
Dieser Artikel stellt hauptsächlich die Verwendung von VueAwesomeSwiper in VUE und einige aufgetretene Probleme vor. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Vue-Awesome-Swiper
Karussell-Chart-Plug-in, das gleichzeitig Vue.js (1.X ~ 2.X) unterstützen kann Berücksichtigen Sie sowohl PCs als auch mobile Endgeräte. Aufgrund der weit verbreiteten Verwendung von Vue ist das Plug-In Swiper auch ein häufig verwendetes Plug-In. Jetzt werde ich die Verwendung und einige bei der Entwicklung aufgetretene Probleme erläutern.
Wir laden zuerst das Paket herunter und konfigurieren es dann in main.js.
npm install vue-awesome-swiper --save
Wir können die Importmethode verwenden
//import import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper'
oder erfordern
var Vue = require('vue') var VueAwesomeSwiper = require('vue-awesome-swiper')
Beide können das Ziel erreichen und dann
Vue.use(VueAwesomeSwiper)
registrieren Verwenden Sie
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<template>
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide v-for="slide in swiperSlides" v-bind:style="{ 'background-image': 'url(' + slide + ')' }" :key="slide.id"></swiper-slide>
<!-- Optional controls -->
<p class="swiper-pagination" slot="pagination"></p>
<p class="swiper-button-prev" slot="button-prev"></p>
<p class="swiper-button-next" slot="button-next"></p>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'carrousel',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: { //以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
notNextTick: true, // notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
autoplay: true,
loop: true,
direction: 'horizontal',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: {
el: '.swiper-pagination'
},
centeredSlides: true,
paginationClickable: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
keyboard: true,
mousewheelControl: true,
observeParents: true, // 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如下debugger
debugger: true
},
swiperSlides: ['../../static/img/swiper1.jpg', '../../static/img/swiper2.jpg', '../../static/img/swiper3.jpg', '../../static/img/swiper4.jpg']
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
html, body, #app {
height: 100%;
width: 100%;
}
.swiper-container-autoheight, .swiper-container-autoheight .swiper-slide {
height: 100vh;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
}
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 8%;
}
</style>in der Vorlage, damit sie normal verwendet werden kann. Im Folgenden sind jedoch einige Probleme aufgeführt, die während der Entwicklung aufgetreten sind.
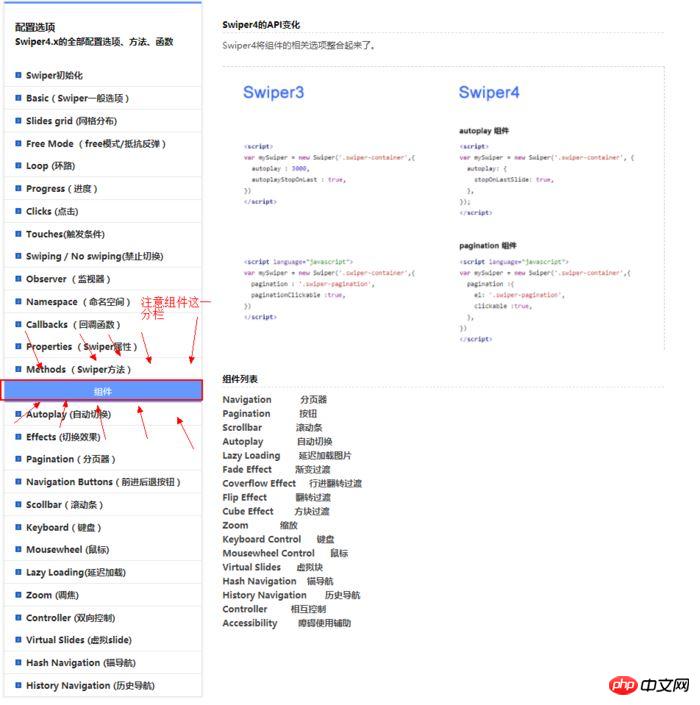
Wenn viele Leute Swiper einführen, werden sie feststellen, dass die Swiper-Paginierung nicht möglich ist oder dass einige Konfigurationseigenschaften nicht wirksam werden. Der Grund dafür ist, dass die neueste Swiper-Version begonnen hat, zwischen Komponenten und normalen Versionen zu unterscheiden.
In niedrigeren Versionen von Swiper können wir so schreiben (ich glaube, die meisten Verwendungsmethoden auf Baidu und in Foren für Kinderschuhe sind größtenteils so)
<script>
// swiper options example:
export default {
name: 'carrousel',
data() {
return {
swiperOption:
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction: 'vertical',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev',//上一张
nextButton: '.swiper-button-next',//下一张
scrollbar: '.swiper-scrollbar',//滚动条
mousewheelControl: true,
observeParents: true,
debugger: true,
}
}
},
}
</script>Achtung! ! ! !
Die Attribute wie Autoplay, Paginierung, PrevButton und NextButton dürfen in niedrigeren Versionen verwendet werden und können normal funktionieren, aber das Schreiben auf diese Weise in höheren Versionen von Swiper wird nicht wirksam und Vue auch nicht Es wird ein Fehler gemeldet.
Als nächstes schauen wir uns die offizielle Website-API am Beispiel der Paginierung an:

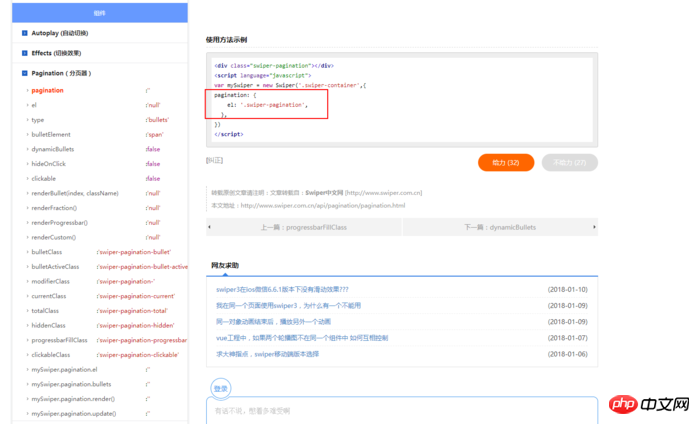
In der Vergangenheit verfügten niedrigere Versionen von Swiper nicht über eine solche Unterscheidung! Jetzt können wir einen Blick auf die spezifische Dokumentation der neuesten Version des Swiper-Paginators werfen:

Der markierte Teil im Bild unterscheidet sich offensichtlich von der Verwendung niedrigerer Versionen von Swiper.
Es gibt auch einige Unterschiede, die deutlich in der offiziellen Website-API geschrieben wurden. Interessierte Freunde können die offizielle Website-API lesen und überprüfen!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So rufen Sie Methoden in Vue auf
Das obige ist der detaillierte Inhalt vonWelche Probleme treten bei der Verwendung von VueAwesomeSwiper häufig auf?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




