
In diesem Artikel werden hauptsächlich einige Methoden zur Verwendung von CSS3 mit IE-Filtern vorgestellt, um Verlaufs- und Schatteneffekte zu erzielen. Obwohl der IE im Begriff ist, sich aus der Phase der Geschichte zurückzuziehen, kann er auch Erfahrungen für die entsprechende Entwicklung von EDGE-Browsern sammeln kann darauf verweisen. Weiter
Implementierung eines linearen Farbverlaufs in CSS3- und IE-Filtern
Für Perfektionisten ist die Verwendung eines Bildes für einen Farbverlauf eine schmerzhafte Sache, genauso schmerzhaft wie das Haben Popel und sie nicht heraussuchen = =. Wenn normale Farbverläufe also mit CSS gelöst werden können, verwenden Sie keine Bilder.
CSS3 stellt uns die lineare Verlaufsmethode zur Verfügung, mit der Verläufe direkt auf dem Hintergrund festgelegt werden können.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是CSS3的线性渐变*/
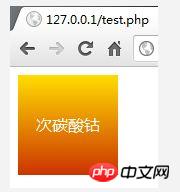
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
}
</style>
<p>次碳酸钴</p>
Aber CSS3 ist auch eine Nervensäge. Es braucht ein Browser-Präfix. Infolgedessen musste ich für dieses Ding drei Zeilen schreiben. Diese Methode verwendet normalerweise drei Parameter (Sie können auch mehrere Parameter verwenden, um mehr Farben anzupassen, was später erläutert wird). Der erste Parameter ist die Richtung des Farbverlaufs von oben nach unten. Ich werde nicht näher darauf eingehen. CSS3 unterstützt auch Farbverläufe in bestimmten Winkeln. Der erste Parameter kann ein Grad sein, z. B. 45 Grad. Dies ist jedoch im IE sehr schwierig zu implementieren, daher werde ich hier nicht näher darauf eingehen. Der zweite und dritte Parameter sind die Farbe des Farbverlaufs, was aus dem Code hervorgeht. CSS3-Farben können mit RGBA transparent gemacht werden, z. B. 50 % transparentes Rot: rgba(255,0,0,0.5). Beachten Sie, dass der Wertebereich des transparenten Kanals zwischen 0 und 1 liegt.
Lassen Sie uns als Nächstes über den betrügerischen IE sprechen, der Farbverläufe verwenden muss, um dies zu erreichen. Ich habe mich bereits über das unausgegorene CSS3 beschwert.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是IE的线性渐变*/
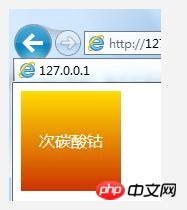
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
Sehen Sie, der IE kann einen so einfachen Farbverlauf problemlos implementieren, obwohl der Code etwas länger ist. Hierbei ist zu beachten, dass die Farbe im Filter nicht mit einem einfachen #HHH definiert werden kann, sondern in einer vollständigen sechsstelligen Hexadezimalzahl geschrieben werden muss. Wenn Sie die gleiche Helligkeit benötigen, fügen Sie vorne zwei Ziffern als Transparenz hinzu, z. B. 50 % transparentes Rot: #80FF0000. In Bezug auf die Verlaufsrichtung verfügt IE nicht über so viele Richtungen wie CSS3, die gedreht werden können, aber die grundlegendsten vertikalen und horizontalen Richtungen können dennoch erreicht werden. Der Standardwert ist ein Farbverlauf von oben nach unten. Sie können GradientType=1 hinzufügen, um den Farbverlauf von links nach rechts zu ändern.
p {
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300,GradientType=1
);
}
Da Filter und CSS3 verwendet werden können, um Kompatibilität zu erreichen, müssen zur vollständigen Kompatibilität lediglich die oben genannten Methoden zusammengeführt werden. .
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*全兼容线性渐变*/
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
Implementierung des Elementprojektionseffekts in CSS3- und IE-Filtern
Wie üblich zuerst Lass uns reden über den Schatteneffekt von CSS3.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
/*CSS3投影效果*/
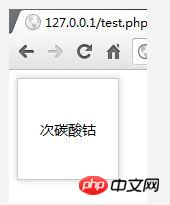
box-shadow:0px 0px 10px #CCC;
}
</style>
<p>次碳酸钴</p>
Dieser Box-Shadow erfordert keine Browserkompatibilitäts-Header. Mir gefällt dieser CS3 am besten! Obwohl IE9 auch CSS3 unterstützt, weist es zu viele betrügerische Fehler auf. Ich verwende CSS3 von IE9 nicht gern. Was diesen Schatteneffekt betrifft, hat IE9 keine Auswirkung auf die Verwendung von Schatten auf dem TABLE-Element mit eingestellter Reduzierung. Kurz gesagt, der IE weist alle möglichen Fehler auf, muss aber trotzdem mit IE6 kompatibel sein. Ignorieren Sie also einfach das unausgegorene CSS3 von IE9.
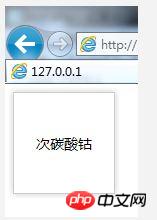
Es ist ziemlich mühsam, den Schatteneffekt im IE zu erzielen. Obwohl der IE über einen Schattenfilter verfügt, unterscheidet er sich nicht von einem linearen Farbverlauf und kann nicht den Effekt von CSS3 erzielen. Ich werde es nicht demonstrieren. Wenn Sie wissen möchten, welche Wirkung das Ding hat, probieren Sie es einfach selbst aus. Unter vielen Filtern im IE kann nur der Blur-Filter ähnliche Effekte erzielen. Wenn Blur jedoch direkt auf ein Element angewendet wird, wird der Inhalt unscharf, daher müssen wir ein neues Element erstellen, um es zu verwischen, und es dann verwenden um den Inhalt zu verwischen, wird dieses neue Element als Hintergrund unter dem ursprünglichen Element platziert. Dies erfordert eine Reihe von Koordinatenberechnungen, wenn das zentrierte Element einen Schlagschatteneffekt verwendet, sowie Berechnungen der Verschiebung des Elements, wenn der Browser seine Größe ändert. Daher ist es am besten, es in JS für den IE zu schreiben. Ich habe die Kommentare sehr detailliert geschrieben. Sie sollten es verstehen, wenn Sie sich diesen Code ansehen.
<!DOCTYPE>
<style>
.shadow {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
background:#FFF;
position:relative;
}
.shadow-IE {
display:block;
position:absolute;background:#CCC;
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5);
}
</style>
<p class="shadow">次碳酸钴</p>
<script>
//判断IE
var isIE=/MSIE/i.test(navigator.userAgent);
if(isIE){
//获取全部元素,其实可以用document.all的,不过习惯这样写
var all=document.getElementsByTagName("*"),s=[],i=0;
//把class为shadow的元素全放进s这个数组中
while(o=all[i++])if(o.className=="shadow")s.push(o);
//遍历s数组
for(i in s){
//创建一个元素,我习惯用u,其实用什么都可以
var o=s[i],u=document.createElement("u");
//把父元素设置成相对定位
o.parentNode.style.position="relative";
//对IE6、7要加个hasLayout,不然坐标计算会出错
o.parentNode.style.zoom=1;
//把创建的元素放到shadow元素的上方
//一定要是上方,因为下面的元素会挡住上面的元素
o.parentNode.insertBefore(u,o);
//给创建的元素应用个样式
u.className="shadow-IE";
//把宽度和高度设置到创建的元素上
u.style.width=o.offsetWidth+"px";
u.style.height=o.offsetHeight+"px";
};
//当窗口改变大小时触发
window.resize=function(){
//遍历s数组
for(i in s){
//我们在上面创建的元素移动到需要的位置
var o=s[i],p=o.previousSibling;
p.style.top=o.offsetTop-5+"px",
p.style.left=o.offsetLeft-5+"px";
};
};
//主动触发一次这个事件,让里面的代码在加载时执行一次
window.resize();
};
</script>
Haben Sie keine Angst, wenn Sie eine Menge JS sehen. Tatsächlich sind es nur ein paar Zeilen, wenn Sie sie entfernen die Kommentare und noch weniger, wenn Sie jQuery zum Schreiben verwenden. Dieser Code ist nur beiläufig geschrieben. Wenn Sie ihn wirklich verwenden möchten, lassen Sie ihn nicht im globalen Bereich. Dadurch verringert sich die Wahrscheinlichkeit von Variablenkonflikten. Es gibt auch Ereignisse, die ich direkt in das DOM schreibe. Natürlich können Sie bei Bedarf attachmentEvent zum Binden verwenden, um Konflikte zu vermeiden. Kurz gesagt, der Code ist nur eine Referenz. Bitte genießen Sie ihn, wenn Sie ihn tatsächlich verwenden.
Das Obige ist der gesamte Inhalt dieses Artikels Aufmerksamkeit auf weitere verwandte Inhalte der chinesischen PHP-Website!
Verwandte Empfehlungen:
Informationen zur Implementierung eines mehrzeiligen und mehrspaltigen Layouts mit CSS
Über die einfache Implementierung von CSS-Übergängen und 3D-Effekten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3 mit IE-Filtern, um Verlaufs- und Schlagschatteneffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung




