
In diesem Artikel wird hauptsächlich das Tutorial zum universellen Anwendungsframework von Vue.js und Nuxt.js vorgestellt. Jetzt teile ich es mit Ihnen und gebe Ihnen eine Referenz.
Bei Single-Page-Anwendungen, die mit React und Vue erstellt wurden, ist SEO ein bekanntes Problem. Serverseitiges Rendering (SSR-server Side Render) scheint derzeit die beste Lösung zu sein. React-Anwendungen verfügen über Next.js und die Lösung für Vue ist Nuxt.js.

1. Einführung
Offizielle Website: https://nuxtjs.org/
GitHub: https : //github.com/nuxt/nuxt.js
Was ist Nuxt.js?
Nuxt.js ist ein universelles Anwendungsframework, das auf Vue.js basiert.
Durch die abstrakte Organisation der Client/Server-Infrastruktur konzentriert sich Nuxt.js hauptsächlich auf das UI-Rendering der Anwendung.
Unser Ziel ist es, ein flexibles Anwendungsframework zu schaffen, mit dem Sie den Infrastrukturcode neuer Projekte initialisieren oder Nuxt.js in bestehenden Node.js-Projekten verwenden können.
Nuxt.js stellt verschiedene Konfigurationen vor, die für die Entwicklung serverseitiger Rendering-Anwendungen mit Vue.js erforderlich sind.
Darüber hinaus stellen wir auch einen Befehl namens „nuxt generic“ zur Verfügung, der die Funktion zum Generieren entsprechender statischer Sites für Anwendungen basierend auf Vue.js bereitstellt.
Wir glauben, dass die von diesem Befehl bereitgestellte Funktionalität einen neuen Schritt in Richtung Entwicklung von Webanwendungen darstellt, die verschiedene Microservices integrieren.
Als Framework bietet Nuxt.js viele nützliche Funktionen für das typische Anwendungsarchitekturmuster von Client/Server, wie z. B. asynchrones Laden von Daten, Middleware-Unterstützung, Layout-Unterstützung usw.
2. Erstellen Sie das erste Nuxt.js-Projekt
Es wird empfohlen, die von Nuxt bereitgestellte Vorlage zu verwenden. Es wird davon ausgegangen, dass Sie vue-cli installiert haben. Wenn nicht, führen Sie bitte zuerst npm install vue-cli -g aus, um vue-cli zu installieren.
$ vue init nuxt-community/starter-template <project-name>
Gehen Sie zum Projektordner, um Abhängigkeitspakete zu installieren.
cd <project-name> npm install
Starten Sie das Projekt.
npm run dev
Öffnen Sie den Browser und besuchen Sie http://localhost:3000. Sie können die von Next gerenderte Seite sehen.
3. Seite hinzufügen
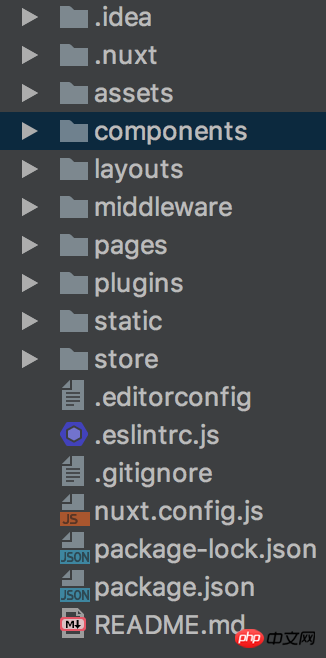
Die neu abgeschlossene Projektstruktur ist wie folgt:

Projektstruktur
Nuxt stimmt zu, dass alle Seiten im Seitenordner abgelegt werden, und Nuxt generiert automatisch die entsprechende Route basierend auf der Verzeichnisstruktur.
Erstellen Sie nun eine neue Vue-Datei test.vue unter Seiten. Besuchen Sie http://localhost:3000/test, um die Seite anzuzeigen, die Sie gerade hinzugefügt haben.
4. Einführung von Plug-Ins von Drittanbietern
Normalerweise müssen wir Plug-Ins von Drittanbietern einführen, z. B. Front-End-Komponenten, Protokolle usw.
Der erste Schritt ist natürlich die Installation des Plug-Ins. Hier nehmen wir Element-UI als Beispiel.
npm install element-ui
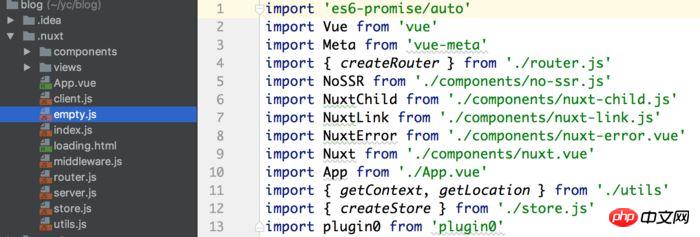
Obwohl ich das Element-UI-Paket heruntergeladen habe, kann es nicht wie ein normales Projekt direkt importiert und in der Vue-Instanz verwendet werden. Die Kernel-Projekte von Nuxt befinden sich alle im .nuxt-Verzeichnis. Das Ändern der folgenden Dateien wird nicht wirksam. Da die Datei bei jeder Kompilierung neu generiert wird, ist eine direkte Änderung der Projektdatei ungültig.

Kernel-Projektstruktur
Obwohl sie nicht direkt geändert werden kann, bietet Nuxt eine besondere Möglichkeit, Plug-Ins von Drittanbietern einzuführen.
Der erste Schritt besteht darin, eine neue js-Datei element-ui.js im Pulgin-Ordner zu erstellen. Der Inhalt der Datei ist wie folgt.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
Der zweite Schritt besteht darin, nuxt.config.js zu ändern. Plugins-Attribut hinzufügen.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
Nach der Neukompilierung kompiliert Nuxt das Drittanbieter-Plug-in und verwendet es. Derzeit kann das Drittanbieter-Plug-in in jeder Vue-Datei verwendet werden.
5. Statische Ressourcendateien
Sie können die statischen Ressourcendateien im statischen Ordner ablegen und dann http://localhost:3000/< um auf statische Ressourcendateien zuzugreifen.
Nuxt bietet viele weitere Funktionen, wie z. B. dynamisches Routing und ESLint-Codeerkennung. Das war's für heute. Ausführlichere Informationen finden Sie auf der offiziellen Website.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Mit Vue Toutiao imitieren (ausführliches Tutorial)
So konfigurieren Sie eslint für die React-Entwicklung
JS-Bereich und Voranalysemechanismus (ausführliches Tutorial)
So verwenden Sie Aufzählungstypen, um HTML-Dropdown-Boxen in Vue zu implementieren
So packen Sie statische Ressourcen in Vue
Das obige ist der detaillierte Inhalt vonNuxt.js-Framework (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




