
Komponenten sind eine der leistungsstärksten Funktionen von Vue.js. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln. In diesem Artikel wird hauptsächlich das Hinzufügen von Mobiltelefon-Bestätigungscode-Komponenten in VUE vorgestellt. Freunde, die diese benötigen, können sich auf
Was sind Komponenten:
Komponenten beziehen, die am leistungsstärksten sind Vue.js Eine der Funktionen. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln. Auf einer hohen Ebene ist eine Komponente ein benutzerdefiniertes Element, dem der Compiler von Vue.js spezielle Funktionen hinzufügt. Teilweise können Komponenten auch in Form von nativen HTML-Elementen vorliegen, erweitert um das Attribut is.
Schreiben Sie vorne:
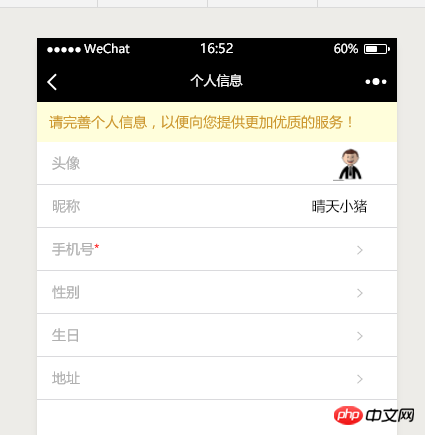
Die Funktion, die heute implementiert werden soll, besteht darin, der Seite mit den persönlichen Informationen (vue) eine Mobiltelefon-Bestätigungscodekomponente hinzuzufügen, wenn der Benutzer darauf klickt Öffnen Sie bei der Option „Mobiltelefon“ die Komponente „Bestätigungscode“, um die Funktion zur Überprüfung des Mobiltelefons abzuschließen:


Unter Berücksichtigung der Wiederverwendung von Funktionen, ich werde die aktuelle Mobiltelefonüberprüfung hier anzeigen:
<template >
<p>
<p class="bind-phone-box">
<p class="phone-title">绑定手机</p>
<p class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="请输入手机号码">
<p class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="请输入验证码"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</p>
</p>
<p class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="确定">
</p>
</p>
</p>
</template>und die aktuelle Komponente wird in der Komponente platziert, die sie verwenden muss Hier ist, dass beim Steuern der Anzeige und Ausblendung der gebundenen Mobiltelefonkomponente ein kleines Problem auftritt: Durch Klicken auf die Schaltfläche „Mobil“ muss die aktuelle Komponente angezeigt werden, aber wann soll die aktuelle Komponente ausgeblendet werden:
Situation 1: Der Benutzer hat die Mobiltelefonnummer bereits eingegeben und die Überprüfung bestanden. Beim Klicken auf die Schaltfläche „OK“ muss die aktuelle Komponente ausgeblendet werden.
Situation 2: Der Benutzer hat den Vorgang noch nicht abgeschlossen Wenn Sie die Mobiltelefonbestätigung durchführen, aber nicht fortfahren möchten, klicken Sie auf eine beliebige Stelle auf dem aktuellen Mobiltelefon (außer auf die Schaltfläche „OK“ und das Eingabefeld für die Mobiltelefonnummer und das Eingabefeld für den Bestätigungscode). Die aktuelle Komponente sollte ausgeblendet werden >Basierend auf diesen beiden Situationen habe ich der untergeordneten Komponente in der übergeordneten Komponente einen Container hinzugefügt:
<li class="mui-table-view-cell phone-li">
<span v-on:click="verifyPhone" class="mui-navigate-right"><span>手机号<span class="necessary">*</span></span></span>
<!-- 手机验证码 -->
<p class="shade" v-show="verifyShow" v-on:click="verifyPhone">
<!-- 手机验证码子组件 -->
<phoneVerify></phoneVerify>
</p>
</li>Durch die Steuerung des Anzeigestatus des übergeordneten p wird der Anzeigestatus von Unterkomponenten gesteuert
methods:{
// 手机号验证
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},in der Verifizierungskomponente lautet wie folgt:
<script>
// 引入弹窗组件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手机号
verifyNum:"", //验证码
btnContent:"获取验证码", //获取验证码按钮内文字
time:0, //发送验证码间隔时间
disabled:false //按钮状态
}
},
created(){
},
methods:{
// 获取验证码
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手机号正则验证
var phoneNum = this.phoneNum;
if(!phoneNum){//未输入手机号
Toast("请输入手机号码");
return;
}
if(!reg.test(phoneNum)){//手机号不合法
Toast("您输入的手机号码不合法,请重新输入");
}
this.time = 60;
this.timer();
// 获取验证码请求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新获取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "获取验证码";
clearTimeout(timer);
this.disabled = false;
}
},
// 验证验证码
verificationCode(){
var phoneNum = this.phoneNum;//手机号
var verifyNum = this.verifyNum;//验证码
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>Unter anderem wurde die Logik zum Erhalten des Verifizierungscodes und zur Überprüfung des SMS-Verifizierungscodes noch nicht geschrieben.
PS: Hier ist ein Beispielcode für eine Vue-SMS-Bestätigungscodekomponente: Verwandte Artikel: Das obige ist der detaillierte Inhalt vonSo fügen Sie eine mobile Bestätigungscode-Komponente in Vue hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重获取' : '获取验证码';
}
}
});<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //设置按钮不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //启动倒计时
}else{
vm.$refs.timerbtn.stop(); //停止倒计时
}
});
},
}
});
 lte
lte
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien




