
In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit JS einige automatische Klickfunktionen wie Flash-Sales im Einkaufszentrum schreiben. Freunde, die diesen Aspekt benötigen, sollten die Ideen schnell lernen.
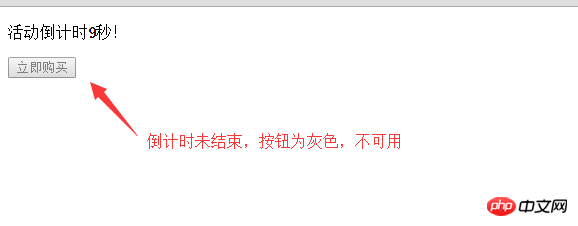
Werfen wir zunächst einen Blick auf den Seitencode des Flash-Sale-Events
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
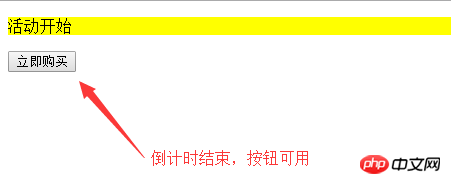
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
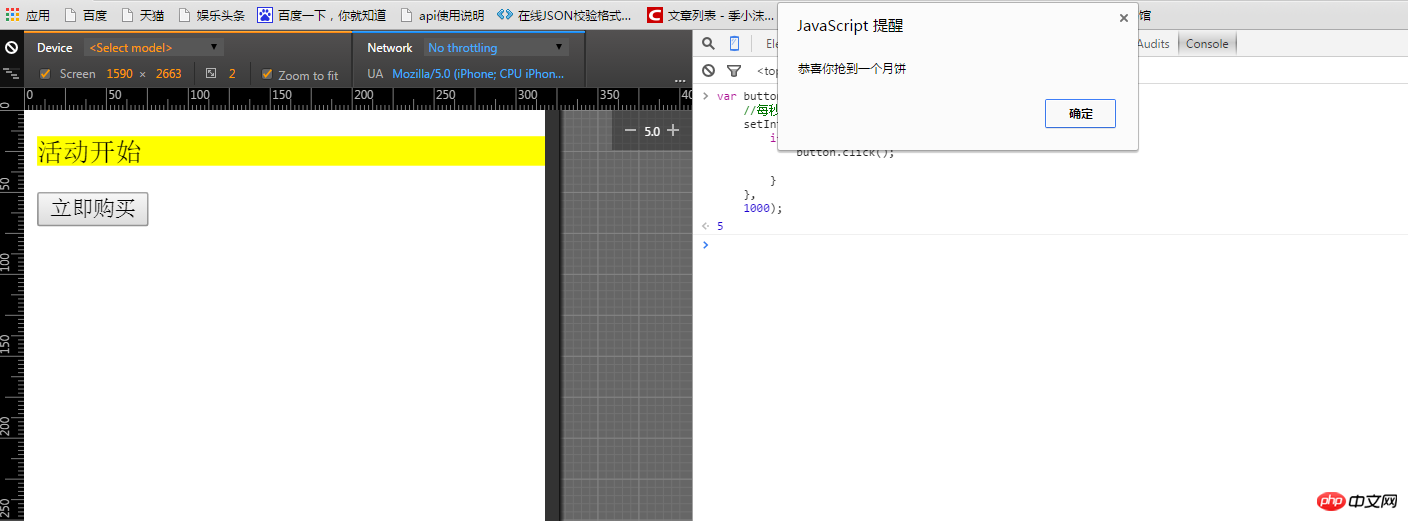
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>Seitenvorschau


Script js
Code
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval()-Methode kann eine Funktion aufrufen oder einen Ausdruck entsprechend dem angegebenen Zeitraum (in Millisekunden) berechnen.
Die Methode setInterval() ruft die Funktion so lange auf, bis clearInterval() aufgerufen oder das Fenster geschlossen wird.
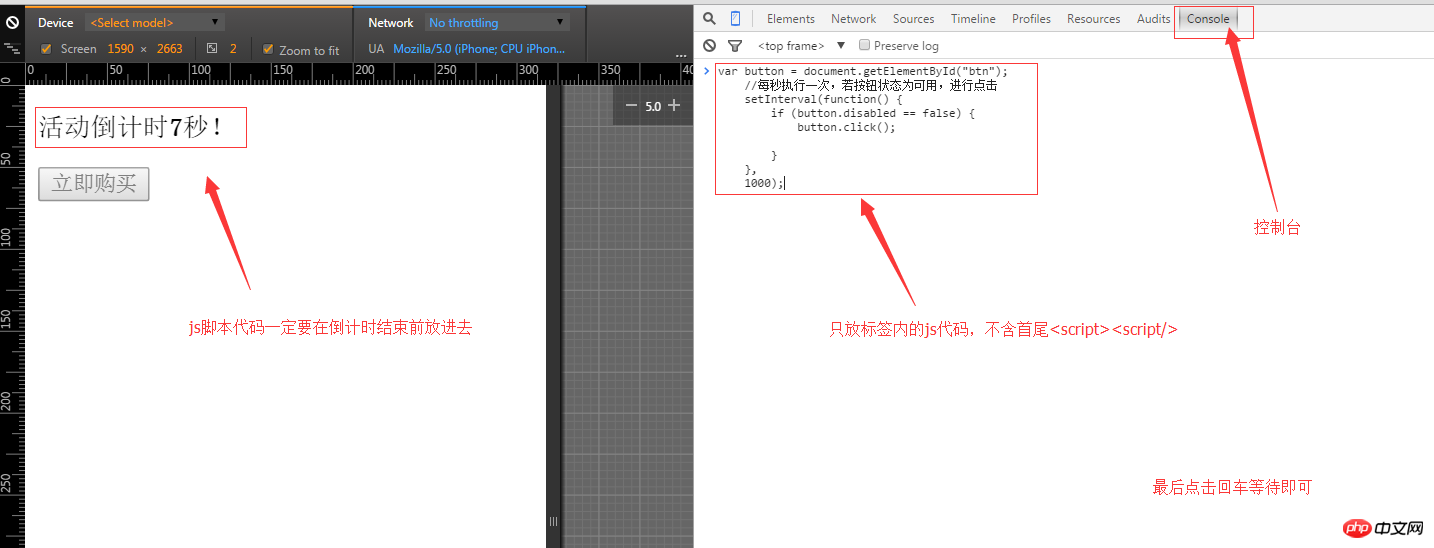
So fügen Sie es in den Browser ein
Öffnen Sie die Aktivitätsseite im Browser, drücken Sie F12, um in den Debugging-Modus zu wechseln, suchen Sie die Konsolenkonsole und fügen Sie den Code in das js-Skript-Tag oben ein ( ohne das erste und das letzte Tag), klicken Sie einfach auf die Eingabetaste und geben Sie es unbedingt ein, bevor die Veranstaltung endet.

Ergebnisvorschau

Millisekunden (in Millisekunden) in setInterval(function(){},millisec) ändern) können Sie die Klickfrequenz steuern.
Dies ist nur ein einfacher JS-Code und implementiert keine automatische Überprüfung des Bestätigungscodes.
Sie können sich darauf beziehen und daraus lernen. Verwenden Sie es nicht, um etwas zu tun, das gegen die Moral verstößt, oder um Profit zu erzielen.
Persönlicher Blog wird nur zum Anfertigen von Notizen verwendet. Die Richtigkeit des Inhalts wird nicht garantiert. Sollten Fehler gefunden werden, korrigieren Sie diese bitte.
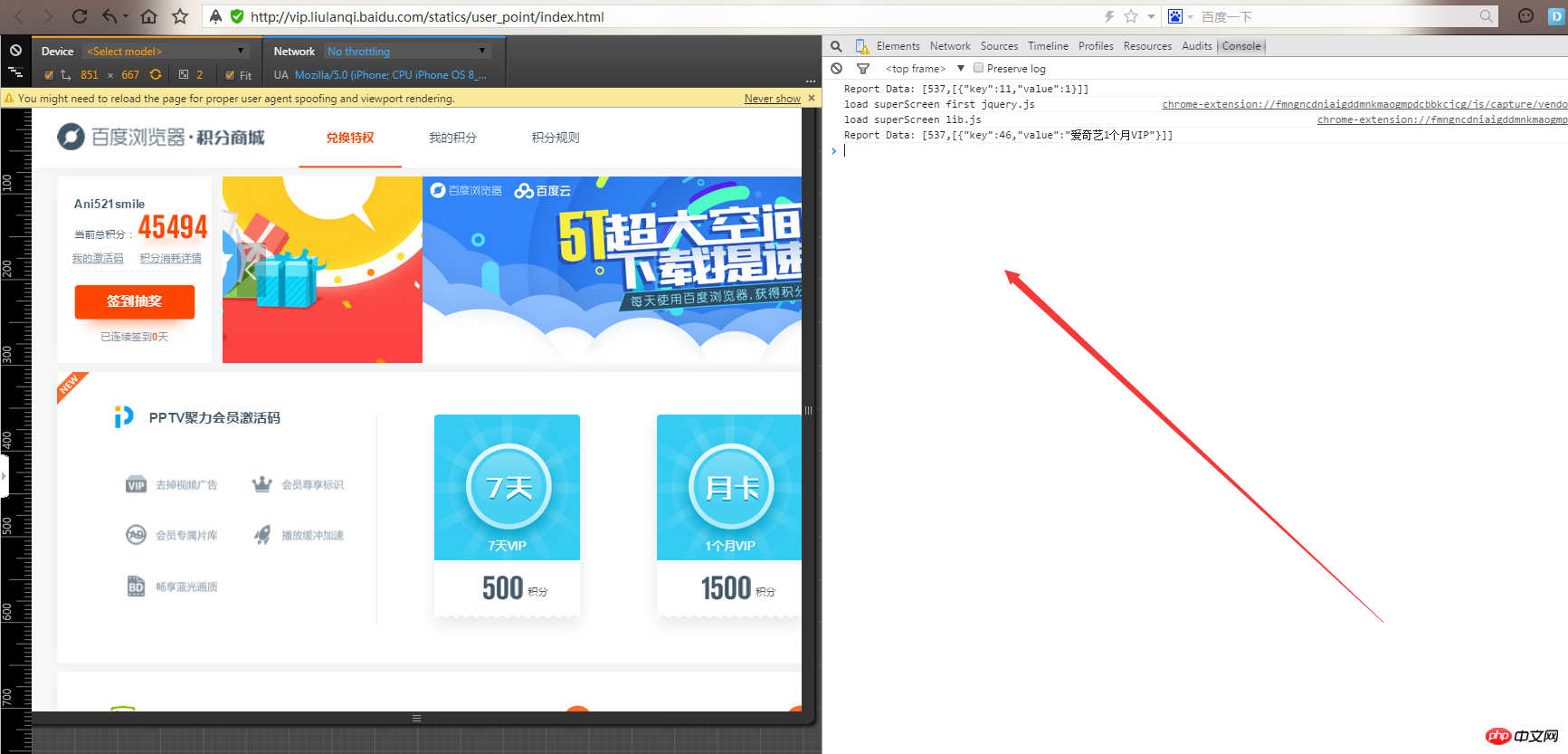
Einlösung von Baidu-Browserpunkten
Öffnen Sie die folgende Seite, drücken Sie F12, geben Sie den Code in die Konsole ein und drücken Sie die Eingabetaste.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft.
Verwandte Artikel:
So erstellen Sie eine große Single-Page-Anwendung mit vue.js
So verwenden Sie implizite Aufrufe in Javascript ?
Detaillierte Erläuterung der Verwendung von Devtool im Webpack
Das obige ist der detaillierte Inhalt vonSo implementieren Sie automatische Flash-Kill-Klicks auf Webseiten in JS (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




