
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Verwendung von CSS position:sticky zur Implementierung des Sticky-Layouts vorgestellt. Ich werde ihn jetzt als Referenz verwenden.
Einführung
Im Allgemeinen kennen Sie die folgenden häufig verwendeten:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}unter https://developer.mozilla.org/zh-CN/ docs/Web/CSS/position erwähnt auch die folgenden drei Werte:
/* 全局值 */ position: inherit; position: initial; position: unset;
Ich denke, die meisten von ihnen haben position:sticky noch nie verwendet. Dieser Attributwert befindet sich noch im experimentellen Stadium. Wie soll man es beschreiben?
Erster Blick auf position:sticky
sticky bedeutet auf Englisch wörtlich „klebrig“, also nennen wir es „klebrige Positionierung“. Erfahren Sie mehr über die spezifischen Funktionen und praktischen Szenarien dieses experimentellen Werts.
Dies ist eine spezielle Positionierung, die die beiden Positionierungsfunktionen position:relative und position:fixed kombiniert und für einige spezielle Szenarien geeignet ist.
Was ist die Kombination zweier Positionierungsfunktionen in einer? Das
-Element wird zunächst entsprechend dem normalen Dokumentfluss positioniert und dann relativ zum Flussstamm (BFC) des Elements und zum enthaltenden Block (nächstes Vorfahrenelement auf Blockebene) im Fluss positioniert.
Dann erscheint die Elementpositionierung als relative Positionierung vor dem Überschreiten eines bestimmten Schwellenwerts und danach als feste Positionierung.
Dieser spezifische Schwellenwert bezieht sich auf einen von oben, rechts, unten oder links. Mit anderen Worten: Nur durch Angabe eines der vier Schwellenwerte oben, rechts, unten oder links kann die Sticky-Positionierung wirksam werden. Ansonsten entspricht das Verhalten der relativen Positionierung.
sticky: Das Objekt folgt im Normalzustand dem normalen Fluss. Es ist wie eine Kombination aus relative und fixed. Wenn es auf dem Bildschirm angezeigt wird, wird es in einem normalen Ablauf eingegeben, und wenn es aus dem Bildschirm gescrollt wird, verhält es sich wie behoben. Die Leistung dieses Attributs ist der Adsorptionseffekt, den Sie in der Realität sehen.
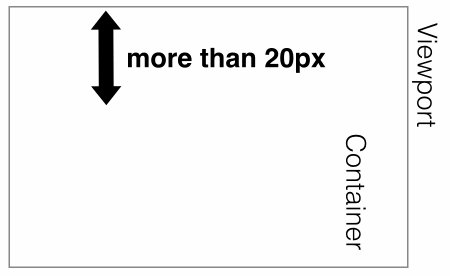
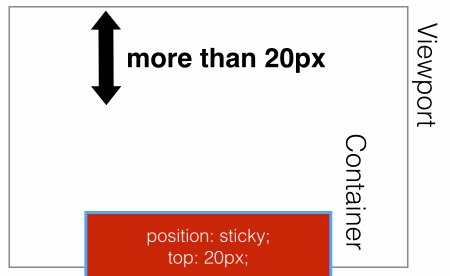
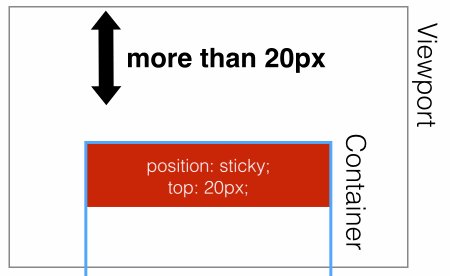
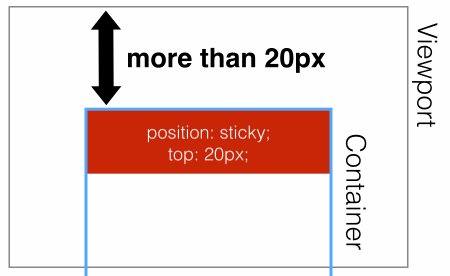
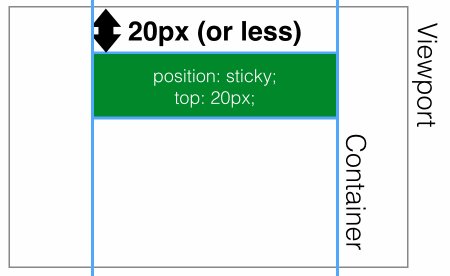
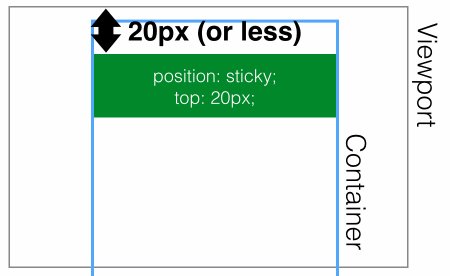
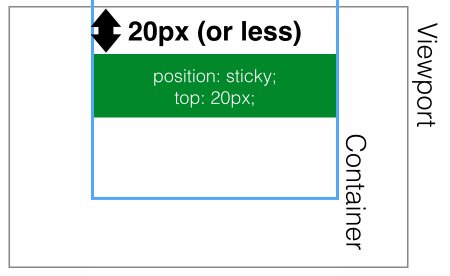
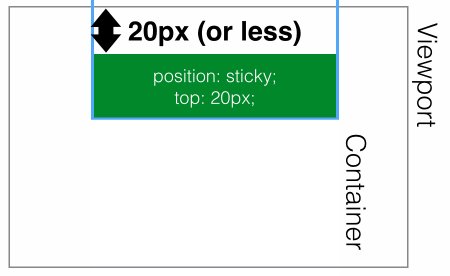
Häufige Szenarien: Wenn der Abstand zwischen dem Element und dem oberen Rand des Seitenansichtsfensters (Ansichtsfenster, das die Referenz für die feste Positionierung ist) größer als 0 Pixel ist, wird das Element als relative positioniert, und wenn das Der Abstand zwischen dem Element und dem Seitenansichtsfenster beträgt weniger als 0 Pixel. Das Element erscheint als fixed positioniert und wird oben fixiert.
Code:
{
position: -webkit-sticky;
position: sticky;
top: 0;
}wird wie folgt ausgedrückt:
ist vom oberen Rand der Seite entfernt 大于20px, ausgedrückt als position:relative;

ist 小于20px vom Seitenanfang, ausgedrückt als position:fixed;

Verwenden Sie position:sticky, um das Problem zu beheben Kopfnavigationsleiste
HTML-Code:
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>CSS-Code:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}Ebenso kann die seitliche Navigationsleiste auch über das festgelegte Limit hinaus fixiert werden.
Wirksamkeitsregeln
Sie müssen top, right, bottom 或 left einen der vier Schwellenwerte angeben, bevor die Sticky-Positionierung wirksam werden kann. Ansonsten ist das Verhalten dasselbe wie bei der relativen Positionierung.
und wenn top und bottom gleichzeitig eingestellt sind, hat top eine höhere Priorität, wenn left und right eingestellt sind Gleichzeitig hat left hohe Priorität.
ist auf position:sticky gesetzt. Das overflow-Attribut eines beliebigen übergeordneten Knotens des Elements muss visible sein, andernfalls position:sticky 不会生效. Hier bedarf es einer Erklärung:
Wenn eine übergeordnete Knotenpositionierung des position:sticky-Elements auf overflow:hidden gesetzt ist, kann der übergeordnete Container nicht scrollen, also das position:sticky Element kann auch nicht scrollen. Es wird Situationen geben, in denen es scrollt und dann fixiert wird.
Wenn eine übergeordnete Knotenpositionierung des position:sticky -Elements auf position:relative | absolute | fixed eingestellt ist, wird das Element relativ zum übergeordneten Element und nicht relativ zu viewprot positioniert.
erreicht den eingestellten Schwellenwert. Dies ist ziemlich einfach zu verstehen, das heißt, ob ein auf position:sticky gesetztes Element als relative oder fixed erscheint, hängt davon ab, ob das Element den festgelegten Schwellenwert erreicht. Kompatibilität

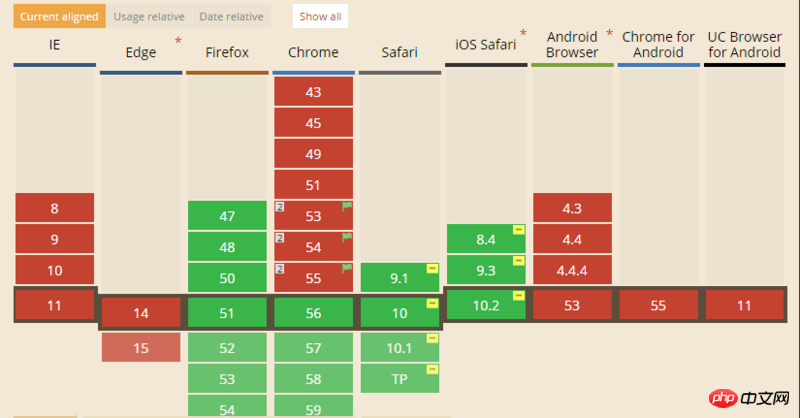
Die Kompatibilität dieses Attributs ist nicht sehr gut. Es ist immer noch ein experimentelles Attribut und kein vom W3C empfohlener Standard.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Informationen zur Verwendung des Animationsattributs in CSS
Wie Sie CSS3 Box-Reflect verwenden Reflexionseffekt erzeugen
Das obige ist der detaillierte Inhalt vonCSS verwendet position:sticky, um das Sticky-Layout zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




