
In diesem Artikel wird hauptsächlich die Methode zur asynchronen Verwendung von Echarts über Axios in Vue vorgestellt. Jetzt teile ich sie mit Ihnen und gebe Ihnen eine Referenz.
In der realen Arbeit können die Daten nicht fest codiert werden, wie in der vorherigen Demo gezeigt. Alle Daten sollten durch Senden von Anfragen abgerufen werden. Daher werde ich in diesem Artikel die Daten im Vue-Projekt mithilfe von Echarts schreiben: Führen Sie die Daten in Echarts in Vue ein, extrahieren Sie sie, fügen Sie sie in die Datei static/data.json ein und fordern Sie die Datei an, um die Daten abzurufen.
1. Implementieren Sie das asynchrone Laden von Daten
(1) Einführung von vue-resource
Axios über npm herunterladen
//命令行中输入 npm install axios --save
Axios in main.js einführen und registrieren
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(2) Setzen Sie data.json
, um die Option ohne Daten des Histogramms auf In zu extrahieren data.json, der Code lautet wie folgt:
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
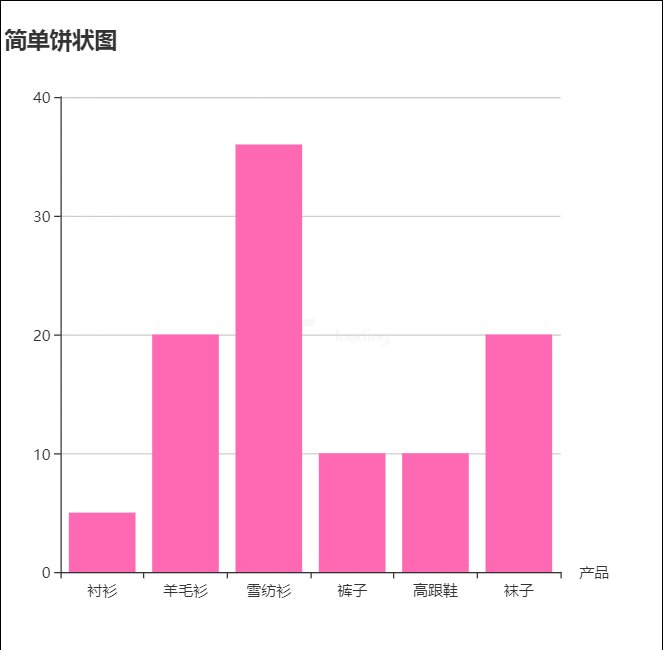
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(3) Fordern Sie Daten in async-bar-chart.vue
von aysnc an - Einführung der Option
in barChart-option.js. Fügen Sie die Methode drawBarChart() in den Methoden
hinzu Mounted() Hook-Funktion. )
Der Code lautet wie folgt:
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
2 🎜>
Wenn das Laden der Daten lange dauert und der Benutzer durch das Platzieren einer leeren Koordinatenachse auf der Leinwand denkt, dass ein Fehler vorliegt, ist eine Ladeanimation erforderlich, um den Benutzer daran zu erinnern, dass die Daten vorhanden sind Laden. ECharts bietet standardmäßig eine einfache Ladeanimation. Rufen Sie zum Anzeigen einfach die showLoading-Methode auf. Rufen Sie nach dem Laden der Daten die Methode hideLoading auf, um die Ladeanimation auszublenden. ShowLoading() und hideLoading() in der Methode drawLine() hinzufügen. Der Code lautet wie folgt:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
Wie implementiert man React-native Bridging Android und was sind die spezifischen Schritte?
So entwickeln Sie benutzerdefinierte Anweisungen in Vue
Verwandte Berührungsereignisse in der mobilen Webentwicklung (ausführliches Tutorial)
Detaillierte Erklärung, wie Laui-Eltern-Kind-Fenster Parameter übergeben
So implementieren Sie die bildadaptive Anzeige von Bildkomponenten im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Echarts in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist ECharts?
Was ist ECharts?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?




