
In diesem Artikel werden hauptsächlich Beispiele für die Verwendung des Bootstrap-Paging-Stils vorgestellt. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Bootstrap ist ein von Twitter gestartetes Open-Source-Toolkit für die Front-End-Entwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA.
In diesem Artikel wird die Verwendung des Bootstrap-Paging-Stils in Yii vorgestellt. Interessierte Schüler können sich darauf beziehen.
yii enthält Paging-Klassen und Seitenstile. Wenn es sich jedoch um ein von yii+bootstrap entwickeltes Projekt handelt, wie kann ich den Bootstrap-Paging-Stil verwenden, ohne yii zu ändern?
Dieser Artikel stellt Ihnen eine sehr einfache Möglichkeit vor, den Bootstrap-Stil im yii-Paging anzuwenden. Sie verlassen sich hauptsächlich auf die beiden Attribute htmlOptions und selectedPageCssClass im yii CLinkPager
Controller-Beispielcode
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}Der obige Code implementiert yii-Paging und übergibt das $pager-Paging-Objekt an die Ansicht.
Code anzeigen
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>Der obige Ansichtscode sollte die folgenden Punkte beachten
1
2 ist die Option htmlOptions erforderlich. Sie gibt den Klassennamen des von Yii generierten Paging an. Hier verwenden wir den Bootstrap-Klassennamen
3 Gibt die aktuell ausgewählte Seite an. Hier verwenden wir Bootstrap's active
4 Außerdem müssen wir cssFile auf false setzen und die Paging-CSS-Stildatei nicht laden
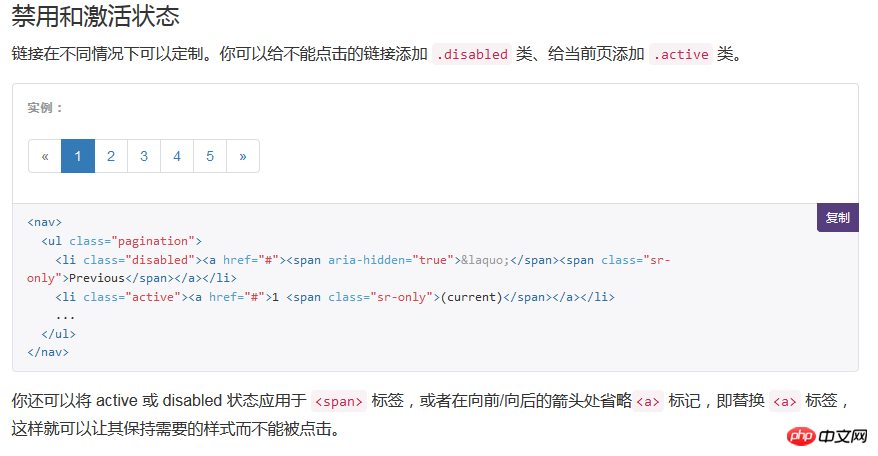
zum Paging-Code, der von der offiziellen Bootstrap-Website bereitgestellt wird, wie unten gezeigt

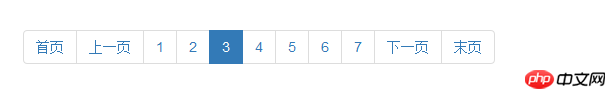
Das endgültige Rendering

Das Oben finden Sie den gesamten Inhalt dieses Artikels. Ich hoffe, er ist für alle hilfreich. Weitere verwandte Inhalte finden Sie auf der PHP-Chinese-Website!
Verwandte Empfehlungen:
yii2 implementiert Paging und Paging mit Suchfunktionen
Das obige ist der detaillierte Inhalt vonÜber yii mit dem Bootstrap-Paging-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So öffnen Sie eine Exe-Datei
So öffnen Sie eine Exe-Datei
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren




