
In diesem Artikel wird hauptsächlich beschrieben, wie man mithilfe von CSS-Sprites viele kleine Bilder auf einem Bild zusammenfügt. Jetzt können Freunde in Not darauf verweisen.
Einführung in den Webjx-Artikel: Suchen Sie in Google nach dem Namen CSS Sprites, und Sie werden viele Informationen finden. Da SEO immer wichtiger wird, nutzen immer mehr Websites diese Technologie, um Bilder zu optimieren. Alle großen Portal-Websites folgen Anzug. Wie Sina, NetEase, Sohu. Laden Sie die Bilder auf ihrer Website herunter
und suchen Sie nach dem Namen CSS Sprites in Google, Sie werden viele Informationen finden, und da SEO immer mehr Aufmerksamkeit erhält, wird diese Technologie zur Bildoptimierung eingesetzt Immer mehr Websites und mehrere große inländische Portale folgen diesem Beispiel. Wie Sina, NetEase, Sohu. Wenn Sie die Bilder auf ihrer Website herunterladen, werden Sie feststellen, dass sie viele kleine Bilder in ein Bild integrieren.
Suchen Sie in Google nach dem Namen „CSS Sprites“, und Sie werden viele Informationen finden, und wie SEO ist Immer mehr Websites nutzen diese Technologie zur Bildoptimierung und auch mehrere große inländische Portale ziehen nach. Wie Sina, NetEase, Sohu. Wenn Sie die Bilder auf ihrer Website herunterladen, werden Sie feststellen, dass sie viele kleine Bilder in einem Bild integrieren.
Die Vorteile liegen auf der Hand:
Bilddarstellung beschleunigen Verwenden Sie CSS-Techniken, um HTTP-Anfragen zu reduzieren Förderlich für die Website-Optimierung (SEO)
Tatsächlich ist das Prinzip sehr einfach und wird hauptsächlich durch die Anwendung der Hintergrundpositionierungstechnologie in CSS erreicht. Es verwendet hauptsächlich ein Attribut „Hintergrundposition“, um die Position eines Bildes einer bestimmten Größe in einem großen Bild zu steuern.
CSS-Sprites-Bildhintergrundoptimierungstechnologie
Das Folgende ist ein interessanteres Beispiel, um Schritt für Schritt eine Spielkarte zu erstellen und zu sehen, wie das Bild positioniert wird.
Lassen Sie uns zunächst die Spielkarten analysieren. Eine Spielkarte hat zwei Farben und vier Muster: Pik, Herz, Kreuz und Karo. Es gibt auch J, Q und K, diese drei sind Blumenkarten. In A~10 werden nur vier Muster verwendet, während in den drei Arten von Blumenkarten drei Bilder verwendet werden und ihre Positionen unterschiedlich sind, aber zusammenfassend gibt es nur wenige Änderungen, wie z. B. A-7, was eine Änderung darstellt. Das ist das Layout von drei Zeilen und drei Spalten (A und 2 sind Sonderfälle), 8-10 ist eins, es sind vier Zeilen und drei Spalten. J, Q und K sind ein Typ (tatsächlich handelt es sich auch um eine spezielle Variante des ersten Typs).
Es ist einfach zu handhaben, wenn Sie das Prinzip kennen. Lassen Sie uns zuerst Bilder davon machen, eins nach dem anderen, jeweils ein großes Bild mit Pik, Herz, Kreuz und Karo und jeweils ein kleines Bild, J, Q, Ein K Muster und ein Hintergrundbild.
Zusätzlich müssen 13 digitale Bilder gemacht und 13 Bilder um 270 Grad gespiegelt werden.
Okay, es sind insgesamt 71 Bilder. Hehe, ich habe nicht mit so vielen Bildern gerechnet werden benötigt. Es ist ein bisschen)
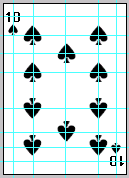
Nehmen wir die Pik-Zehn als Beispiel, um die Koordinatenpunkte zu betrachten: 
Bild 1
Es ist zu beachten, dass jeweils der Inhalt im unteren Teil einer Karte vom oberen Teil vertikal gespiegelt wird, weshalb auch die Zahlen in Bilder umgewandelt werden.
So können wir alle Bilder in PS anordnen und zusammenfügen, wie in Abbildung 2 gezeigt: 
Bild 2
Was beim Kombinieren dieses Bildes zu beachten ist, ist, dass jedes Bild einzeln ist vollständig und kann nicht von anderen Bildern überlappt werden. Die Koordinatenposition jedes Bildes muss genau berechnet werden, z. B. die Koordinaten seines Scheitelpunkts in der oberen linken Ecke und die Koordinaten seines Scheitelpunkts in der unteren rechten Ecke Die Positionen der kleinen Bilder können alle berechnet werden.
Sobald das Bild fertig ist, beginnen wir mit der Gestaltung der Struktur. Da die Pik-10 von allen Spielkarten die meisten Bilder verwendet, nehmen wir sie als Beispiel.
HTML-Struktur:
CSS-Stil:
Ich definiere zunächst den Stil des gesamten Containers einer Spielkarte:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} Ich habe einen festen Breiten- und Höhenwert dafür festgelegt und eine Grenzlinie hinzugefügt, um die zukünftige Positionierung vorherzusagen. Weil ich vielleicht mehr als eine Spielkarte mache. Zukünftig müssen Sie beim Erweitern nur noch die Attribute links und oben hinzufügen, um es an verschiedenen Stellen zu positionieren. Und nachdem es auf absolute Positionierung eingestellt wurde, können seine Untercontainer dagegen positioniert werden.
Ich verwende die Tags span, b und em, um drei verschiedene Arten von Bildern darzustellen. span wird verwendet, um das Bild in der Mitte zu beschriften, b wird verwendet, um die Zahl darzustellen, und em wird verwendet, um das kleine Symbol darunter darzustellen die Nummer.
Jeder Span oben stellt einen Koordinatenpunkt dar, um den Aufruf anderer Strukturen zu erleichtern, und kombinieren Sie ihn dann, um ihn auf einen Koordinatenpunkt anzuwenden, z. B. .
Der Stil ist wie folgt definiert:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Sprites, um viele kleine Bilder auf einem Bild zusammenzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




