
In diesem Artikel werden hauptsächlich relevante Informationen zur Methode zur Erstellung dynamischer Zufallsverifizierungscodes in PHP vorgestellt. Freunde in Not können sich darauf beziehen
Der Verifizierungscode (CAPTCHA) ist „Vollständig automatisierter öffentlicher Turing-Test zum Informieren von Computern“. and Humans „Apart“ (die Abkürzung für „Automated Turing Test to Distinguish Computers and Humans“) ist ein öffentliches, vollautomatisches Programm, das unterscheidet, ob ein Benutzer ein Computer oder ein Mensch ist. Es kann Folgendes verhindern: böswilliges Knacken von Passwörtern, Ticketbetrug, Forenüberschwemmung und verhindert effektiv, dass ein Hacker ein bestimmtes Programm verwendet, um einen bestimmten registrierten Benutzer brutal zu zwingen, sich kontinuierlich anzumelden. Tatsächlich ist die Verwendung von Bestätigungscodes eine gängige Methode für viele Websites Jetzt verwenden wir diese Funktion auf relativ einfache Weise.
Diese Frage kann von einem Computer generiert und beurteilt werden, aber nur Menschen können sie beantworten. Da Computer keine CAPTCHA-Fragen beantworten können, kann der Benutzer, der die Fragen beantwortet, als Mensch betrachtet werden.
Der von PHP erzeugte dynamische Verifizierungscode basiert auf der Bildverarbeitung von PHP. Lassen Sie uns zunächst die Bildverarbeitung von PHP vorstellen.
1. Einführung in die PHP-Bildverarbeitung
In PHP5 ist die Verarbeitung dynamischer Bilder viel einfacher als zuvor. PHP5 enthält das GD-Erweiterungspaket in der Datei php.ini. Sie müssen nur die entsprechenden Kommentare des GD-Erweiterungspakets entfernen, um es normal zu verwenden. Die in PHP5 enthaltene GD-Bibliothek ist die aktualisierte GD2-Bibliothek, die einige nützliche JPG-Funktionen enthält, die die Verarbeitung von Echtfarbbildern unterstützen.
Im Allgemeinen werden generierte Grafiken im PHP-Dokumentformat gespeichert, dynamische Grafiken können jedoch direkt über die HTML-Bildeinfügungsmethode SRC abgerufen werden. Zum Beispiel Bestätigungscode, Wasserzeichen, Miniaturansicht usw.
Allgemeiner Prozess zum Erstellen von Bildern:
1). Legen Sie den Header fest, um dem Browser den MIME-Typ mitzuteilen, den Sie generieren möchten.
2). Erstellen Sie einen Bildbereich. Alle nachfolgenden Vorgänge basieren auf diesem Bildbereich.
3). Zeichnen Sie einen gefüllten Hintergrund in den leeren Bildbereich.
4). Zeichnen Sie einen grafischen Umriss auf den Hintergrund, um Text einzugeben.
5). Geben Sie die endgültigen Grafiken aus.
6). Löschen Sie alle Ressourcen.
7). Andere Seiten rufen Bilder auf.
Der erste Schritt besteht darin, den Datei-MIME-Typ und den Ausgabetyp festzulegen. Ändern Sie den Ausgabetyp in „Bildstream“.
header('Content-Type: image/png;');
Im Allgemeinen können die generierten Bilder PNG, JPEG, GIF, WBMP sein
Der zweite Schritt besteht darin, einen Grafikbereich und einen Bildhintergrund zu erstellen.
imagecreatetruecolor() gibt eine Bildkennung zurück, die ein schwarzes Bild mit den Größen x_size und y_size darstellt. Syntax: resources imagecreatetruecolor (int $width, int $height)
$im = imagecreatetruecolor(200,200);
Der dritte Schritt besteht darin, einen gefüllten Hintergrund in den leeren Bildbereich zu zeichnen
Ein Farbfüller ist erforderlich – für ein Bild Farbe zuweisen; Syntax: int imagecolorallocate ( resources $image , int $red , int $green , int $blue )
$blue = imagecolorallocate($im,0,102,255);
Füllen Sie diese blaue Farbe in den Hintergrund; Syntax: bool Bildfüllung ( Ressource $image , int $x , int $y , int $color )
imagefill($im,0,0,$blue);
Im vierten Schritt geben Sie einige Zeilen, Text usw. auf dem blauen Hintergrund ein
Farbfüller
$white = imagecolorallocate($im,255,255,255);
Zeichne zwei Liniensegmente: imageline
imageline() Zeichnen Sie mit Farbe ein Liniensegment im Bildbild von den Koordinaten x1, y1 bis x2, y2 (die obere linke Ecke des Bildes ist). 0, 0). Syntax: bool imageline ( resources $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
imageline($im,0,0,200,200,$white); imageline($im,200,0,0,200,$white);
Zeichnen Sie eine Zeichenfolge horizontal: imagestring
imagestring() verwendet col color, um die Zeichenfolge s auf die x- und y-Koordinaten des durch image dargestellten Bildes zu zeichnen (dies ist die Koordinate der oberen linken Ecke der Zeichenfolge, und die obere linke Ecke des gesamten Bildes ist 0, 0). ). Wenn die Schriftart 1, 2, 3, 4 oder 5 ist, wird die integrierte Schriftart verwendet. Syntax: bool imagestring ( resources $image , int $font , int $x , int $y , string $s , int $col )
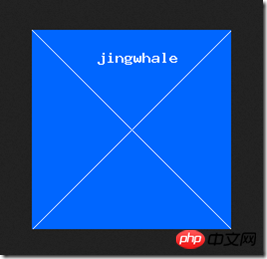
imagestring($im,5,66,20,'jingwhale',$white);
Schritt 5, Ausgabe der endgültigen Grafik
imagepng () Gibt einen GD-Bildstrom (Bild) im PNG-Format an die Standardausgabe (normalerweise einen Browser) oder in eine Datei aus, wenn ein Dateiname angegeben ist. Syntax: bool imagepng ( Ressource $image [, string $filename ] )
imagepng($im);
Der sechste Schritt, ich möchte alle Ressourcen löschen
imagedestroy() gibt den mit dem Bild verbundenen Speicher frei. Syntax: bool imagedestroy ( Ressource $image )
imagedestroy($im);
Aufrufen Sie die von anderen Seiten erstellten Grafiken (HTML)
<img src="Demo4.php" alt="PHP创建的图片" />
Der Beispielcode lautet wie folgt:
Anzeigeeffekt:

2. Erstellen Sie einen dynamischen Bestätigungscode
1. Erstellen Sie ein Bild mit Bestätigungscode und verwischen Sie den Hintergrund
Der Zufallscode verwendet Hexadezimalzahl; der unscharfe Hintergrund bedeutet, dass dem Hintergrund des Bildes Linien, Schneeflocken usw. hinzugefügt werden.
1) Erstellen Sie einen Zufallscode
for ($i=0;$i<$_rnd_code;$i++) {
$_nmsg .= dechex(mt_rand(0,15));
}string dechex (int $number), geben Sie einen String zurück, der die hexadezimale Darstellung des angegebenen Zahlenparameters enthält.
2) In Sitzung speichern
$_SESSION['code'] = $_nms
3) Bild erstellen
//创建一张图像
$_img = imagecreatetruecolor($_width,$_height);
//白色
$_white = imagecolorallocate($_img,255,255,255);
//填充
imagefill($_img,0,0,$_white);
if ($_flag) {
//黑色,边框
$_black = imagecolorallocate($_img,0,0,0);
imagerectangle($_img,0,0,$_width-1,$_height-1,$_black);
}4) Hintergrund verwischen
//随机画出6个线条
for ($i=0;$i<6;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imageline($_img,mt_rand(0,$_width),mt_rand(0,$_height),mt_rand(0,$_width),mt_rand(0,$_height),$_rnd_color);
}
//随机雪花
for ($i=0;$i<100;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(200,255),mt_rand(200,255),mt_rand(200,255));
imagestring($_img,1,mt_rand(1,$_width),mt_rand(1,$_height),'*',$_rnd_color);
}5) Ausgeben und zerstören
//输出验证码
for ($i=0;$i<strlen($_SESSION['code']);$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,100),mt_rand(0,150),mt_rand(0,200));
imagestring($_img,5,$i*$_width/$_rnd_code+mt_rand(1,10),mt_rand(1,$_height/2),$_SESSION['code'][$i],$_rnd_color);
}
//输出图像
header('Content-Type: image/png');
imagepng($_img);
//销毁
imagedestroy($_img);Kapseln Sie es in der globalen Funktionsbibliothek global.func.php, und der Funktionsname lautet _code() für einen einfachen Aufruf. Wir werden die vier Parameter $_width, $_height, $_rnd_code, $_flag festlegen, um die Flexibilität der Funktion zu erhöhen.
* @param int $_width 验证码的长度:如果要6位长度推荐75+50;如果要8位,推荐75+50+50,依次类推
* @param int $_height 验证码的高度
* @param int $_rnd_code 验证码的位数
* @param bool $_flag 验证码是否需要边框:true有边框, false无边框(默认)
封装后的代码如下:
2.创建验证机制
创建php验证页面,通过session来检验验证码是否一致。
1)创建verification-code.php验证页面
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
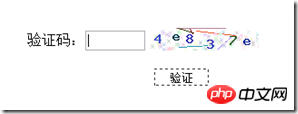
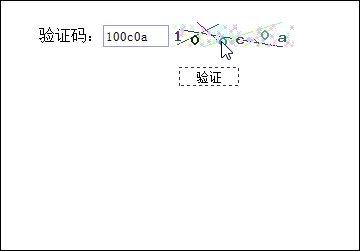
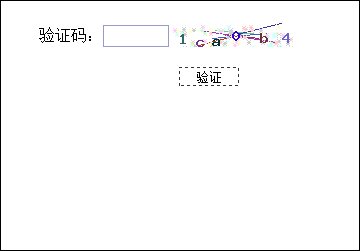
</html>显示如下:

2)创建产生验证码图片页面
创建codeimg.php为verification-code.php html代码里的img提供验证码图片
首先必须在codeimg.php页面开启session;
其次,将我们封装好的global.func.php全局函数库引入进来;
最后,运行_code();
<?php /** * [verification-code] (C)2015-2100 jingwhale. * * This is a freeware * $Id: codeimg.php 2015-02-05 20:53:56 jingwhale$ */ //开启session session_start(); //引入全局函数库(自定义) require dirname(__FILE__).'/includes/global.func.php'; //运行验证码函数。通过数据库的_code方法,设置验证码的各种属性,生成图片 _code(125,25,6,false); ?>

3)创建session检验机制
首先必须在verification-code.php页面也开启session;
其次,设计提交验证码的方式,本文以get方式提交,当action=verification时提交成功;
最后,创建验证函数,原理是将客户端用户提交的验证码同服务器codeimg.php中session的验证码是否一致;这里有一个js弹窗函数_alert_back(),我们也把它封装在global.func.php里;
修改verification-code.php中php代码如下:
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
//开启session
session_start();
//引入全局函数库(自定义)
require dirname(__FILE__).'/includes/global.func.php';
//检验验证码
if ($_GET['action'] == 'verification') {
if (!($_POST['code'] == $_SESSION['code'])) {
_alert_back('验证码不正确!');
}else{
_alert_back('验证码通过!');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
<script type="text/javascript" src="js/codeimg.js"></script>
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
</html>
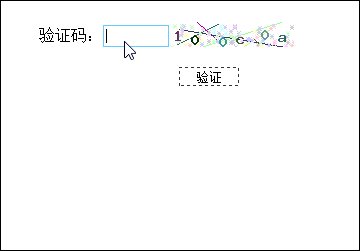
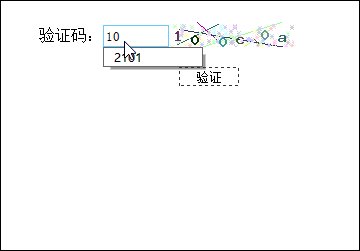
3.实现点击验证码图片更新验证码
上面若想实现验证码更新,必须刷新页面;我们写一个codeimg.js函数实现点击验证码图片更新验证码
window.onload = function () {
var code = document.getElementById('codeimg');//通过id找到html中img标签
code.onclick = function () {//为标签添加点击事件
this.src='codeimg.php?tm='+Math.random();//修改时间,重新指向codeimg.php
};
}然后在verification-code.php html代码head里它即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonÜber die Methode zur Erstellung eines dynamischen Zufallsverifizierungscodes in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Welche Methoden gibt es, Crawler zu verhindern?
Welche Methoden gibt es, Crawler zu verhindern?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP




