
Dieser Artikel stellt hauptsächlich die detaillierte Verwendung des VUE2.X-Filters vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Es gibt mehrere Möglichkeiten, VUE2 zu verwenden.
Zuerst erstellen wir einen js-Ordner im Assets-Ordner, erstellen common.js und schreiben dann den Filter in diese Datei. Natürlich können Sie es auch in einer einzelnen Komponente schreiben, worauf später noch eingegangen wird.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}Das Obige ist der Filter in der Datei common.js. Die Datei lautet wie folgt:

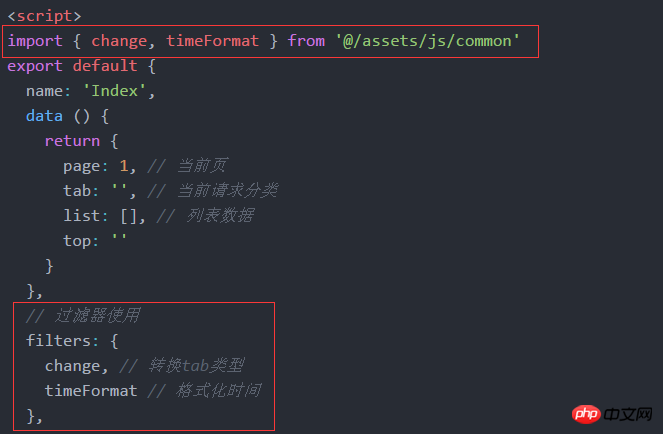
Führen Sie Filter in der Vue-Datei ein und verwenden Sie sie:

Die oben genannten Filter sind sehr Wichtig: Wenn nicht, funktioniert der Filter nicht.
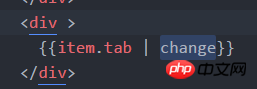
Das Letzte ist die Verwendung in p. Ganz einfach. Wie folgt:

Die obige Änderung ist der Filter. item.tab übergibt den Tabulatorwert zur automatischen Konvertierung an den Änderungsfilter. Sie können weitere Filter oder andere Methoden in common.js schreiben. Die Verwendungsmethoden sind die gleichen.
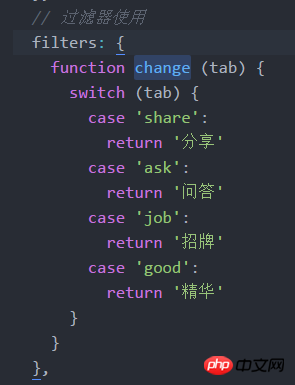
Sie können den Filter auch direkt in die Vue-Datei schreiben. Schreiben Sie es einfach in die Filter:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Vue Component Communication (Detailliertes Tutorial)
Detaillierte Analyse des Vue Socket.io-Quellcodes
Verwendung von nativem JavaScript, um den Lupeneffekt zu erzielen
Verwendung von Redis als Cache Implementierung in der NodeJS-Cache-Klasse
Verwenden Sie die bcryptjs-Passwortverschlüsselung in Express
Verwenden Sie das Symbolsymbol über Element in Vue
Das obige ist der detaillierte Inhalt vonSo verwenden Sie VUE2.X-Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




