
In diesem Artikel wird hauptsächlich reines CSS3 vorgestellt, um den Drehtüreffekt zu erzielen. Die wichtigsten verwendeten CSS3-Technologien sind: Keyframes, Perspektive, Perspektive-Ursprung, Transformation (Übersetzen, Drehen), Animation, Transformation-Ursprung Dazu.
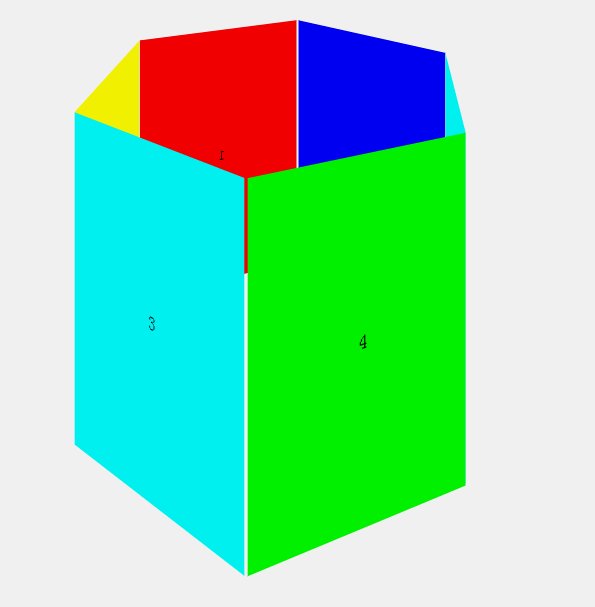
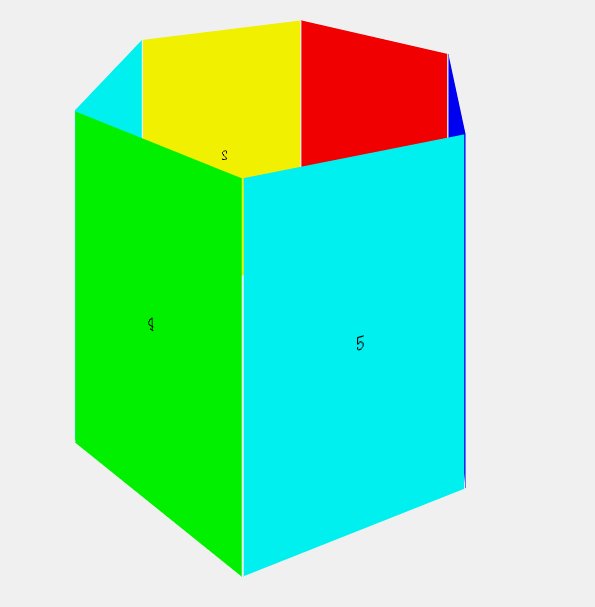
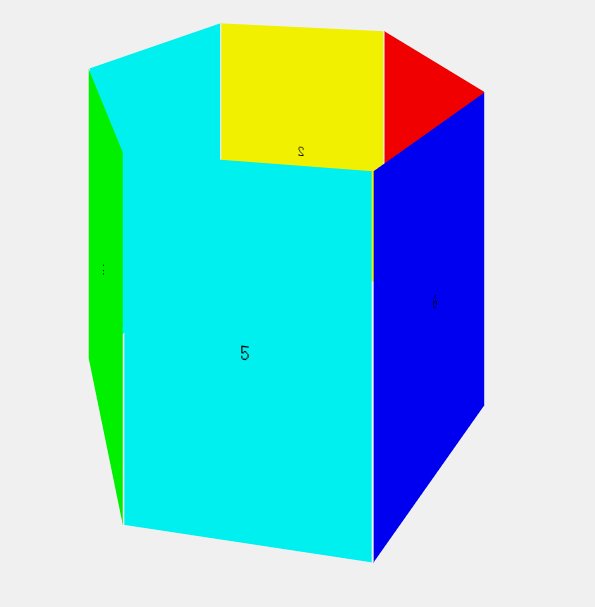
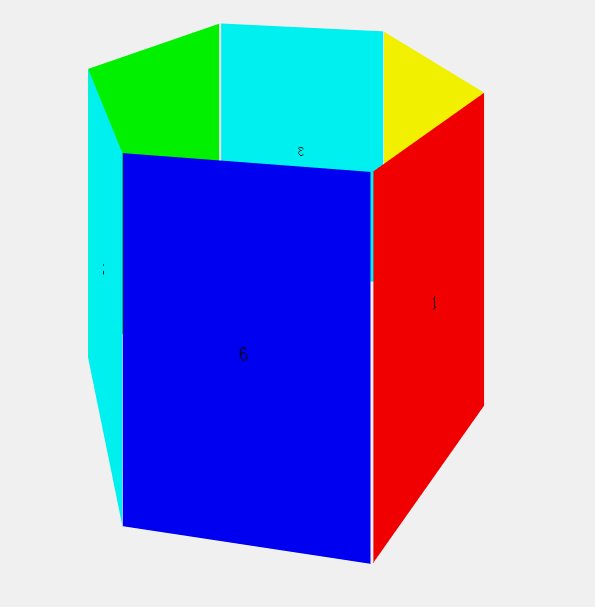
Reines CSS3 realisiert einen regelmäßigen sechseckigen Drehtüreffekt. Der Effekt ist wie folgt:

Hauptsächlich Zu den verwendeten CSS3-Technologien gehören: Keyframes, Perspektive, Perspektive-Ursprung, Transformation (Übersetzen, Drehen), Animation, Transformation-Ursprung sowie ein wenig Wissen über Ebenengeometrie (Berechnung von Abständen, Winkeln usw.). Der detaillierte Prozess ist wie folgt:
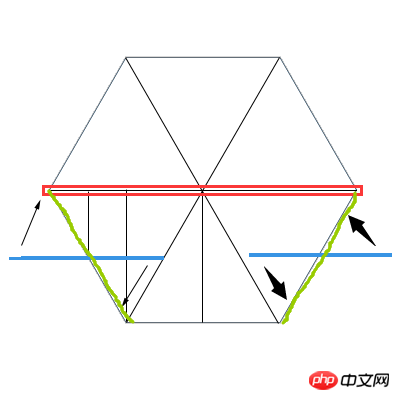
Entwerfen Sie zunächst das anzuzeigende Layout (Draufsicht). Sie müssen sie bei der Berechnung des Versatzes verwenden:

Der rote Rahmen ist die rotierende Oberfläche (d. h. die rotierende Laterne). Die Struktur des Effekts wird letztendlich mit dem Mittelpunkt der Oberfläche als Rotationsachse gedreht, und die sechs Oberflächen werden ebenfalls zuerst auf dieser Oberfläche ausgelegt Schauen Sie sich die drei Flächen unter dem roten Kästchen an. Die linke Fläche befand sich ursprünglich an der blauen Linie. Dasselbe gilt für die rechte Seite Richtung um einen Abstand von drei Seitenlängen einer halben Wurzel Alle Flächen werden wie in der Abbildung oben durch Versatz und Drehung erreicht. Dabei ist zu beachten, dass die Fläche mit dem Muster (Text wird in diesem Beispiel verwendet). Die Idee ist die gleiche. Beispielsweise sollte die Fläche in der Mitte oben auf der Z-Achse um die Hälfte der Wurzel von drei Seiten nach außen versetzt sein. Nach dem Abstand muss sie um 180° mit dem Mittelpunkt gedreht werden Der Mittelpunkt des Kreises ist auf die gleiche Weise gut zugänglich. Eine Technik, die bei diesem Vorgang beachtet werden muss, ist: Im dreidimensionalen Koordinatensystem beträgt der Wert von Rotieren (X/Y/Z), ausgehend vom Koordinatenursprung und in der positiven Richtung der Koordinatenachse eine positive Zahl beim Drehen gegen den Uhrzeigersinn. Beim Drehen ist der Rotationswert (X/Y/Z) negativ.
Bauen Sie die Struktur auf: eine 3D-Szene, eine rotierende Oberfläche der rotierenden Laterne und sechs Seiten der rotierenden Laterne:
<p class="wapper"> <!--场景-->
<p class="rotate"> <!--容器-->
<p class="item itemOne">1</p> <!--六个面-->
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>Stellen Sie die 3D-Szene ein:
.wapper{
-webkit-perspective:800; /*观察距离800*/
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/
width:400px;
height:300px;
margin:100px auto;
}Einstellen die rotierende Oberfläche:
@-webkit-keyframes rotation{ /*动画过程*/
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.rotate{
-webkit-transform-style:preserve-3d; /*3D变换*/
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/
-webkit-animation-timing-function: linear; /*匀速动画*/
-webkit-transform-origin:center; /*沿中间旋转*/
width:100%;
height:100%;
position:relative; /*相对定位布局*/
}Legen Sie die allgemeinen Stile der sechs Flächen außer der Position fest:
.item{
-webkit-transform-origin:center; /*均沿中心旋转*/
width:198px;
height:300px;
position:absolute; /*绝对定位在旋转面上*/
background:none;
text-align:center;
line-height:300px;
}Stellen Sie die Positionen der sechs Flächen jeweils ein, wobei Sie Nr. 1 als Beispiel nehmen (gekennzeichnet durch grüne Linie links unter dem roten Kasten im Strukturdiagramm über der Oberfläche), alle Werte müssen über die Geometrie berechnet werden:
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/
background:#f00;
}Die Animation stoppt, wenn die Maus über die Struktur fährt:
.rotate:hover{
-webkit-animation-play-state:paused; /*设置动画状态*/
}Dieses Beispiel ist nur in Browsern mit Webkit-Kernel verfügbar. Sie können den Effekt überprüfen. Wenn Sie mit anderen modernen Browsern kompatibel sein möchten, müssen Sie Präfixe wie -moz- hinzufügen. Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animation Test</title>
<style>
*{margin:0;padding:0;}
@-webkit-keyframes rotation{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.wapper{
-webkit-perspective:800;
-webkit-perspective-origin:50% -100%;
width:400px;
height:300px;
margin:100px auto;
}
.rotate{
-webkit-transform-style:preserve-3d;
-webkit-animation: rotation 6s infinite;
-webkit-animation-timing-function: linear;
-webkit-transform-origin:center;
width:100%;
height:100%;
position:relative;
}
.item{
-webkit-transform-origin:center;
width:198px;
height:300px;
position:absolute;
background:none;
text-align:center;
line-height:300px;
}
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg);
background:#f00;
}
.itemTwo{
left:100px;
-webkit-transform:translateZ(173px);
background:#ff0;
}
.itemThree{
left:250px;
-webkit-transform:translateZ(87px) rotateY(60deg);
background:#0ff;
}
.itemFour{
left:250px;
-webkit-transform:translateZ(-87px) rotateY(120deg);
background:#0f0;
}
.itemFive{
left:100px;
-webkit-transform:translateZ(-173px) rotateY(180deg);
background:#0ff;
}
.itemSix{
left:-50px;
-webkit-transform:translateZ(-87px) rotateY(-120deg);
background:#00f;
}
.rotate:hover{
-webkit-animation-play-state:paused;
}
</style>
</head>
<body>
<p class="wapper">
<p class="rotate">
<p class="item itemOne">1</p>
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>
</body>
</html>Ist das nicht ein sehr cooler Effekt? Freunde, CSS3 ist wirklich eine gute Sache.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um den rotierenden Laterneneffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 Was sind die grundlegenden Datentypen in PHP?
Was sind die grundlegenden Datentypen in PHP?
 Tutorial zur Verschlüsselung von Word-Dokumenten
Tutorial zur Verschlüsselung von Word-Dokumenten
 Ranking der zehn besten digitalen Währungsbörsen
Ranking der zehn besten digitalen Währungsbörsen
 Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
Wie man auf Douyin einen kleinen Feuerwehrmann großzieht




