
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zum Erstellen sichtbarer und unsichtbarer Animationen mit CSS + Übergang vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
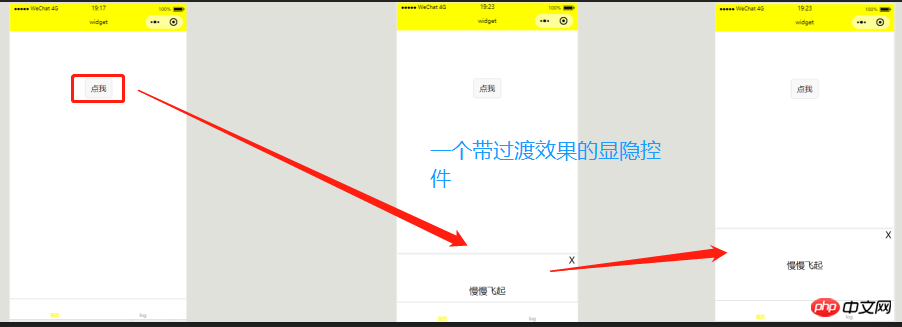
Werfen wir zunächst einen Blick auf die Renderings

Ein Widget mit einem Übergangseffekt wie diesem hat eine relativ hohe Chance, in unserer tatsächlichen Entwicklung verwendet zu werden. Bei der Entwicklung von WeChat-Miniprogrammen stellen einige Freunde jedoch möglicherweise fest, dass das Übergangsattribut nicht einfach zu verwenden ist (siehe unten). Daher werden wir zu diesem Zeitpunkt erwägen, die von WeChat offiziell bereitgestellte wx.createAnimation-API zum Erstellen von Animationen zu verwenden.
Als nächstes zeige ich Ihnen, wie Sie das Übergangsattribut in dieser Anforderung verwenden. Der Code ist unten
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
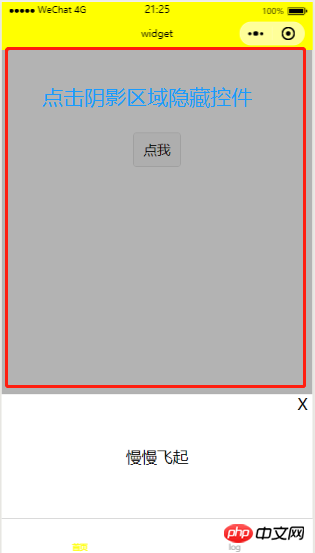
})Im obigen Code definieren wir zunächst eine Show-Variable in Daten, die für die Anzeige verwendet wird Status des Mask-Con-Steuerelements, diese Variable wird abwechselnd in der chanMask-Funktion geändert, und dann wird die chanMask-Funktion an die Klickereignisse der Schaltfläche und der Close-Steuerelemente gebunden. Schließlich entscheiden wir, ob wir das Mask-Con (unsere Animation) übergeben control) Fügen Sie eine Klasse hinzu: mask-con-show Hier haben wir also ein sichtbares und ausgeblendetes Widget mit Übergang implementiert, aber für einige Anforderungen ist dies immer noch zu zurückhaltend, wie zum Beispiel die Situation im Bild unten:

Viele Apps oder Miniprogramme verwenden jetzt diese Methode, um Popup-Fenster-Steuerelemente zu schließen. Schlaue Freunde, die dies sehen, denken möglicherweise darüber nach, ein weiteres Schatten-Steuerelement hinzuzufügen befindet sich unter der Mask-Con und ist an unsere chanMask-Funktion gebunden. In diesem Fall sind die Schattensteuerung und unsere Mask-Con möglicherweise nicht in einem Ganzen, was nicht intuitiv genug ist. Der Anführer möchte beispielsweise, dass der Schatten An hat Effekt, bei dem die Anzeigefarbe allmählich dunkler wird und die verborgene Farbe allmählich verblasst. Um mit dieser Situation umzugehen, passen wir den Code wie folgt an:
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>Hier legen wir zwei Stilklassennamen fest: mask-shadow-on und mask -con-show, um den Schatten und den Effekt der Hauptsteuermaske-con-Animation zu definieren (der spezifische Code wird entsprechend Ihren eigenen Anforderungen bestimmt), es scheint, dass alles in Ordnung ist, es gibt keine Probleme, dann führen Sie zuerst eine Welle aus, Emma, Shenma-Situation? Der Schatten und unser Mask-Con werden direkt ohne Übergangseffekt angezeigt. Nach einiger Überlegung stellte der Blogger fest, dass unser Übergangsattribut möglicherweise ungültig ist fragt vielleicht: „Blogger, das ist falsch. Wir haben die Anzeige der Maske eindeutig auf Blockieren eingestellt, warum haben wir immer noch dieses Problem?“
So dauert es eine Weile, bis die Anzeige in unserer Maske vollständig angezeigt wird Sobald unsere Variable show auf „true“ gesetzt ist, fügen unsere Schattensteuerung und die Hauptsteuerung jedoch sofort den Klassennamen nach der Animation hinzu. Die Zeit muss schneller sein, also geht unsere Maschine davon aus Maske ist immer noch in der Situation, in der es keine Anzeige gibt
Zum Beispiel: Dieser Chef hat seinen Auftritt noch nicht beendet. Der jüngere Bruder ist schon gekommen Ich will dir das Rampenlicht stehlen. Wenn nicht, muss ich alle töten, die mir das Rampenlicht stehlen, und sehen, wie du dich benimmst. Dieser Chef spricht nicht viel. Wenn Sie ihm das Rampenlicht stehlen, wird er nicht glücklich sein, wenn Sie nicht auftreten (Benutzererfahrung), und er wird es Ihnen nach der Leistung nicht sagen ist es so schwer, sich darum zu kümmern? Einige Freunde sind bereits verwirrt. Worauf warten Sie noch? . . . . Ah, es ist zu weit weg
Tatsächlich ist die Lösung sehr einfach. Ja, die Antwort ist die Funktion setTimeout(). Komm schon, lass uns den Code noch einmal ändern:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Im Im obigen Code haben wir den Daten eine neue Variable „runAM“ hinzugefügt, die als Anmeldeinformation für den Beginn der Animation verwendet wird, und dann eine Variable „delay“ zum Festlegen der Verzögerung in der Funktion „chanMask“ definiert. Der Blogger ist möglicherweise etwas kompliziert werde es hier grob erklären
Der gesamte Prozess des Programms basiert auf der isShow-Variable
Wenn isShow wahr ist, bedeutet das, dass wir das Maskensteuerelement öffnen müssen, damit wir das anzeigen Maskieren Sie zuerst die Steuerung und verzögern Sie sie. Fügen Sie nach 30 Millisekunden einen Stilklassennamen zum zu animierenden Steuerelement hinzu
Wenn isShow false ist, entfernen wir zuerst den Klassennamen des Animationssteuerelements (nach dem Entfernen wird die Animation angezeigt). kehren Sie in ihre ursprüngliche Form zurück) und lassen Sie die Maske dann nach einer Verzögerung von 1000 Millisekunden (die für die Animation erforderliche Zeit) ausblenden.
Die Einstellung des ersten Verzögerungswerts wurde vom Blogger selbst gemessen Wenn Sie immer noch befürchten, dass das Steuerelement nicht angezeigt wird, spielt es keine Rolle, ob Sie es auf 50 Millisekunden oder 100 Millisekunden einstellen. Dieser Zeitunterschied von 0,1 Sekunden hat nur geringe Auswirkungen auf das Benutzererlebnis Es kommt keine Antwort, ich kann nur sagen: Wechseln Sie Ihr Telefon
Am Ende werden Sie feststellen, dass der Blogger während des gesamten Prozesses nur eine Funktion zum Anzeigen oder Ausblenden aufruft und keine neue Funktion zum Schließen erstellt. Diese Schreibmethode ist sehr umständlich und unvernünftig
Diese Methode gilt auch für Yu H5
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So passen Sie den Anmeldeformularcode mit Vue.js an
Verwenden Sie JS vorne- End- und Back-End Json senden
Das obige ist der detaillierte Inhalt vonCSS + Übergang, um sichtbare und unsichtbare Animationen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




