
In diesem Artikel wird hauptsächlich die JavaScript-Implementierung des linken Menüeffekts im Detail vorgestellt, die einen gewissen Referenzwert hat. Interessierte Freunde können darauf verweisen
Das Beispiel in diesem Artikel teilt Ihnen die js-Implementierung des linken Menüs mit Der spezifische Code für die Anzeige von Menüeffekten ist wie folgt:
Die Menge an Code, die ich bisher gelernt habe, ist etwas groß, und zukünftiges Lernen wird es einfacher machen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.item .header {
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<p style="height: 48px"></p>
<p style="width: 300px">
<p class="item">
<p id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</p>
<p class="content hide">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</p>
</p>
<p class="item">
<p id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</p>
<p class="content hide">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</p>
</p>
<p class="item">
<p id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</p>
<p class="content hide">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</p>
</p>
<p class="item">
<p id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</p>
<p class="content hide">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</p>
</p>
</p>
<script>
function ChangeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0; i < item_list.length; i++) {
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
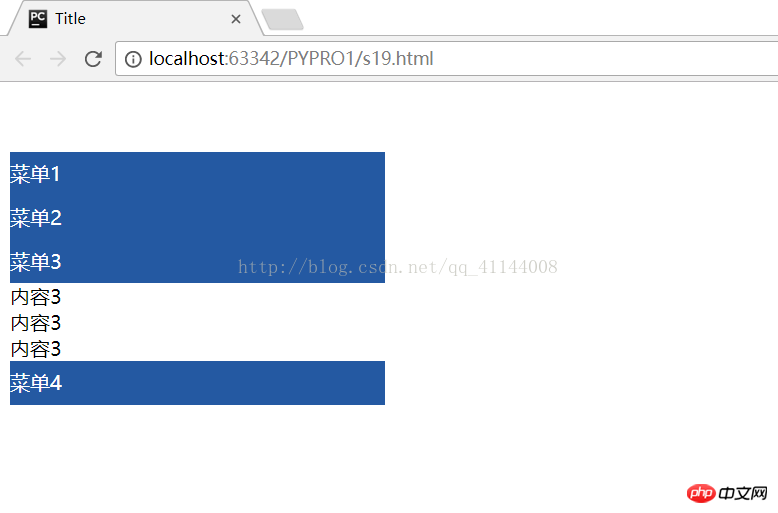
</html>Der Effekt ist so:

Nachdem Sie auf ein beliebiges Menü geklickt haben, sieht es so aus:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle nützlich sein wird.
Verwandte Artikel:
Detaillierte Einführung in die Verwendung dieses Objekts in js
Verwenden Sie three.js, um ein Projekt zu erstellen
So erzielen Sie einen Vorschaueffekt in JS
Details zum Hinzufügen der Drag-and-Drop-Funktion zu Modal in Bootstrap
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript, um den Effekt des linken Menüs zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




