
Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis der Auswirkungen der Auswahl von CSS-Attributen auf die Animationsleistung. Der Inhalt ist recht gut. Ich möchte ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Heutzutage wird der Anteil von Mobiltelefonen immer größer und es entstehen nacheinander alle möglichen coolen Seiten. Diese Spezialeffekte sind untrennbar mit CSS-Animationen verbunden. Wenn es um CSS-Animationen geht, sind die gängigen Situationen nichts anderes als diese beiden Kategorien: Verschiebung und Verformung. Wie können wir die Leistung eines Animationsspezialeffekts verbessern, wenn wir ihn schreiben? Natürlich müssen wir zuerst die Grundkonzepte verstehen, wie zum Beispiel das Funktionsprinzip des Browser-Renderings. Ich habe ein gewisses Verständnis dafür, nachdem ich relevante Artikel von mehreren Experten gelesen habe. Interessierte Studenten können hier nicht näher darauf eingehen Finden Sie es heraus. Um es einfach und grob auszudrücken: Der Zweck dieses Artikels besteht tatsächlich darin, welche CSS-Eigenschaften wir zum Zeichnen von Animationen verwenden sollten, um die Leistung des Browsers beim Rendern und Zeichnen effektiv zu verbessern.
links bzw. transformieren, um 500 Pixel in 2 Sekunden nach rechts zu übersetzen. Der Code lautet wie folgt:
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
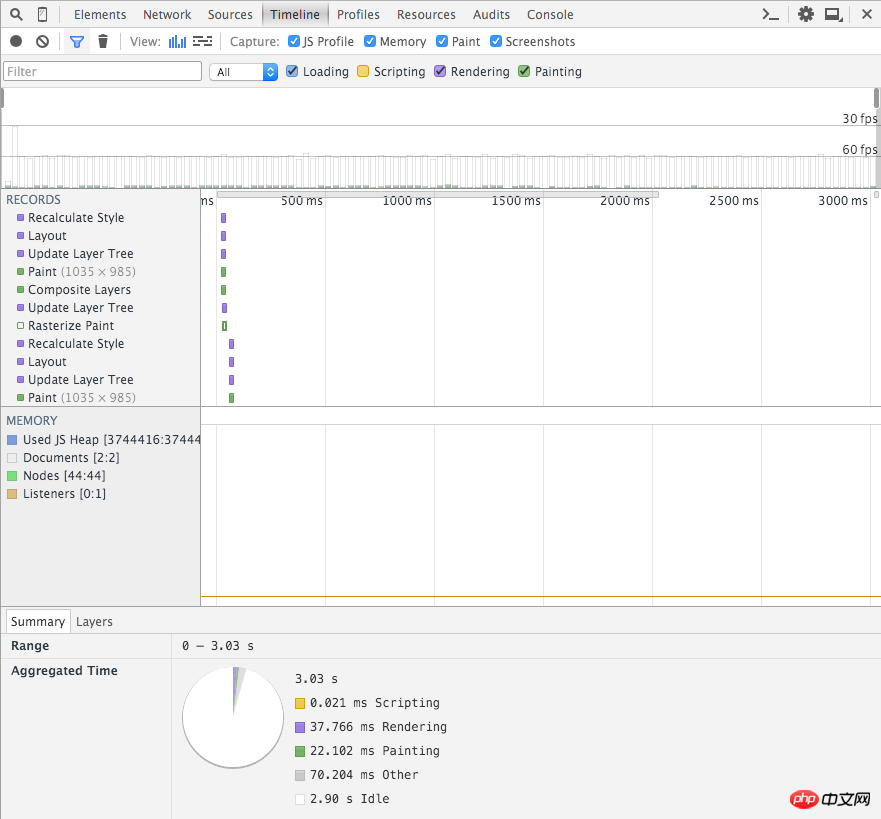
</body>Dann habe ich unter Chrome die folgenden Ergebnisse erhalten. Das erste ist ein Screenshot mit links und das zweite ist ein Screenshot mit transform:

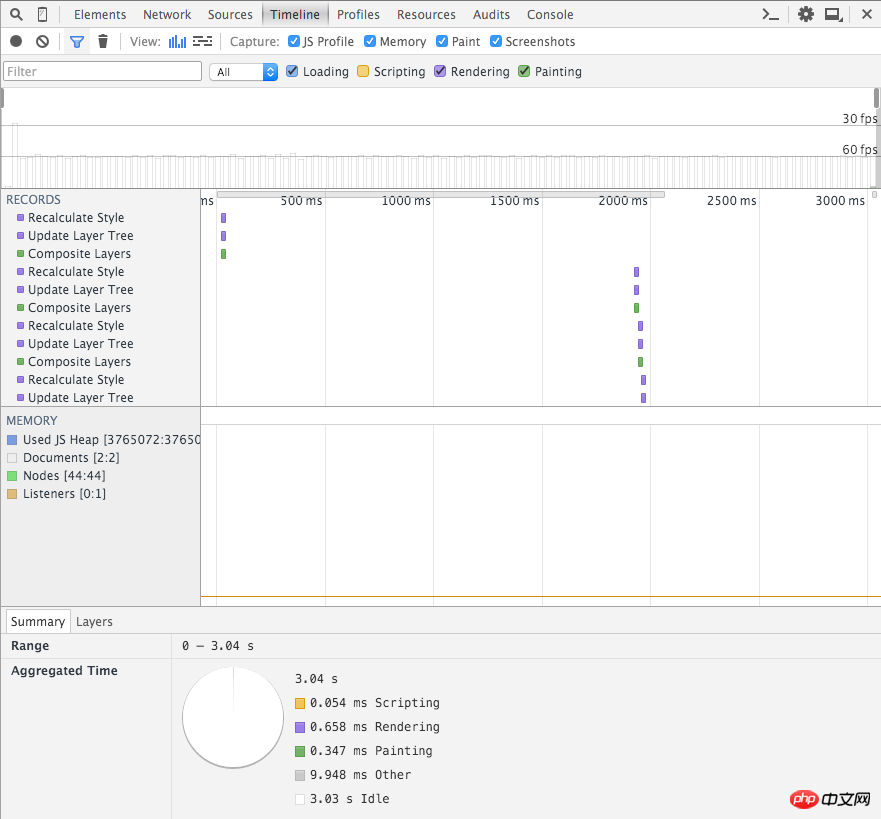
Screenshot der Transformation

Offensichtlich können wir im Frame-Modus sehen, dass die Anzahl der verbleibenden Frames geringer ist als bei der Transformation und der Zeitaufwand für das Rendern und Zeichnen viel größer ist als bei der Transformation. Nachdem ich das gesehen habe, glaube ich, dass jeder bereits zu einem Schluss gekommen ist.
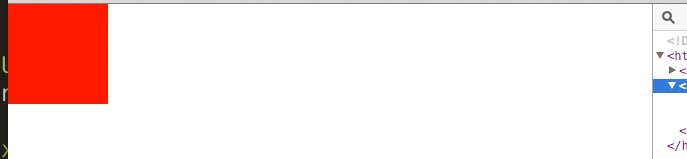
Lassen Sie uns die Farbrechtecke von Chrome verwenden, um den Unterschied zwischen den Rendering- und Zeichenbereichen während des Animationsprozesses zu beobachten. Der erste ist ein Screenshot mit der linken Maustaste und der zweite ist ein Screenshot mit der Transformation:

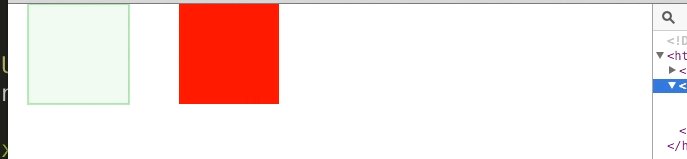
Screenshot der Transformation

Wir können sehen, dass der Browser den gesamten mit left geschriebenen Animationsprozess gezeichnet hat. Relativ gesehen wird bei Verwendung von Transformation nur am Anfang und Ende der Animation gezeichnet. Daher ist die Transformation besser für die Animationsleistung. Aus diesem Grund stellen wir hier ein Konzept zum Auslösen eines Neulayouts vor:
Wenn wir einige Attribute ändern, wenn es sich um Layout-Attribute handelt, wird ein Neulayout ausgelöst, was die für das Rendern erforderliche Zeit verursacht und die Zeichnung wird länger sein. Daher sollten wir beim Schreiben von Animationen diese Attribute vermeiden: Breite, Höhe, Rand, Abstand, Rand, Anzeige, oben, rechts, unten, links, Position, Float, Überlauf usw.
Zu den Attributen, die nicht neu gestaltet werden, gehören: Transformieren (übersetzen, drehen, skalieren), Farbe, Hintergrund usw.
Wenn wir normalerweise CSS-Animationen schreiben, sollten wir daher der Verwendung von Attributen Vorrang einräumen, die kein Neulayout auslösen, damit die von uns angezeigten Animationseffekte flüssiger sein können.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Anleitung zur Verwendung von CSS3-Animationseffekten und Einführung in die Browserkompatibilität
Über die Verwendung von CSS des Attributs „background-attachment“
Das obige ist der detaillierte Inhalt vonInformationen zum Einfluss der Auswahl von CSS-Attributen auf die Animationsleistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




