
In diesem Artikel wird hauptsächlich die von AngularJS implementierte Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis vorgestellt, die AngularJS-Ereignisreaktionen und numerische Betriebsfähigkeiten umfasst. Freunde in Not können sich darauf beziehen
Dieser Artikel Beschreibt die AngularJS-Implementierung anhand von Beispielen. Die Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
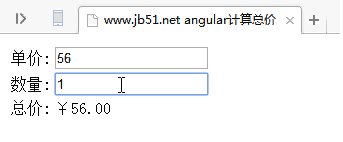
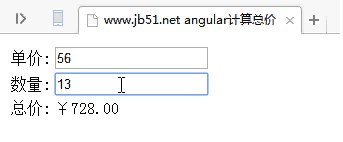
Schauen Sie sich zunächst den Effekt an:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>Ein paar Dinge zu beachten:
1.<script type="text/javascript" src="../libs/angular.min.js"></script>Einführung des AngularJS-Skripts;
2.<html lang="en" ng-app>Deklaration von ng-app; >3.
Die Daten stammen aus dem Besitz des <input type="text" ng-model="price">ng -model="price"/ng-model="number" Attributeingabefelds;4.
Danach Holen Sie sich die Daten aus der Eingabe und fahren Sie mit {{ }} fort. Die darin enthaltene Operation zeigt das Ergebnis in td an. Darunter ist <td>{{price*number|currency:'¥'}}|.currency:'¥' ein Filter, der Zahlen in Währungen formatieren kann. Wenn nicht angegeben, ist der Standardwert $.
So implementieren Sie eine leistungsstarke Ladesequenz in Javascript
So implementieren Sie die globale Registrierung in Axios
So implementieren Sie einen Login-Verifizierungssprung mit Vue+Flask (ausführliches Tutorial)
Verwendung von Connect Decorator in React-Redux
So verwenden Sie http-Proxy im Webpack-Dev-Server (ausführliches Tutorial)
So implementieren Sie eine rekursive Baummenükomponente in VueJS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einfache Berechnungen in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




