
In diesem Artikel wird hauptsächlich die detaillierte Erklärung zum Einrichten von Webstorm und zur Verwendung von Babel zum automatischen Transkodieren von ES6 nach ES5 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Vorwort: ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten. Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden. Moderne Browser verfügen jedoch nicht über eine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie die neuen Funktionen von ES6 also direkt im Browser nutzen möchten, müssen Sie andere Tools verwenden.
Heute werde ich erläutern, wie man Webstorm so konfiguriert, dass Babel verwendet wird, um ES6 automatisch in ES5 zu transkodieren. Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann, sodass wir ES6-Funktionen in unseren Projekten verwenden können, ohne auf Browserunterstützung warten zu müssen.
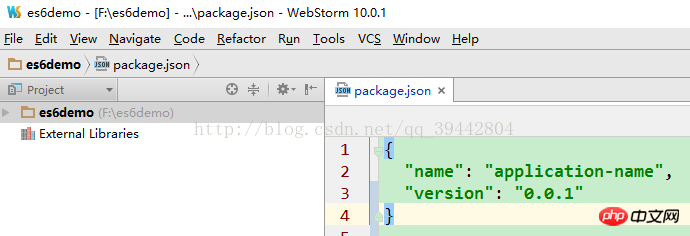
1. Erstellen Sie ein neues leeres Projekt in Webstorm und nennen Sie es es6demo.
2. Erstellen Sie dann eine neue package.json im Stammverzeichnis. Sie müssen nur zwei Attribute angeben, nämlich den Namen und Version.

3. Öffnen Sie das Webstorm-Terminal (Terminal), die Tastenkombination ist Alt+F12, und installieren Sie babel-cli. Es kann auch global installiert werden.
Oder öffnen Sie es wie folgt:

Babel-cli installieren: npm install --save-dev babel-cli
4. Die Installation ist abgeschlossen. Nach babel-cli können Sie sehen, dass eine Datei „node_modules“ und eine Datei „package-lock.json“ neu generiert wurden. Gleichzeitig stellen Sie fest, dass sich in der Datei eine zusätzliche Codezeile
"devDependencies": {
"babel-cli": "^6.26.0"
}befindet Die Datei package.json erklärt, dass babel-cli erfolgreich installiert wurde und eine Abhängigkeit gebildet hat.

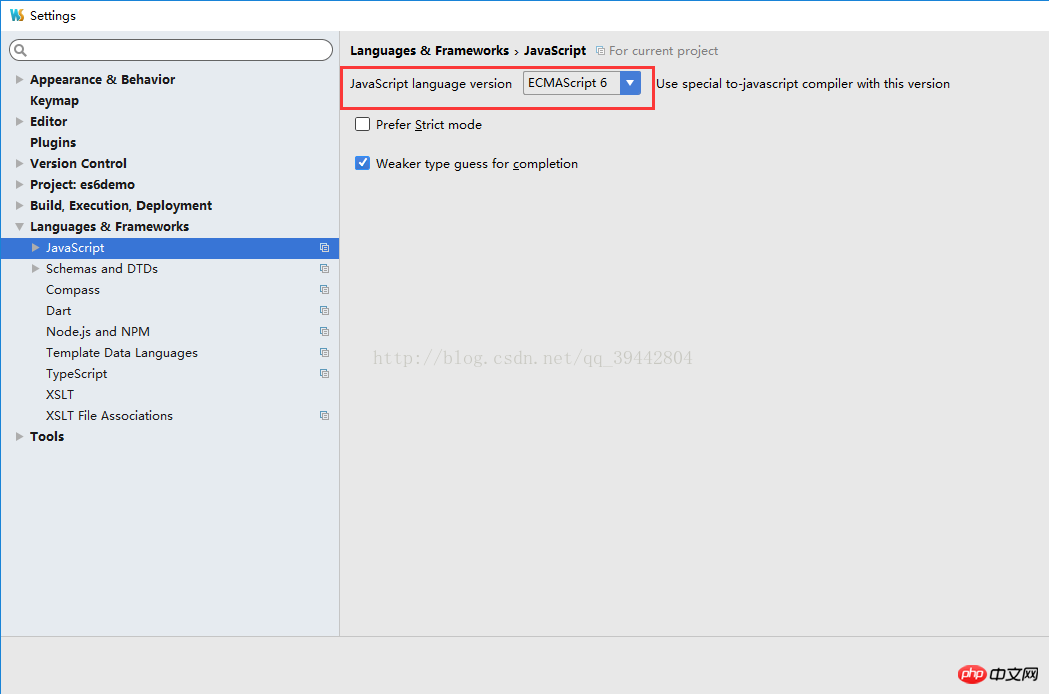
5 Wählen Sie dann die Option Javascript unter Einstellungen->Sprachen und Frameworks und wählen Sie die Version als ECMAScript6 aus.

6. Installieren Sie im Webstorm-Terminal die Voreinstellung von Babel, um den ES6-Code korrekt zu identifizieren. Der Befehl lautet wie folgt:
npm install --save-dev babel-preset-es2015
Nach der Installation Zeit Es wird eine zusätzliche Codezeile
"babel-preset-es2015": "^6.24.1" in der Datei package.json geben, die angibt, dass babel-preset-es2015 ebenfalls erfolgreich installiert wurde.

7. Erstellen Sie eine neue Datei mit dem Namen .babelrc mit folgendem Inhalt:
{
"presets": [
"es2015"
]
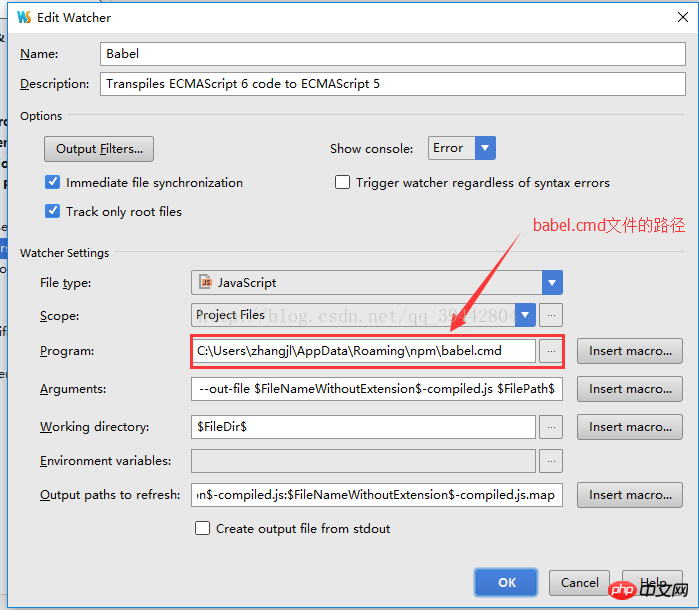
}8. Einstellungen- -Tools--File Watcher.


9. Erstellen Sie eine Datei namens test.js, schreiben Sie die es6-Syntax hinein und es werden keine Fehler mehr gemeldet. test-compiled.js ist eine in es5 kompilierte Datei und der Standardwert ist der strikte Modus.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Melden von 404-Problemen bezüglich Vue-Projektressourcendateien im Webpack (ausführliches Tutorial)
In vue.js How to Integrieren Sie VUX, um Pull-Up-Laden und Pull-Down-Aktualisierung zu erreichen.
Wie verwende ich Gulp, um die Modularisierung statischer Webseiten zu implementieren?
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Babel, um ES6 in Webstorm automatisch in ES5 zu transkodieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




