
In diesem Artikel wird hauptsächlich die Methode zum Konfigurieren der React Native-Entwicklungsumgebung mit VSCode vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
Dieser Artikel stellt die Methode zum Konfigurieren der React Native-Entwicklungsumgebung mit VSCode vor und teilt sie mit allen. Die Details sind wie folgt:
1. Installation VSCode
2. Installieren Sie das Plug-in
Drücken Sie F1 und geben Sie ext install ein und drücken Sie die Eingabetaste, oder verwenden Sie
, um „React“ einzugeben -native, um React Native Tools zu installieren
Es wird davon ausgegangen, dass Sie React Native auf Ihrem Gerät installiert haben,
Wenn nicht, verwenden Sie bitte npm install -g reagieren-native-cli, um zu installieren
oder folgen Sie der offiziellen Dokumentation
Erstellen Sie ein neues RN-Projekt und öffnen Sie es mit VSCode
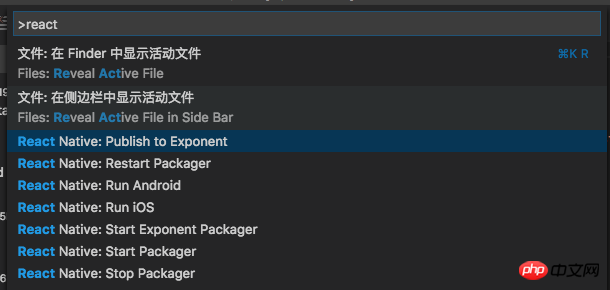
Nachdem die Installation abgeschlossen ist, drücken Sie F1 und Sie können sehen, dass es viele weitere Optionen für gibt React Native im Befehl

React Native Command
3. Konfigurieren Sie die Debugging-Umgebung
a . Automatische Konfiguration
Geben Sie Umschalt+Befehl+D ein oder klicken Sie auf das Symbol

Umschalt+Befehl+D
Klicken Sie dann auf

Einstellen
React Native auswählen:

generiert automatisch die Datei launch.json, die enthält 4 Konfigurationsoptionen: Debug Android, Debug iOS, Debug iOS, Debug iOS
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b Manuelle Konfiguration
Als nächstes löschen wir Konfigurationen

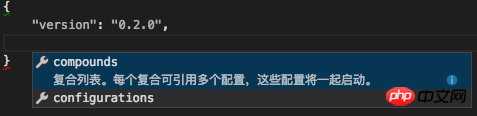
Klicken Sie auf die Schaltfläche „Konfiguration hinzufügen“ und wählen Sie „Konfiguration“ aus

Konfiguration hinzufügen
Das Ergebnis ist wie folgt:
{
"version": "0.2.0",
"configurations": [
]
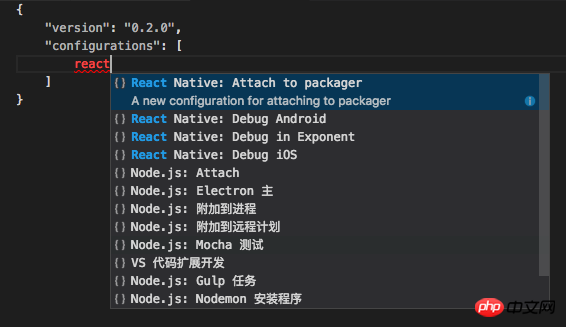
}Klicken Sie hier auf die Schaltfläche „Konfiguration hinzufügen“ und wählen Sie „React Native: Debug iOS“

Konfigurationsoptionen
Auf diese Weise wird die Ausführung von iOS konfiguriert
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}Klicken Sie auf die Option auf der linken Seite der Einstellungen. Es wird die Option „iOS debuggen“ angezeigt.

iOS debuggen
Als nächstes können Sie auf die Schaltfläche „Ausführen“ klicken der oben genannten Option, um iOS erfolgreich auszuführen

Hallo Welt
4. Weitere nützliche Plug-ins
Auto Close Tag
Auto Complete Tag
AutoFileName
Auto Tag umbenennen
Automatischer Import
Pfad Intellisense
Farbhervorhebung
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So implementieren Sie die Direktivenfunktion in Vue
Wie Sie wiederholtes Rendern mit React verhindern
So implementieren Sie die Rasterlayoutfunktion mit Vue
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die React Native-Entwicklungsumgebung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




