
Dieser Artikel führt hauptsächlich eine kurze Diskussion des React-Front-End- und Back-End-Isomorphismus ein, um wiederholtes Rendern zu verhindern. Zunächst werden die Konzepte des React-Front-End- und Back-End-Isomorphismus und des React-First-Screen-Renderings erläutert. Verwenden Sie dann diese beiden Konzepte, um das Problem des wiederholten Renderns auf der Browserseite zu lösen, nachdem das serverseitige Rendern abgeschlossen ist. Interessierte können sich über
Was ist Front-End- und Back-End-Isomorphismus?
Um bestimmte Probleme zu lösen (z. B. SEO, Verbesserung der Rendering-Geschwindigkeit usw.), bietet React zwei Methoden zum Generieren einer HTML-Textformatzeichenfolge auf der Serverseite. Nach Erhalt dieser HTML-formatierten Zeichenfolge wird sie normalerweise zu einer Seite zusammengesetzt und direkt an den Browser des Benutzers zurückgegeben.
An diesem Punkt ist die Arbeit auf der Serverseite abgeschlossen und dann ist es Zeit, auf der Browserseite zu arbeiten.
Nachdem der Browser den HTML-Text erhalten hat, rendert er sofort den Inhalt und präsentiert ihn dem Benutzer. Laden Sie dann die für die Seite erforderliche .js-Datei, führen Sie dann das JavaScript-Skript aus und beginnen Sie dann mit der Initialisierung der Reaktionskomponente ...
Hier kommt das Problem. Nachdem React die Komponente initialisiert hat, führt es alle render()-Methoden in der Komponente aus, generiert dann die Baumstruktur des virtuellen DOM und schreibt dann das virtuelle DOM zum richtigen Zeitpunkt in das reale DOM des Browsers. Da React immer echtes DOM basierend auf virtuellem DOM generiert, wird es letztendlich das gesamte auf der Serverseite gerenderte HTML ersetzen.
Das oben Gesagte ist kein Problem und es ist in der Tat kein Problem. Es ist nichts anderes, als dass der Benutzer die Seite sieht und sie „flasht“. Obwohl es ein Problem ist, ist es wirklich ein Problem, das Sie aus Sicht der Benutzererfahrung einen halben Monat lang bei verschiedenen Gelegenheiten bekämpfen werden. Wenn Sie müde sind, schalten Sie einfach das serverseitige Rendering aus, und dann bereitet sich der Vorgang darauf vor, mit Ihnen einen Streit über SEO-Probleme zu beginnen.
Intelligente Ingenieure wie Facebook haben sicherlich an diese Probleme gedacht und daher einen Prüfsummenmechanismus in der Methode ReactDOMServer.renderToString(element) bereitgestellt.
Es gibt nicht viele Einführungen zur offiziellen Checksum-Website, aber verschiedene Blogs im In- und Ausland haben viel vorgestellt. Ich habe von React-Entwicklern nach einer Einführung in diesen Mechanismus gesucht, konnte sie aber nicht finden ...
Front-End- und Back-End-Isomorphismus stellt sicher, dass die DOM-Strukturen von Front-End und Back-End konsistent sind und kein wiederholtes Rendering erfolgt. React nutzt zum Schutz den Prüfsummenmechanismus.
Was ist React First Screen Rendering?
Einfach ausgedrückt handelt es sich um den virtuellen Dom-Baum, der von React zum ersten Mal im Browserspeicher generiert wird. Denken Sie daran, dass es sich um einen virtuellen Dom handelt, nicht um den Dom des Browsers.
Wer sich mit React auskennt, sollte wissen, dass alle React-Komponenten über eine render()-Methode verfügen (wenn eine Komponente im Funktionsmodus geschrieben wird, wird der gesamte Code in der Funktion in die render()-Methode gestopft). Wenn die Methode ReactDOM.render(element, container, [callback]) ausgeführt wird, werden die folgenden Schritte ausgeführt:
Alle Komponenten werden zuerst initialisiert (es6 führt den Konstruktor aus).
Die render()-Methode aller Komponenten wird einmal aufgerufen. Nach Abschluss dieses Vorgangs wird ein virtueller Dom-Baum erhalten.
React konvertiert den virtuellen Dom in den Browser-Dom. Rufen Sie nach Abschluss die Methode „componentDidMount()“ der Komponente auf, um Ihnen mitzuteilen, dass sie in den Browser geladen wurde.
Im obigen Prozess ist nach Abschluss von Schritt 2 die erste Bildschirmdarstellung von React abgeschlossen. In Kombination mit dem Prüfsummenmechanismus kann Schritt 3 möglicherweise nicht ausgeführt werden.
Wenn sich der Komponentenstatus ändert (die Lebenszyklusfunktion setState() wird aufgerufen) oder wenn die übergeordnete Komponente gerendert wird (die render()-Methode der übergeordneten Komponente wird aufgerufen), wird die render()-Methode der aktuellen Komponente verwendet Alle werden möglicherweise zu virtuellen DOM-Änderungen führen, diese Änderungen haben jedoch nichts mit dem Rendern auf dem ersten Bildschirm zu tun.
Reagieren Sie auf isomorphes Front-End- und Back-End-Rendering auf dem ersten Bildschirm
Nachdem Sie Isomorphismus und First-Screen-Rendering verstanden haben, können Sie leicht verstehen, wie Sie das Problem lösen können nicht wiederholtes Rendern des ersten Bildschirms.
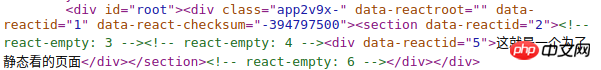
Zuerst wird nach dem Rendern des Servers ein Prüfsummenwert in das Attribut des Stammelements geschrieben:

Diese Prüfsumme basiert auf dem HTML Vom Server generierter Inhalt.
Nachdem der Browser alle js-Dateien geladen hat, beginnen Sie mit der Ausführung der zuvor eingeführten drei Schritte des ersten Renderns von ReactDOM.render(element, container, [callback]). Nach dem Ausführen des zweiten Schritts zum Generieren des virtuellen Doms verwendet React denselben Algorithmus, um einen Hash-Wert basierend auf dem virtuellen Dom zu berechnen. Wenn er mit der Prüfsumme übereinstimmt, wird davon ausgegangen, dass der Server das Rendern und den dritten Schritt abgeschlossen hat wird nicht ausgeführt.
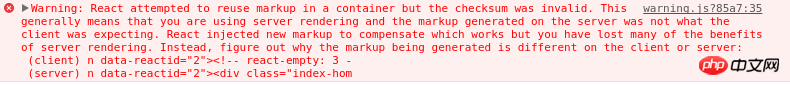
Wenn der Prüfsummenvergleich inkonsistent ist, wird in der Browserkonsole in der Entwicklungsumgebung und Testumgebung der folgende Warninhalt ausgegeben:

Die Produktionsumgebung stimmt nicht überein. Es werden Warnungen ausgegeben.
Es gibt so viele Inhalte des isomorphen Renderings. Das Prinzip ist eigentlich ganz einfach. Es besteht lediglich darin, sicherzustellen, dass das DOM konsistent ist. Nach der Kombination von Funktionen wie Code-Slicing, asynchronem Laden und serverseitigen Debugging-Schnittstellen zum asynchronen Zusammenstellen von Daten ist jedoch viel Aufwand erforderlich, um sicherzustellen, dass das vom Server und vom Browser zum ersten Mal gerenderte DOM konsistent ist. Aber sobald das Prinzip klar ist, kann immer etwas getan werden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie den Bezier-Kurven-Algorithmus mithilfe von JavaScript (ausführliches Tutorial)
Zwei-Wege-Datenbindungsprinzip von AngularJS (ausführliches Tutorial)
Fragen zur Datenspeicherung und Werterfassung in WeChat-Miniprogrammen
Wie implementiert man den optimierten Stil in Vue (ausführliches Tutorial)
Wie passt man die globale Komponente in Vue an?
So implementieren Sie die mehrseitige Entwicklung in vue2.0
Einführung mehrerer JavaScript-Codierungsspezifikationen im Detail (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie doppeltes Rendern mit React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




