenden Herausgeber an
Vorwort
Aufgrund von Änderungen im Unternehmensplan wurde es von den H5-Seiten geändert zu Miniprogrammen. Also begann ich, kleine Programme zu entwickeln. Ich bin kein Front-End-Experte, ich bin nur ein Dreckskerl, der über das Back-End schreibt und gelegentlich über das Front-End schreibt. Bitte nicht sprühen, Front-End-Meister.
1. Was ist ein WeChat-Miniprogramm?
Nach meinem Verständnis ist das Applet nur ein hochverkapseltes H5, das verschiedene Komponenten kapselt. Laut offizieller Aussage läuft das Miniprogramm nicht im Browser. Nennen wir es ein WeChat-Plug-in.
2. Miniprogramme können das DOM nicht manipulieren
Miniprogramme können das DOM nicht direkt manipulieren. Was empfohlen wird, ist die Datenbindung. Zum Beispiel vue.js. Daher finde ich persönlich, dass es für Entwickler, die es gewohnt sind, JQ zur Manipulation von DOM zu verwenden, sehr ungewohnt ist. Es erfordert einen Gewöhnungsprozess.
3. Miniprogramme können nicht auf JQ verweisen
Obwohl Miniprogramme auf externes JS verweisen können. Eine Ausnahme tritt jedoch ein, wenn ich es zitiere. Möglicherweise müssen vor der Verwendung Änderungen vorgenommen werden. Das dachte ich mir, da ich schon kleine Programme gemacht habe. Es ist besser, dem Miniprogramm zu folgen. Es kommt also auf die API des Miniprogramms an.
4. Verwenden Sie kleine Programme, um grundlegende Schaltanimationen zu implementieren
HTML-Code

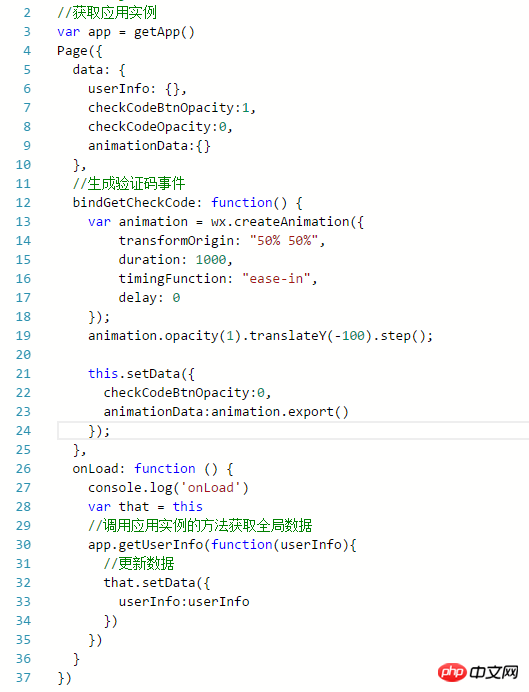
JS-Code

Aus dem obigen Code können wir ersehen, dass ich checkCodeBtnOpacity und checkCodeOpacity verwendet habe, um die Transparenz der beiden Blöcke zu steuern. Wird zum Verstecken verwendet.
Verwenden Sie animationData, um Animationsdaten zu speichern.
Binden Sie dann ein Klickereignis an bindGetCheckCode.
Dann wird die WeChat-API wx.createAnimation aufgerufen, dann wird opacity(1) zur Anzeige aufgerufen und dann wird translatorY(-100) aufgerufen, um die Y-Achse zu verschieben, um einen ansteigenden Effekt zu erzeugen.
Relevante API-Parameter können in der Miniprogramm-API-Dokumentation unter https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112# eingesehen werden. wxcreateanimationobject
Dann rufen Sie this.setData() auf, um die Datenquelle zu ändern. Die Schaltanimation ist abgeschlossen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Verwendung der WeChat-Applet-Ladekomponente zur Anzeige von Ladeanimationen
Informationen zur WeChat-Applet-Implementierung der oberen Navigationsleiste
Implementierung des Romanlese-Applets im WeChat-Applet
Das obige ist der detaillierte Inhalt vonÜber die Implementierung von Animationseffekten des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




