
HTML5 Geolocation API (Geolocation Application Programming Interface) kann den aktuellen geografischen Standort abrufen , und der Computer Überprüfen Sie dann basierend auf der Netzwerkpositionierung
, ob der Browser die HTML5-Geolocation-API unterstützt
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>bietet 3 Aufrufmethoden
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess Rückrufmethode nach Erfolg (erforderlich)
onError Rückrufmethode nach Fehler (optional)
Optionen Andere Parameter (optional)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
maximumAge // 应用程序缓存时间}<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
marker.addEventListener("click", function(){
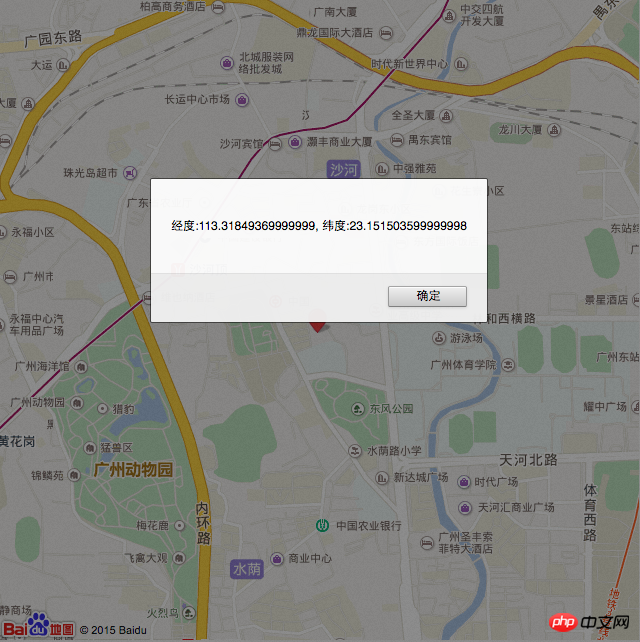
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

In diesem Artikel wird HTML5 erläutert, um den aktuellen geografischen Standort abzurufen und anzuzeigen Beispiele für Baidu-Karten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Erstellen Sie eine eindeutige Zahlenklasse durch die automatische Inkrementierungs-ID in PHP
Aufruf von ffmpeg über PHP, um Videoinformationen zu erhalten
Das obige ist der detaillierte Inhalt vonHTML5-Beispiel für die Ermittlung des aktuellen geografischen Standorts und dessen Anzeige auf der Baidu-Karte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen




