
In diesem Artikel werden hauptsächlich Vue 2.0-Studienhinweise zur Verwendung von $refs für den Zugriff auf das DOM in Vue vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Durch die vorherige Untersuchung von Vue müssen wir nun einige spezielle Eigenschaften und Methoden in Vue-Instanzen besser verstehen. Das erste, was Sie verstehen müssen, ist das Attribut $refs. Aber bevor wir uns mit dem JavaScript-Teil befassen, werfen wir einen Blick auf die Vorlagen.
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})In der Vorlage von Vue können wir das Attribut ref zu jedem Element in der Vorlage hinzufügen, sodass auf diese Elemente in der Vue-Instanz verwiesen werden kann. Genauer gesagt kann auf DOM-Elemente zugegriffen werden. Versuchen Sie im obigen Beispiel, das Attribut <button> zu ref hinzuzufügen. Diese Schaltfläche wurde an ein click-Ereignis gebunden, das es uns ermöglicht, die Hi, 大漠!-Informationen in der Systemsteuerung des Browsers auszudrucken.
<button ref="myButton" @click="clickedButton">点击偶</button>
Beachten Sie, dass das ref-Attribut kein Standard-HTML-Attribut ist, sondern ein Attribut in Vue. Tatsächlich ist es nicht einmal Teil des DOM. Wenn Sie sich also den gerenderten HTML-Code in einem Browser ansehen, werden Sie nichts über ref sehen. Denn davor steht kein : und es handelt sich nicht um eine Direktive.
Verwenden Sie das Attribut $refs in der Vue-Instanz, um über myButton auf diese Schaltfläche zu verweisen. Mal sehen, wie es aussieht, wenn es in der Konsole des Browsers ausgedruckt wird.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
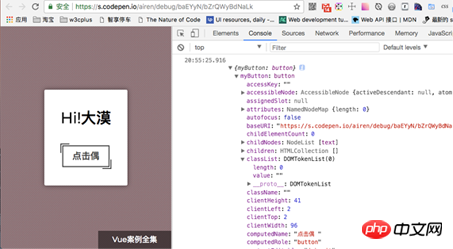
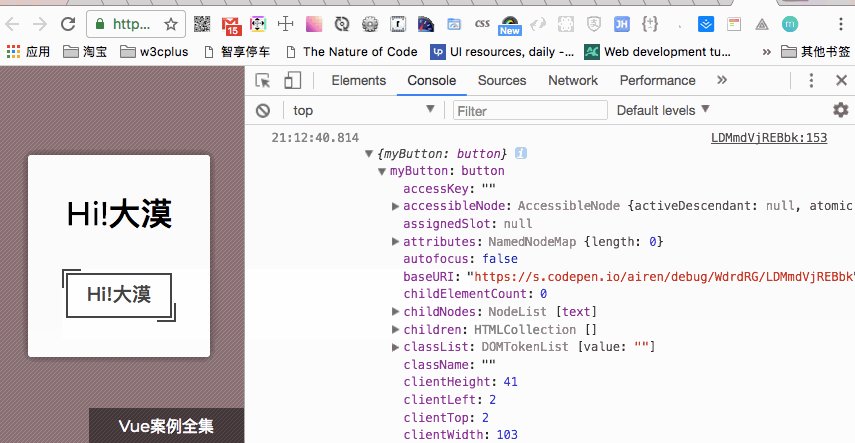
})Wenn Sie die Browserkonsole öffnen, können wir sehen, dass es sich bei diesem Attribut um ein JavaScript-Objekt handelt, das Verweise auf alle Elemente mit dem Attribut ref enthält.

Beachten Sie, dass der Schlüsselname (key) in diesem Objekt mit dem Namen (ref) übereinstimmt, den wir im name-Attribut angegeben haben, und dessen Wert (value) ist ein DOM-Element. In diesem Fall können wir sehen, dass der Schlüssel myButton ist und sein Wert das Element button ist. Und das hat nichts mit Vue zu tun.
In Vue können Sie also auf das DOM-Element zugreifen, indem Sie auf den Namen des $refs im ref-Objekt zugreifen. Betrachten Sie das folgende Beispiel. Nachdem wir auf die Schaltfläche geklickt haben, ändert der Text der Schaltfläche den Wert in den message-Daten.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
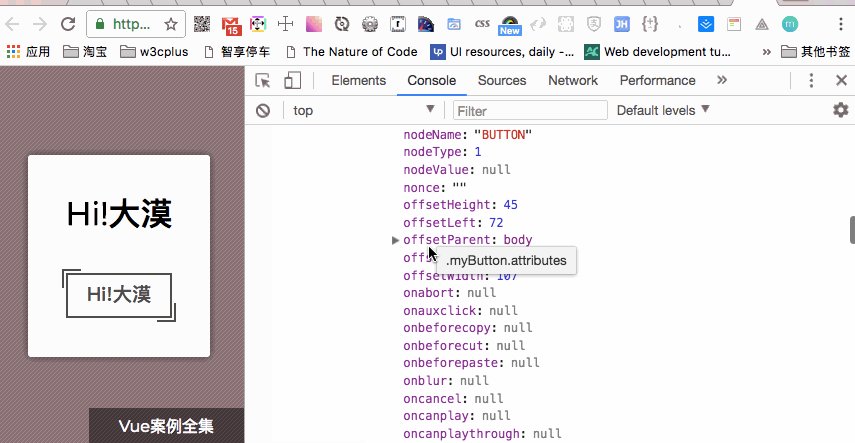
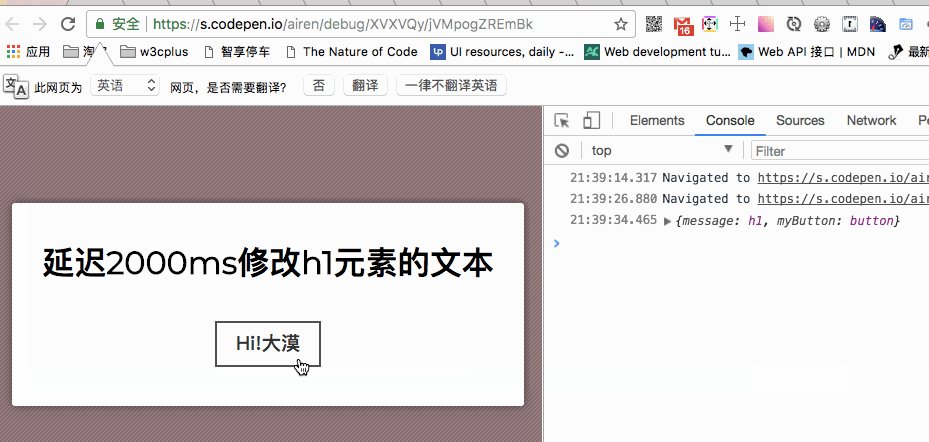
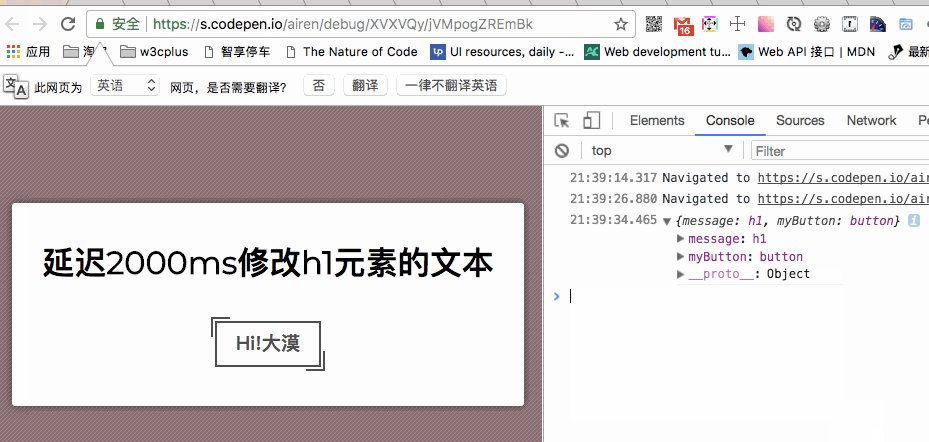
})Nach dem Klicken auf die Schaltfläche ändert sich der Text der Schaltfläche in „Hi,!大漠“:

Natürlich können wir auch darauf zugreifen Durch die Verwendung von DOM-Elementen des Abfrageselektors kann dieser Effekt erzielt werden, es ist jedoch prägnanter, das Attribut ref zu verwenden, und dies ist auch die Methode in Vue. Es ist auch sicherer, da Sie nicht auf class und id angewiesen sind. Daher hat die Änderung von HTML-Tags oder CSS-Stilen fast keine Auswirkungen.
Einer der Hauptzwecke von JavaScript-Frameworks wie Vue besteht darin, Entwicklern den Umgang mit dem DOM zu ersparen. Daher sollten Sie solche Dinge vermeiden, es sei denn, Sie müssen es wirklich tun. Es gibt auch ein potenzielles Problem, das beachtet werden sollte.
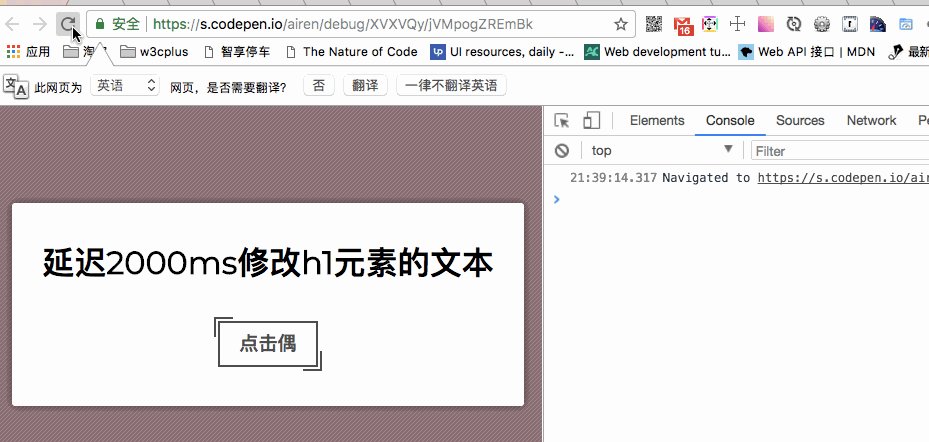
Schauen wir uns zunächst ein einfaches Beispiel an: Hinzufügen eines h1-Attributs zum ref-Element.
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
Wenn wir auf die Schaltfläche klicken, ändert sich der von der Browserkonsole ausgegebene Wert:

Weil wir die Vue-Instanz der Variablen app zugewiesen haben , damit wir es weiterhin verwenden können. Was wir jetzt tun müssen, ist den Text des Elements zu ändern. Zunächst ist der Inhalt des <h1>-Elements der Wert von message. Im folgenden Beispiel verwenden Sie ein setTimeout, um die Änderungen im Element <h1> anzuzeigen:
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
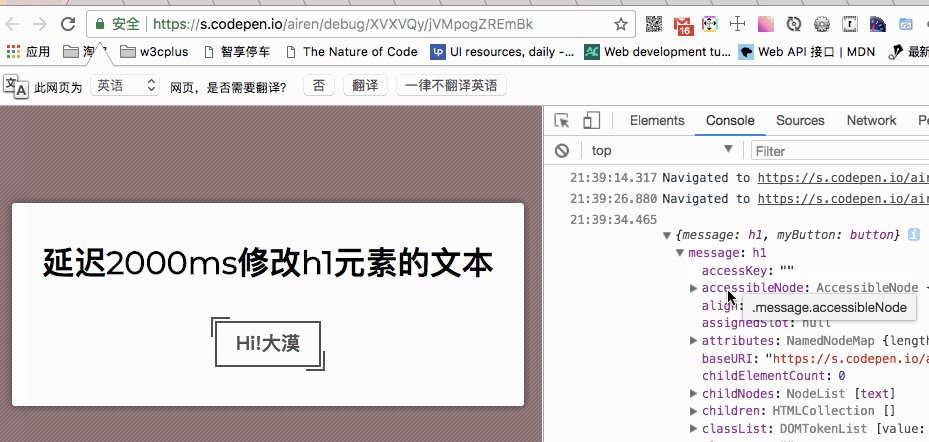
Wie Sie sehen, überschreiben wir die Änderungen, die wir beim Aktualisieren des Datenattributs am DOM vorgenommen haben. Der Grund dafür ist, dass Sie beim Zugriff auf DOM-Elemente und deren direkte Manipulation tatsächlich das im vorherigen Artikel besprochene virtuelle DOM überspringen. Daher kontrolliert Vue weiterhin das h1-Element, und selbst wenn Vue eine Aktualisierung der Daten vornimmt, aktualisiert es das virtuelle DOM und dann das DOM selbst. Daher sollten Sie bei direkten Änderungen am DOM vorsichtig sein, da alle von Ihnen vorgenommenen Änderungen möglicherweise überschrieben werden, selbst wenn Sie versehentlich Änderungen vornehmen. Obwohl Sie beim Ändern des DOM bei Verwendung von refs vorsichtig sein sollten, ist es relativ sicher, schreibgeschützte Vorgänge durchzuführen, z. B. das Lesen von Werten aus dem DOM.
Außerdem werfen wir einen Blick auf die Auswirkung der Verwendung des v-for-Attributs in der refs-Direktive. Im folgenden Beispiel werden beispielsweise bei einer ungeordneten Liste ul die Zahlen von v-for bis 1 über den Befehl 10 ausgegeben.
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
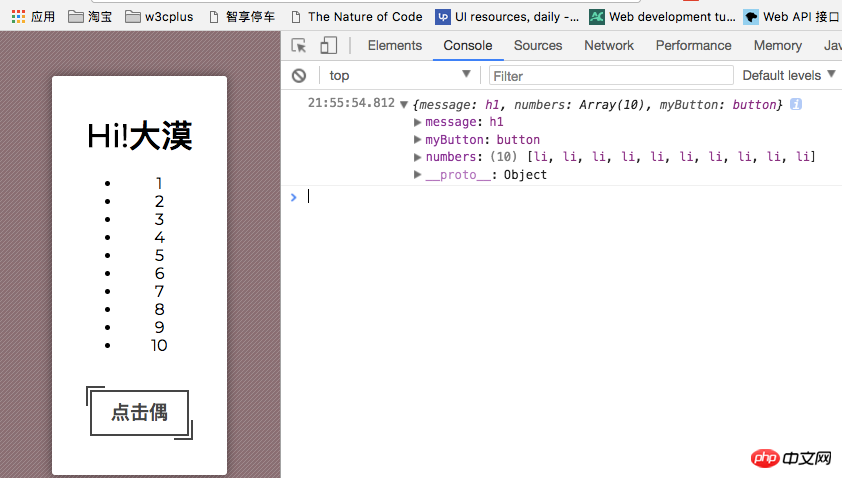
</ul>Wenn Sie auf die Schaltfläche klicken, wird das $refs-Attribut in der Browserkonsole ausgegeben:

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
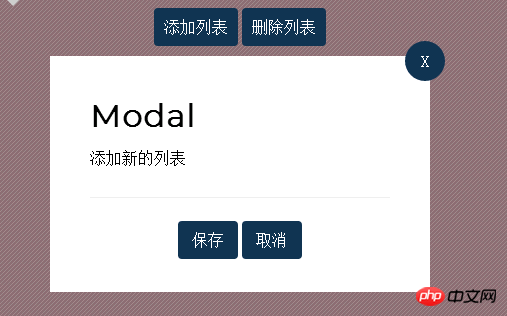
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt von$refs greifen auf DOM in Vue zu (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




