
Eine leichte JavaScript-Bibliothek zum Erstellen von Partikeln
Eine leichte JavaScript-Bibliothek zum Erstellen von Partikelhintergründen
Werfen wir zunächst einen Blick auf die Renderings:
Standardversion:

Sternenhimmel-Version: 
Blasenversion: 
Schneeversion: 
Das können wir nutzen. Was zu tun ist ?
Ich denke, das eignet sich besser für Seiten ohne Hintergrund, oder wenn Sie kein passendes Bild als Hintergrund finden, können wir alle das verwenden.
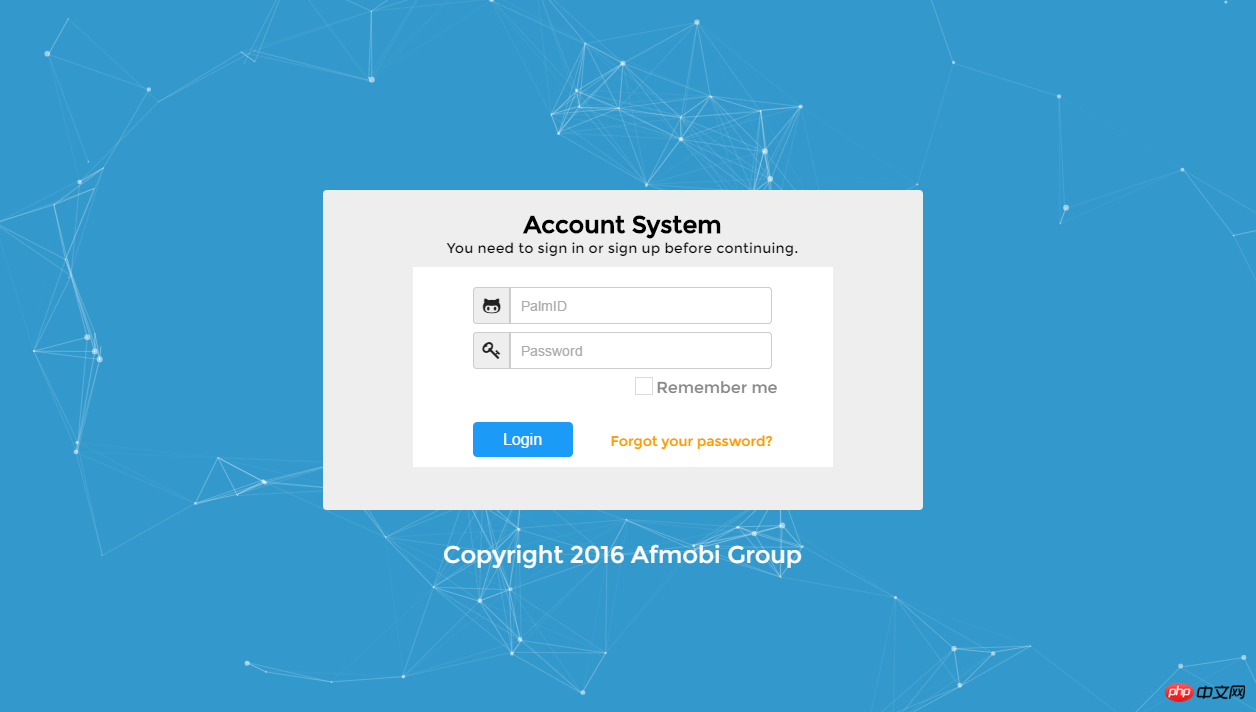
Zum Beispiel: 
oder

Nun, die Wirkung ist ganz gut.
Also, hier erfahren Sie, wie Sie particles.js verwenden.
particlesJS Open Source auf Github: https://github.com/VincentGarreau/particles.js
Eine Demo wird in diesem Projekt bereitgestellt. Sie können dieses Projekt direkt herunterladen und öffnen Demo-Datei index.html, Sie können den Effekt sehen.
Wenn wir also unser eigenes Projekt erstellen möchten, wie importieren wir dann Dateien?
Die Vorschläge lauten wie folgt:
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css"></head><body><p id="particles-js"></p><!-- scripts --><script src="js/particles.js"></script><script src="js/app.js"></script></body></html>
particles.js ist seine Bibliothek, wir müssen sie importieren, app.js ist die Parameterkonfigurationsdatei, wir müssen sie auch importieren, aber stats.js in der Demo existiert nicht. Einführung erforderlich. style.css Wir können auch vorstellen, dass die Hintergrundfarbe in CSS festgelegt wird.
Basierend auf dieser Vorlage können wir die Funktionen hinzufügen, die wir implementieren möchten, z. B. die Registrierungs- und Anmeldefunktion. Folgendes ist zu beachten:
Verwenden Sie p, um den Funktionscodeblock zu kapseln Wir wollen implementieren und die absolute Positionierung für dieses p in CSS festlegen.
Im Folgenden wird die Verwendung der Parameterkonfigurationsdatei app.js vorgestellt:
particles.number.value: Anzahl der Partikel
particles.number.density: Partikeldichte
particles.number.density.enable: Partikeldichte aktivieren (wahr oder falsch)
particles.number.density.value_area: Von jedem Partikel eingenommener Platz (nur verfügbar, wenn die Partikeldichte aktiviert ist)
particles.color.value: Farbe der Partikel (unterstützt hexadezimal „#b61924“, rgb „{r:182, g:25, b:36}“, hsl und zufällig)
particles.shape.type: Die Form der Partikel („Kreis“, „Kante“, „Dreieck“, „Polygon“, „Stern“, „Bild“)
particles.opacity.value: Die Transparenz der Partikel
particles.size.anim.enable: Ob um die Partikelgeschwindigkeit zu aktivieren (wahr/falsch)
particles.size.anim.speed: Häufigkeit der Partikelanimation
particles.size.anim.sync: Ob die Partikellaufgeschwindigkeit und die Animation synchronisiert sind
particles.move.speed : Partikelbewegungsgeschwindigkeit
Sie können Ihren bevorzugten Hintergrund basierend auf diesen Konfigurationsdateien konfigurieren. Unten finden Sie zwei vollständige Konfigurationsdateien. app.js Konfigurationsdatei eins (klassischer Hintergrund):
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "polygon", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false
}
}, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse"
}, "onclick": { "enable": true, "mode": "push"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3
}, "repulse": { "distance": 200, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": false}{ "particles": { "number": { "value": 160, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 1, "random": true, "anim": { "enable": true, "speed": 1, "opacity_min": 0, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 4, "size_min": 0.3, "sync": false
}
}, "line_linked": { "enable": false, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 1, "direction": "none", "random": true, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 600
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "bubble"
}, "onclick": { "enable": true, "mode": "repulse"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 250, "size": 0, "duration": 2, "opacity": 0, "speed": 3
}, "repulse": { "distance": 400, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": true}Detaillierte Analyse der Operatoren i++ und ++i in JS
Bootstrap+jq+jqajax + PHP+ Datenbank hinzufügen, löschen, ändern, Quellcode prüfen
Die Warenkorbfunktion wird durch PHP+MySQL+jQuery+Ajax realisiert
Das obige ist der detaillierte Inhalt vonEinführung in die nutzungsbezogenen Inhalte von PartikelJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




