
In diesem Artikel wird hauptsächlich die Methode der Datenspeicherung in PHP vorgestellt - EasyUI DataGrid. Jetzt kann ich sie mit Ihnen teilen.
Nach dem vorherigen Artikel PHP -. In diesem Artikel wird weiterhin die EasyUI DataGrid-Datenerfassungsmethode beschrieben, wie das DataGrid betrieben, Daten in der Datenbank gespeichert und die MVC-Architektur implementiert wird, um die Datenschicht zu trennen und unabhängig zu arbeiten.
Dieser Artikel ist hauptsächlich eine Verbesserung des ursprünglichen EasyUI DataGrid-Beispiels „CRUD-Anwendung erstellen mit jQuery EasyUI“.
Offizielle Beispiele haben gezeigt, wie Daten verwaltet werden. Ein Problem besteht jedoch darin, dass für jede Aktion, die Sie zum Verwalten von Daten ausführen möchten, ein entsprechendes Programm erforderlich ist, z. B. Hinzufügen, Löschen, Ändern und Abrufen von Daten insgesamt Zum Betrieb sind mindestens vier entsprechende Programme erforderlich.
Leser können darüber nachdenken, dies ist nur die grundlegende Datenpflege eines einzelnen Benutzers. Im Allgemeinen verfügt das System über mehr als ein Dutzend oder sogar Dutzende von Programmen, die nur die grundlegenden Daten verwalten, sodass diese Methode erforderlich ist Es bedarf einer Verbesserung, damit es in der Praxis funktioniert.
Gemäß dem Geist des Vorworts zum mehrstufigen Architekturdesign können Sie feststellen, dass diese vier Programme tatsächlich jeder grundlegenden Datenoperation ähneln, sodass sie standardisiert und als festes Framework für die Verwendung durch ähnliche Personen verwendet werden können Programme später.
Dieser Teil wird in mehrere Artikel unterteilt, um jeden Prozess schrittweise abzuschließen. Durch diesen schrittweisen Entwicklungsprozess werden wir verstehen, wie der Rahmen gebildet wird.
In diesem Artikel wird zunächst erläutert, wie vier verstreute Programme in ein aufzurufendes Programm integriert werden. Bevor Sie weiterlesen, können die Leser zunächst die Methode zum Datenabruf in PHP verstehen – EasyUI DataGrid und das offizielle Beispiel für die Operation „Build CRUD“. Methode der Anwendung mit jQuery EasyUI muss zumindest in der Lage sein, das Beispiel auszuführen. Schauen Sie es sich nicht nur an. Nur wenn Sie es selbst testen, können Sie die Problempunkte verstehen.
Um vier Programme in ein zu bedienendes Programm umwandeln zu können, ist der Schlüssel eigentlich sehr einfach: Ändern Sie die bei jedem Vorgang aufgerufene URL, um das DAL-Programm dal_user.php aufzurufen. Vor dem Aufruf muss einen Typparameter übergeben, um dal mitzuteilen, welche Aktion Sie ausführen möchten.
Derzeit definiert der Typ die folgenden vier Aktionen:
Neu hinzufügen
Mod ändern
Löschen löschen
Daten abrufen Daten
Sobald Sie verstanden haben, welche Aktionen Dal ausführen soll, können Sie mit dem Schreiben beginnen .dal-Programm. Natürlich ist dieses Dal-Programm immer noch ein nicht standardmäßiges Programm, aber es hat den Geist von MVC erreicht und die Datenzugriffsschicht von der Präsentationsschicht getrennt . Programm zur Standardisierung der Dal- und UI-Präsentationsschicht.
dal_user.php
<?php
$result = false;
if (!empty($_REQUEST['type']) )
{
require_once(".\..\db\DB_config.php");
require_once(".\..\db\DB_class.php");
$db = new DB();
$db->connect_db($_DB['host'], $_DB['username'], $_DB['password'], $_DB['dbname']);
$tablename = "STUser";
$type = $_REQUEST['type'];
if($type == "del")
{
$id = $_REQUEST['id'];
$sql = "delete from STUser where UNum=$id";
$result = $db->query($sql);
}else if($type == "data"){
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
$db->query("select count(*) As Total from $tablename");
$row = $db->fetch_assoc();
$result["total"] = $row["Total"];
$db->query("select * from $tablename limit $offset,$rows");
$items = array();
while($row = $db->fetch_assoc()){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
}else{
$STUID = $_REQUEST['STUID'];
$Password = $_REQUEST['Password'];
$Nickname = $_REQUEST['Nickname'];
$Birthday = $_REQUEST['Birthday'];
if (!empty($_REQUEST['id']) ) {
$id = $_REQUEST['id'];
$sql = "update $tablename set STUID='$STUID',Password='$Password',Nickname='$Nickname' where UNum=$id";
}else{ // is add
$sql = "insert into $tablename (STUID, Password, Nickname, DBSTS) values('$STUID','$Password','$Nickname', 'A')";
}
$result = $db->query($sql);
}
}
if($type != "data")
{
if ($result == "true"){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'had errors occured. ' . $result));
}
}
?>dal Nachdem die Datenzugriffsschicht definiert ist, können Sie die UI-Schnittstelle zum Aufrufen von dal implementieren. Da AJAX für den Zugriff auf Daten verwendet wird, ist der MVC Teil der Kontrollschicht Nach diesem Teil kann JavaScript verwendet werden, um diesen Teil der Steuerungsschicht zu standardisieren, und der Parameteraufruf wird über das PHP-Backend geleitet. Auf diese Weise ist die gesamte Steuerungsleistung weiterhin in einem Programm konzentriert , diese werden in späteren Artikeln vorgestellt, daher hören wir hier vorerst auf.
datagrid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>easyUI datagrid</title>
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/icon.css">
<script type="text/javascript" src="./../JS/jquery.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'dal_user.php?type=add';
}
function editUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
if(typeof(row.UNum) !== 'undefined')
{
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'dal_user.php?type=mod&id='+row.UNum;
}else{
alert("undefined");
}
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
//alert('sub :'+ url);
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
//alert(result.success);
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
//alert(row.UNum);
$.post('dal_user.php', {type:'del', id:row.UNum}, function(result){
if (result.success){
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
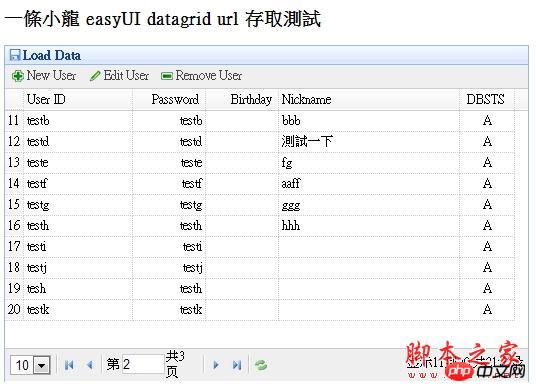
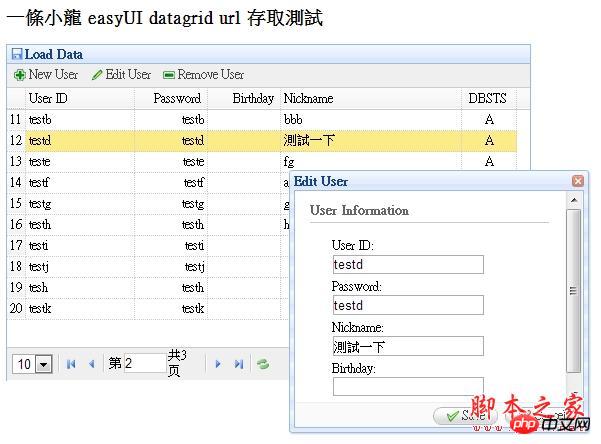
<h2>easyUI datagrid url 存取測試</h2>
<table id="myDG" class="easyui-datagrid" style="width:700px;height:450px"
url="dal_user.php?type=data" toolbar="#toolbar"
title="Load Data" iconCls="icon-save" pagination="true"
toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="STUID" width="120">User ID</th>
<th field="Password" width="80" align="right">Password</th>
<th field="Birthday" width="80" align="right">Birthday</th>
<th field="Nickname" width="200">Nickname</th>
<th field="DBSTS" width="60" align="center">DBSTS</th>
</tr>
</thead>
</table>
<p id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</p>
<p id="dlg" class="easyui-dialog" style="width:400px;height:350px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<p class="ftitle">User Information</p>
<form id="fm" method="post" novalidate>
<p class="fitem">
<label>User ID:</label>
<input name="STUID" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Password:</label>
<input name="Password" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Nickname:</label>
<input name="Nickname">
</p>
<p class="fitem">
<label>Birthday:</label>
<input name="Birthday" class="easyui-validatebox" validType="email">
</p>
</form>
</p>
<p id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</p>
</body>
</html>Der Bildschirm mit den Operationsergebnissen sieht wie folgt aus:

Das Obige ist der gesamte Inhalt davon Ich hoffe, dass das Lernen für Sie hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwendung PHP implementiert Lazy Loading über einen virtuellen Proxy
Das obige ist der detaillierte Inhalt vonÜber PHP – Einführung in die Datenspeichermethode EasyUI DataGrid. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




