
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des mobilen Attributs der CSS3-Lernreihe vor. Der Inhalt ist ziemlich gut und ich werde ihn jetzt als Referenz verwenden.
Transformationsfunktion
Skalierung
Verwenden Sie die Sacle-Methode, um die Text- oder Bildskalierung zu implementieren, die in den Parametern Zoomverhältnis angegeben wird , sacle(0.5) bedeutet beispielsweise eine Verkleinerung um 50 %. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Darüber hinaus können Sie die horizontale und vertikale Vergrößerung angeben Vergrößerung des Elements separat. Beispiele sind wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Neigung
Verwenden Sie die Skew-Methode, um die Text- oder Bildneigungsverarbeitung zu implementieren. Geben Sie den Neigungswinkel in horizontaler Richtung bzw. den Neigungswinkel in vertikaler Richtung in den Parametern an. „Skew(30deg,30deg)“ bedeutet beispielsweise eine Neigung von 30 Grad Die horizontale Richtung und die Neigung um 30 Grad in die vertikale Richtung. Das Beispiel ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Drehen
Verwenden Sie die Rotationsmethode, um das Element mit einem Parameter „Winkel“ zu drehen. Die Einheit Grad bedeutet Grad, eine positive Zahl bedeutet Drehung im Uhrzeigersinn und eine negative Zahl bedeutet Drehung gegen den Uhrzeigersinn. Beispiele sind wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Verschieben
Verwenden Sie die Übersetzungsmethode, um Text zu konvertieren oder Bilder Um sich zu bewegen, geben Sie in den Parametern die Bewegungsentfernung in horizontaler Richtung und die Bewegungsentfernung in vertikaler Richtung an. Zum Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Transformationsbeispiel
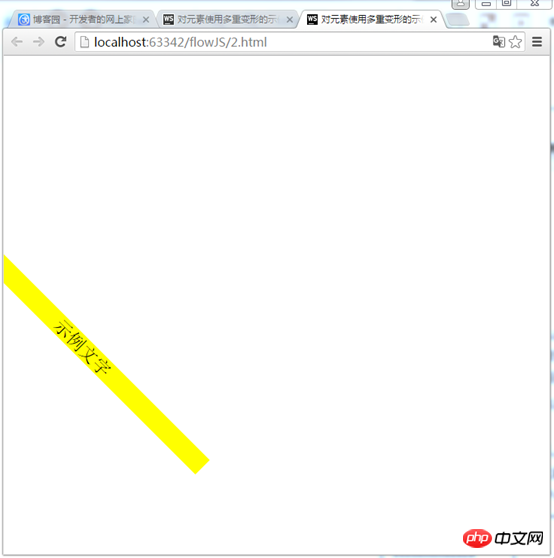
Beispiel 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>In diesem Beispiel wird zuerst bewegt, dann gedreht und schließlich skaliert
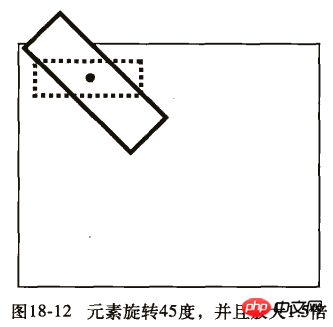
Effekt:

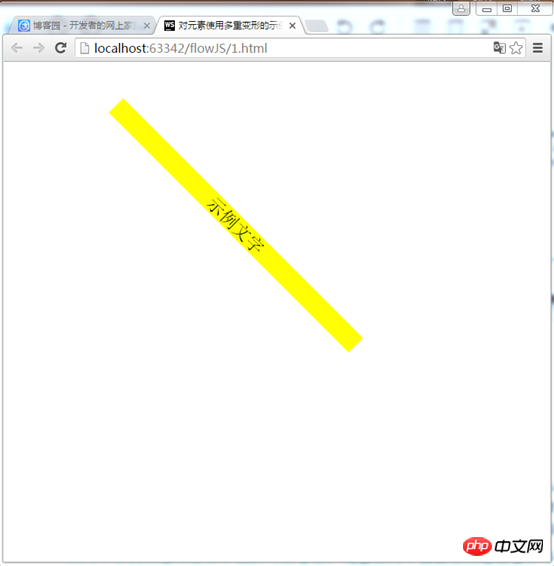
Beispiel 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Zuerst drehen, dann skalieren und schließlich verschieben
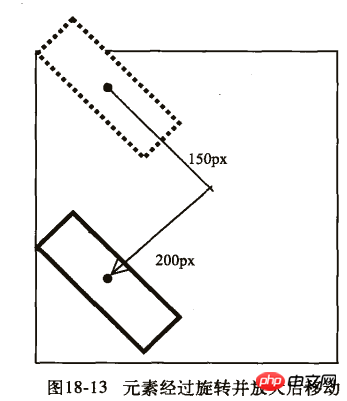
Wirkung:

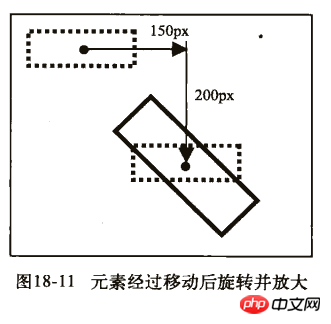
Aus den laufenden Ergebnissen der beiden Beispiele können wir erkennen, dass sich die Elemente auf den beiden Seiten nicht an derselben Position befinden. Werfen wir einen Blick auf die detaillierten Schritte:
Erstes Beispiel:
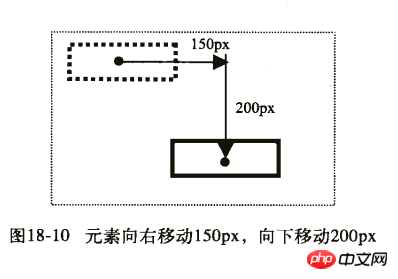
1) Verschieben Sie zunächst 150 Pixel nach rechts und 200 Pixel nach unten.

2) Dann um 45 Grad drehen und 1,5-fach vergrößern.

Zweites Beispiel:
1) Zuerst um 45 Grad drehen und 1,5-fach vergrößern.

2) Dann 150px nach rechts und 200px nach unten verschieben.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwendung des Table-Layout-Attributs von CSS
Über die Verwendung des Hintergrundanhangsattributs von CSS
Das obige ist der detaillierte Inhalt vonAnalyse mobiler Attribute in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




