
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur DOM-Attributbindung im Angular4-Lern-Tutorial ein. Der Artikel führt sie ausführlich anhand von Beispielcode ein, der einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit hat
Vorwort
Einige durch DOM-Elemente ausgelöste Ereignisse breiten sich zunächst durch die DOM-Hierarchie aus. Die Ereignisse beginnen mit dem innersten Element und breiten sich dann zu den äußeren Elementen aus, bis sie zur Wurzel gelangen Element wird dieser Ausbreitungsprozess als Event-Bubbling bezeichnet. In diesem Artikel werden hauptsächlich die relevanten Inhalte zur Angular4-DOM-Attributbindung vorgestellt und für jedermann zum Nachschlagen und Studieren freigegeben. Ich werde im Folgenden nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
Einführung
Verwenden Sie Interpolationsausdrücke, um den Wert eines Ausdrucks in der Vorlage anzuzeigen
<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1>Verwenden Sie eckige Klammern zum Binden ein Attributwert des HTML-Tags zu einem Ausdruck
<img [src]="imgUrl" alt="">
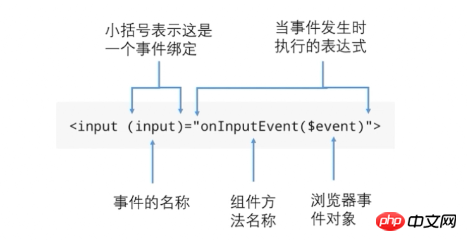
Verwenden Sie Klammern, um eine Methode des Komponenten-Controllers an einen Ereignishandler auf der Vorlage zu binden
<button (click)="onClickButton($event)">按钮绑定事件</button>
Hinweis
Bevor Sie mit dem folgenden Beispiel beginnen, stellen Sie bitte sicher, dass Sie ein neues Projekt erstellt haben. Wenn nicht, schauen Sie sich bitte an: Angular2-Studiennotizen – Tutorial zur Installation und Verwendung von Angular CLI
Ereignisbindung

Vorbereitung
Verstehen Sie den Zweck: Fügen Sie der Vorlagenoberfläche eine Schaltfläche hinzu und binden Sie dann ein Ereignis durch Klammern.
Erstellen Sie eine neue Bindungskomponente und verwenden Sie den Befehl: ng g c bind
Bind.component.html ändern
<button (click)="onClickButton($event)">按钮绑定事件</button>
bind.component.ts ändern
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}App.component.html ändern
<!-- 增加 app-bind 组件 --> <app-bind></app-bind>
Abbildung:

Dom-Attributbindung
Beispiel 1
Die Beziehung zwischen Interpolationsausdruck und Attributbindung
Es kann auf beide Arten implementiert werden. Die Logik der Winkelimplementierung ist: Im Programm Beim Laden Bei einer Komponente wird der „Interpolationsausdruck“ zunächst in „Eigenschaftsbindung“ übersetzt
Bind.component.html ändern
<img [src]="imgUrl" alt="">
bind.component.ts ändern
//增加变量 imgUrl: string = http://placehold.it/320x280;
Abbildung :

Beispiel 2
Der Unterschied zwischen Dom-Attribut und HTML-Attribut
HTML-Element Es gibt einige Unterschiede zwischen DOM-Attributen und HTML-Attributen, und dieser Unterschied muss geklärt werden.
Bind.component.html ändern
<!-- 增加代码 --> <p> <input type="text" value="Tom" (input)="onInputEvent($event)"> </p>
Bind.component.ts ändern
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
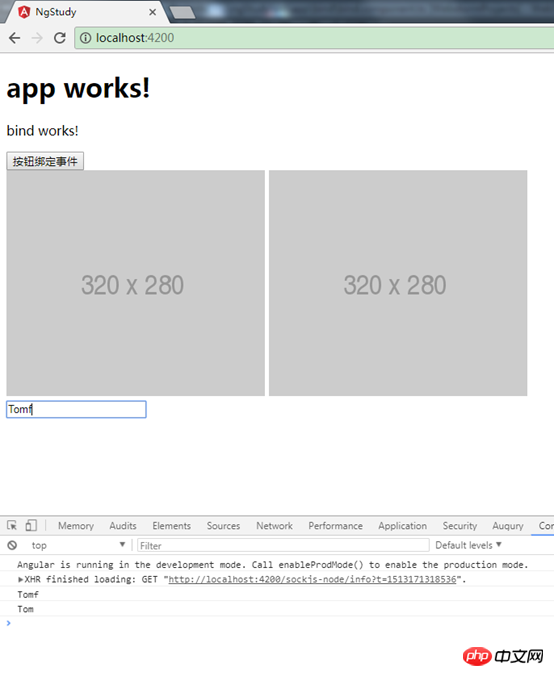
}Bild:

Zusammenfassung:
1. Es besteht eine 1:1-Zuordnungsbeziehung zwischen einer kleinen Anzahl von HTML-Attributen und DOM-Attributen, wie zum Beispiel: id
2. Einige haben HTML-Attribute , Es gibt kein DOM-Attribut, wie zum Beispiel: colspan
3. Einige haben DOM-Attribute und keine HTML-Attribute, wie zum Beispiel: textContent
4. Auch wenn die Namen gleich sind, ist der Inhalt gleich Die durch das DOM-Attribut und das HTML-Attribut erhaltenen Werte können unterschiedlich sein. 5. Die Vorlagenbindung erfolgt über DOM-Attribute, nicht über HTML-Attribute.
6. HTML-Attribute geben den Anfangswert und DOM an Attribute stellen den aktuellen Wert dar; der Wert des DOM-Attributs kann sich ändern, der Wert von HTML kann nicht geändert werden
Der vollständige Code des Beispielteils bind.component.html
bind works!
<button (click)="onClickButton($event)">按钮绑定事件</button><img [src]="imgUrl" alt="">

bind.component .ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwendung von fullpage.js zum Implementieren des ScrollensDas Problem der fehlgeschlagenen Installation von Electron mit npmSo entwickeln Sie Komponentenbibliotheken mit ReactSo erhalten und zeigen Sie Passwörter in Echtzeit in AngularJS an In So erhalten Sie den ersten Wert im Auswahl-Dropdown-Feld in JavaScriptDas obige ist der detaillierte Inhalt vonImplementieren Sie die DOM-Attributbindung in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




