
In diesem Artikel wird hauptsächlich die von jQuery+CSS implementierte Tabellenzeilen- und Spaltentranspositionsfunktion vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der jQuery-Ereignisantwort und der dynamischen Bedienung von Seitenelementattributen. Freunde in Not können sich auf Folgendes beziehen:
In diesem Artikel werden die Beispiele erläutert. Die von jQuery + CSS implementierte Funktion zur Transposition von Tabellenzeilen und -spalten wird implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
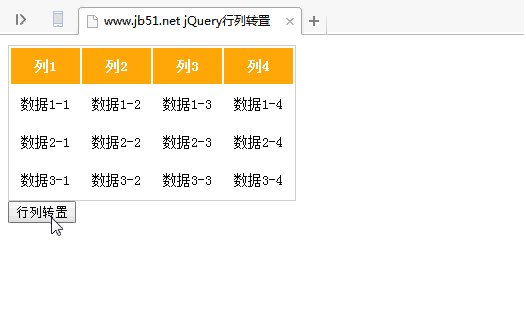
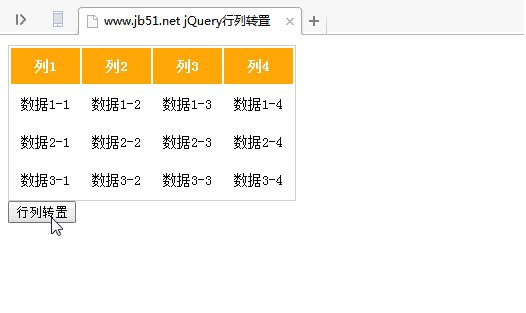
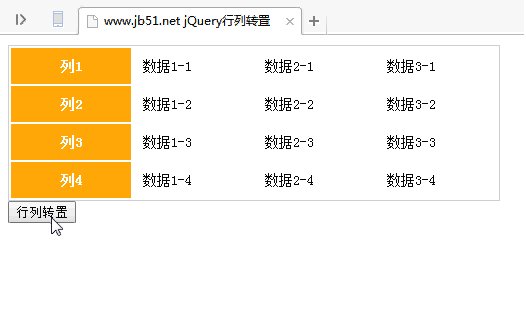
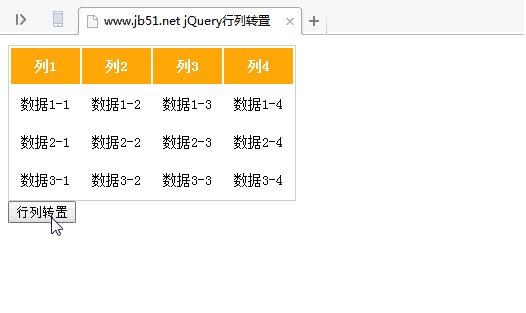
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery行列转置</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
table
{
border: 1px solid #ccc;
font-size: 14px;
}
table th
{
background: orange;
color: #fff;
padding: 10px;
}
table td
{
padding: 10px;
}
table.vertical
{
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
}
table.vertical th, table.vertical td
{
width: 100px;
height: 14px;
}
table.vertical p
{
width: 100px;
-webkit-writing-mode: horizontal-tb;
-moz-writing-mode: horizontal-tb;
-ms-writing-mode: lr-tb;
writing-mode: horizontal-tb;
}
</style>
<script type="text/javascript">
var flag = false;
//注:多次点击后,内面文字会包裹多层p,尚无好的解决方法
function test(){
if(!flag){
$('table').addClass('vertical').find('th, td').wrapInner('<p>');
//$('table').addClass('vertical');//数字会变垂直,不能用
}else{
$('table').removeClass('vertical');
}
flag=!flag;
}
</script>
</head>
<body>
<table>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据1-1</td>
<td>数据1-2</td>
<td>数据1-3</td>
<td>数据1-4</td>
</tr>
<tr>
<td>数据2-1</td>
<td>数据2-2</td>
<td>数据2-3</td>
<td>数据2-4</td>
</tr>
<tr>
<td>数据3-1</td>
<td>数据3-2</td>
<td>数据3-3</td>
<td>数据3-4</td>
</tr>
</table>
<input type="button" onclick="test()" value="行列转置" />
</body>
</html>oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwenden Sie js, um zu erreichen Push-Box-Größe Spiel (ausführliches Tutorial)
So implementieren Sie eine schnelle Sortierung mit JavaScript (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Tabelle mit jQuery+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




