
In diesem Artikel wird hauptsächlich die Lösung vorgestellt, die untere Schaltfläche des WeChat-Applets an das iPhone anzupassen Das Benutzererlebnis ist nicht gut, vor allem auf der Produktdetailseite und der unteren Schaltflächenleiste des Warenkorbs, die sich mit der Home-Anzeigeleiste überschneiden. Dadurch kann es leicht passieren, dass beim Klicken auf die Schaltfläche unten versehentlich Gestenvorgänge ausgelöst werden:
 Die Screenshots stammen aus dem Internet, Verletzung und Löschung
Die Screenshots stammen aus dem Internet, Verletzung und Löschung
Wenn es sich um einen Fehler handelt, muss er behoben werden, wenn es sich um ein Erfahrungsproblem handelt, dann muss optimiert werden, also habe ich mir sofort ein iPhone X besorgt und mit der Recherche begonnen.
Die Anpassung auf der Webseite ist gut, mit dem Viewport-Meta-Tag und der folgenden Lösung für die Verarbeitung. Weitere Informationen finden Sie hier
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}Aber es ist ziemlich peinlich, wenn man sieht, wie die vier Ecken abgeschnitten werden, können wir schließen, dass die Ansichtsfensteranpassung im Miniprogramm standardmäßig abdeckt (geschätzt basierend auf der Leistung). ), aber es gibt keine Schnittstelle zum Ändern. Daher ist die Anpassungslösung auf der Webseite über viewport-fix=cover in Kombination mit konstant(safe-area-inset-bottom); nicht für kleine Programme geeignet. Derzeit haben wir keine Mini-Programme mit speziellen Schnittstellen oder Feldern für das iPhone X und andere speziell geformte Bildschirme gesehen. Durch die Anpassung der unteren Tab-Leiste des Mini-Programms selbst an das iPhone X wird einfach eine weiße untere Leiste hinzugefügt, was die Position der ursprünglichen Tab-Leiste verbessert. Da dies auf unserer Warenkorbseite zu sehen ist, wird der untere Saugvorgang der Warenkorbseite nicht über position:fixed;bottom:0; implementiert, sondern der obere Wert wird basierend auf der windowHeight-eigenen Höhe berechnet und dadurch simuliert der Boden saugt, in einem kleinen Nachdem die neue Version des Programms an das iPhone
Um auf das Thema zurückzukommen: Da es keine spezielle Lösung gibt, um diesen Wert zu erhalten, können wir Geräteinformationen nur über die Schnittstelle wx.getSystemInfo abrufen. Die Methode zur Verwendung dieser Schnittstelle ist wie folgt:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})wobei „Modell“ das Modell des Geräts ist, wenn das Modell ein iPhone enthält
Der Wert kann auf der Unterseite, zum Beispiel auf der Produktdetailseite, abgelesen werden:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}Somit ist eine einfache Lösung zur Anpassung der unteren abgerundeten Ecken des iPhone X fertig.
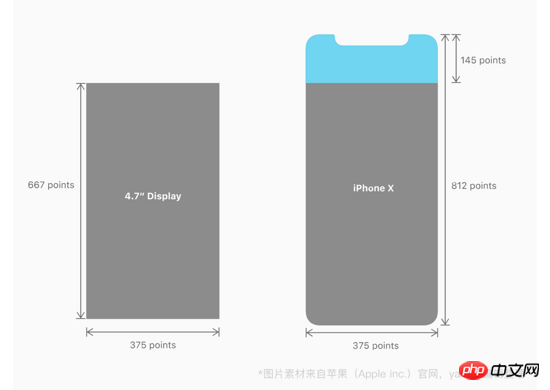
Warum 68rpx verwendet wird, weil die Bildschirmbreite des iPhone 🎜>
Screenshots stammen aus dem Internet und wurden verletzt und gelöscht
 Es wird in Zukunft für alle hilfreich sein.
Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
 So implementieren Sie zwei Warteschlangen zur Darstellung eines Stapels in JS
So implementieren Sie zwei Warteschlangen zur Darstellung eines Stapels in JS
So implementieren Sie das Front- und Back-End von das Vue-Projekt in Knotentrennung
So erstellen Sie eine Vue-Anwendung über vue-cli
So verwenden Sie AngularJS-Filter, um eine dynamische Suche zu implementieren
Das obige ist der detaillierte Inhalt vonSo passen Sie den unteren Saugknopf im WeChat Mini-Programm an das iPhone X an (ausführliche Anleitung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Rolle des Applet-Tags in HTML
Die Rolle des Applet-Tags in HTML
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 So öffnen Sie eine Bak-Datei
So öffnen Sie eine Bak-Datei
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 Handy-Bildschirm tft
Handy-Bildschirm tft
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen




