
Dieses Mal werde ich Ihnen eine Zusammenfassung der Techniken für die Verwendung des unidirektionalen Angular-Datenflusses und der Vorsichtsmaßnahmen für die Verwendung des unidirektionalen Angular-Datenflusses geben. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Änderungserkennung
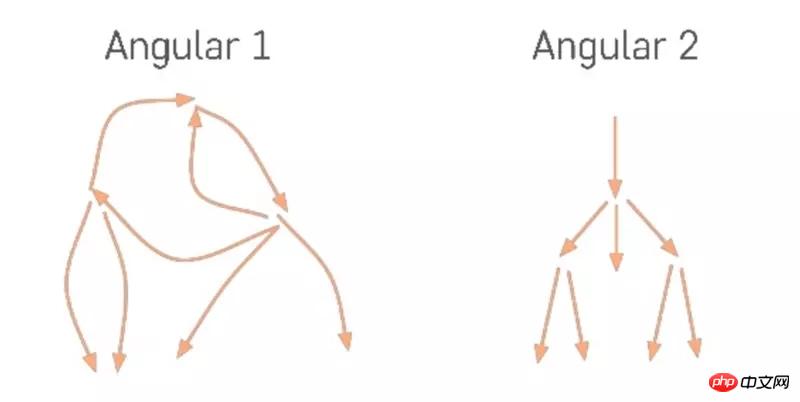
In Angular fließen Daten vom oberen Wurzelknoten zum letzten Blattknoten und der gesamte Datenfluss ist unidirektional und bildet einen Einwegbaum.

Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss einseitig ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft, solange die Die übergeordnete Komponente wird weiterhin erkannt. Im Vergleich zu AngularJS führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann oder die Daten und Ansichten in einem inkonsistenten Zustand sind, d. Die Ansicht nach Abschluss des Rendervorgangs kann nicht den tatsächlichen Status der Daten widerspiegeln.
Gerenderte Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente neu gerendert werden muss, Angular führt seine DOM-Generierungsfunktion aus, die eine neue DOM-Datenstruktur generiert, die der neuen Version der Komponentenansicht entspricht.
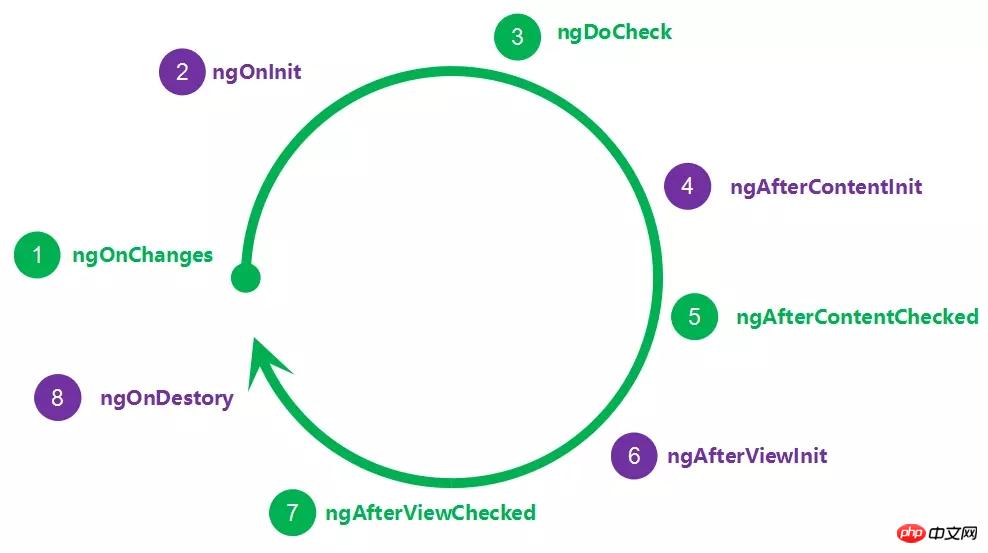
Angular Während des Rendervorgangs werden Vorlagenausdrücke ausgewertet und Lebenszyklus-Hooks im gesamten Komponentenbaum aufgerufen.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Aus Sicht von Lebensaufrufzyklus (grüne gerichtete Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht mehr geändert werden kann.
Zusammenfassung
Aus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden:
Der unidirektionale Datenfluss bezieht sich auf den Fluss von Anwendungsdaten vom oberen Rand des Komponentenbaums zum unteren Ende des Render-Scan-Prozesses zur vom Render-Prozess generierten Ausgabe-DOM-Datenstruktur.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vuejs-Projektverpackungsoptimierung
Eine Zusammenfassung der Verwendung von vue-berechneten Eigenschaften
Das obige ist der detaillierte Inhalt vonZusammenfassung der Techniken zur Verwendung des unidirektionalen Angular-Datenflusses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




