
Dieser Artikel enthält viel Wissen und zitierte Bilder von anderen Orten. Bitte haben Sie Verständnis, wenn dieser Artikel nur zum persönlichen Studium dient.
Argumente (Array-ähnliches Objekt)
Speichert hauptsächlich die an die Funktion übergebenen Parameter



ele.style.border auf diese Weise In js können nur Inline-Stile abgerufen werden, daher wird auf currentStyle und getComputedStyle verwiesen, sie können jedoch keine Eigenschaften ändern, sondern nur Eigenschaften abrufen und es besteht Kompatibilität.
currentStyle (kompatibel mit IE)
getComputedStyle (kompatibel mit Firefox, Google)
Schreiben von ele .currentStyle["attr"] oder ele.currentStyle.attr
window.getComputedStyle(ele,null)[attr] oder window.getComputedStyle(ele,null).attr
onfocus(Fokus erhalten)onblur(Fokus verlieren)
Onfocus wird ausgelöst, wenn das Element den Fokus erhält
onblur wird ausgelöst, wenn das Element den Fokus verliert
shift() löscht das erste Element des Arrays aTmp.shift()
unshift() fügt das erste Element des Arrays hinzu aTmp.unshift("Java")
pop() löscht das letzte Element des Arrays aTmp.pop( )
push () fügt den letzten ATMP.Push ("java") hinzu
Concat () verbindet mehrere Arrays atmp.concat (BTMP ), um ATMP- und BTMP-Array zu verbinden
Join kombiniert alle Elemente im Array zu einer Zeichenfolge


splice() fügt Elemente zum Array hinzu/entfernt sie und fügt dann das Element
arr.splice(2,1," hinzu Javs") löscht das 2. Element aus dem Array 1 Element vom Anfang (einschließlich Element 2) und fügt dann Java
arr.splice(2,3,"Java") hinzu Löschen Sie an der ursprünglichen Position die Elemente ab dem 2. Element im Array 3 Elemente und fügen Sie dann Java
addHandler() hinzu, um dem Objekt eine Ereignisfunktion mit drei Parametern hinzuzufügen.
Beispiel: EventUtil.addHandler(elem, event, function()); Objekt, Ereignis, Funktion
removeHandler() entfernt das Objekt Das aktuell hinzugefügte Ereignis hat drei Funktionen.
Beispiel: EventUtil.removeHandler( elem , event , function()); Objekt, Ereignis, Funktion
addEventListener() wird verwendet, um Ereignisse zu bestimmten Elementen hinzuzufügen. Es verfügt über drei Parameter:
Beispiel: elem.addEventListener( event , function() , use); bubble [false] oder capture [true])
removeEventListener() wird verwendet, um Ereignisse für das angegebene Element zu löschen. Es verfügt über drei Parameter
Beispiel: elem .removeEventListener(event, function(), use) Ereignis, Funktion, Ausführungsreihenfolge
attachEvent() fügt Ereignisse zum Objekt hinzu, zwei Funktionen
Beispiel: elem.attachEvent( „on“ + event , function() ); Event, function
detachEvent() löscht das angegebenes Ereignis, zwei Parameter müssen Ereignisse sein, die von attachmentEvent() hinzugefügt werden, um von detachEvent() gelöscht zu werden
Beispiel: elem.detachEvent( „on“ + event , function() ); , Funktion
attachEvent und detachEvent müssen hinzugefügt werden
removeEventListener, um das gebundene Ereignis im HTML-Element zu entfernen, und addEventListener, um das Ereignis zu binden auf dem HTML-Element.
FF, Chrome, Opera, Safar, IE9-Unterstützung
detachEvent verschiebt das Bindungsereignis für das HTML-Element , attachmentEvent bindet Ereignisse an HTML-Elemente
Nur IE unterstützt
. Um sich also browserübergreifend anzupassen, schreiben Sie laut The beides Der spezifische Browser bestimmt, welcher verwendet werden soll.
Bestimmen Sie, ob addEventListener vorhanden ist, verwenden Sie addEventListener.
match()-Funktion
Abgerufene Zeichen abrufen und zurückgeben. Das Objekt kann eine Zeichenfolge oder ein regulärer Ausdruck sein
Beispiel 1: var str = "Hallo Welt!"
document.write(str.match(„world“) + „
“) //world
Beispiel 2: var str = „1 plus 2 gleich3“
Document.write(str.match(/d+/g)) //1,2,3
keycode()-Ereignis
Gibt den ASCII-Wert der auf der Tastatur gedrückten Taste zurück
Wird im Allgemeinen mit verwendet onkeyup und onkeydown zusammen verwenden
Beispiel var x = event.keyCode;
onkeydown() event
Das Drücken einer Taste auf der Tastatur löst ein Ereignis aus
Beispiel: ;
onkeypress()-Ereignis
Es wird ausgelöst, nachdem eine Taste auf der Tastatur gedrückt und losgelassen wurde
onkeyup()-Ereignis
wird ausgelöst, nachdem die Tastaturtaste losgelassen wird
Die Reihenfolge der drei Ereignisse ist onkeydown, onkeypress, onkeyup
Mausklick-Ereignis
onclick, onmousedown, onmouseup,oncontextmenu,ondblclick
onclick
Wenn die Maus auf ein Element klickt, wird das Ereignis wird ausgelöst
onmousedown
Beim Drücken der Maustaste wird das Ereignis ausgelöst
onmouseup
Trigger-Ereignis, wenn die Maustaste gedrückt und dann losgelassen wird
oncontextmenu
Das Ereignis wird ausgelöst, wenn der Benutzer mit der rechten Maustaste auf das Element klickt
ondblclick
Wenn die Maus auf das Element doppelklickt, wird das Ereignis ausgelöst
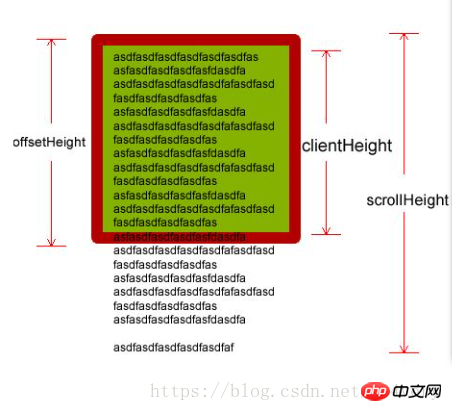
Client-sichtbarer Bereich
offsetWidth: Breite + Innenabstand + Rand
clientWidth: Breite + Innenabstand ohne Rand
scrollWidth: size ist die Inhaltsgröße

ctrlKey()
Gibt einen booleschen Wert zurück, der angibt, ob die Strg-Taste beim Ereignis gedrückt wurde aufgetreten
setCapture()
Erfasst Mausereignisse für das im aktuellen Dokument angegebene Objekt, kann aber nur Mausereignisse erfassen (onmousedown, onmouseup). , onmousemove, onclick, ondbclick, onmouseover, onmouseout ) und können keine Tastaturereignisse erfassen.
releaseCapture()
entspricht setCapture() und löst Mausereignisse aus. setCapture() und releaseCapture() sind spezielle Methoden für den IE.
obj.style.left und obj.offsetLeft sind beide Werte relativ zum übergeordneten Element. Außerdem gibt obj.style.left einen String zurück, der beispielsweise lesbar ist und beschreibbar (kann geändert werden), obj, offsetLeft gibt einen numerischen Wert zurück. Beispiel 28 kann nur gelesen werden (kann nicht geändert werden), ebenso wie obj.style.top und obj.offsetTop.
appendChild( newChild )
Ein Parameter, der einen neuen Knoten am Ende des übergeordneten Knotens anfügt
Beispiel: target.appendChild( newChild )
insertBefore()
Beispiel: target insertBefore ( newChild , targetChild )
Zwei Parameter, fügen Sie den neuen Knoten vor dem Zielknoten ein
Ziel hinzugefügter Knoten und vorhandene Knoten übergeordneter Knoten.
newChild Der einzufügende Knoten.
targetChild Der vorhandene Knoten, der neue Knoten wird davor eingefügt, dieser Wert kann null sein.
insertAfter()
target.insertAfter( newChild , targetChild )
Das ist nicht der Fall Für diese Methode müssen Sie selbst eine Funktion schreiben und zwei Parameter verwenden:
Der erste Parameter ist derselbe wie insertBefore, und der zweite Parameter gibt an, dass der neue Knoten eingefügt wird danach
Die Funktion ist:
Funktion insertAfter( newElement , targetElement ){
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}
else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
childNodes
Verwenden Sie das Attribut childNodes, um ein Array zurückzugeben, das alle untergeordneten Knoten dieses übergeordneten Knotens enthält.
firstChild
firstChild ist der erste untergeordnete Knoten, der den Zielelementknoten zurückgibt, äquivalent zu childNodes[0 ] .
lastChild
lastChild ist der letzte untergeordnete Knoten, der den Zielelementknoten zurückgibt, äquivalent zu childNodes[length- 1].
Beispiel: target.childNodes[1] Holen Sie sich den zweiten Knoten unter dem Zielknoten
nextSibling
Gibt den Knoten zurück, der unmittelbar auf ein Element auf derselben Ebene folgt
previousSibling
Gibt einen Knoten vor einem Element auf derselben Ebene zurück
Beispiel: document.getElementById("item").nextSibling
offsetParent bezieht sich auf das positionsbezogene übergeordnete Element, das schreibgeschützt ist.
parentNode bezieht sich auf das positionsunabhängige Element Das übergeordnete Element ist schreibgeschützt
Math.ceil() rundet einen Wert auf
und gibt größer oder gleich zurück. Die Ganzzahl
Math.floor() rundet einen Wert auf die Ganzzahl
gibt kleiner oder gleich einer Ganzzahl zurück
Math.round() rundet
Gibt einen Wert zurück, der ist am nächsten am numerischen Wert
Beispiel: Math.ceil(x);
a||b
Wenn a wahr ist, wird true zurückgegeben, unabhängig davon, ob b wahr oder falsch ist, sodass b nicht mehr beurteilt werden muss (dh b nicht mehr ausgeführt werden muss). Zeit, a wird gerade beurteilt, also wird a zurückgegeben.
Wenn a falsch ist, dann beurteilen Sie b (führen Sie b aus). Wenn b wahr ist, geben Sie true zurück. Tatsächlich wird b zurückgegeben.
a&&b
Wenn a falsch ist, gibt b false zurück, unabhängig davon, ob es wahr oder falsch ist, es besteht also keine Notwendigkeit Richter b (d. h. b muss nicht ausgeführt werden), zu diesem Zeitpunkt wird a nur beurteilt und a zurückgegeben.
Wenn a wahr ist, muss b beurteilt werden. Ob b wahr oder falsch ist, wird b zurückgegeben.
Hiermit kann die ausgewählte Ausführung ermittelt werden
Beispiel: maxWidth <(oUl; 0 ]) &&(oUl[0].style.left = -oUl[0].clientWidth + „px“);
Das heißt, wenn maxWidth ist größer oder gleich Wenn der linke Endwert von oUl[0] aus dem übergeordneten Element falsch ist, besteht keine Notwendigkeit, Folgendes auszuführen:
Wenn maxWidth kleiner als der ist Wenn der Wert von oUl[0] am linken Ende liegt, ist der vorherige Wert wahr und muss später ausgeführt werden. Der Wert von oUl[0] vom linken Ende des übergeordneten Elements ist negativ.
Numerische Konvertierung
parseInt()
Zwei Parameter, der erste ist der zu konvertierende Wert (kann ein boolescher Wert sein, kann ein Wert in einer anderen Basis sein), der zweite ist die zu konvertierende Basis (kann weggelassen werden, die Standardeinstellung ist die Konvertierung in). dezimal). Beginnen Sie beim Konvertieren mit dem ersten Zeichen, durchsuchen Sie Leerzeichen, bis das erste Nicht-Leerzeichen gefunden wird, geben Sie NaN zurück, wenn das Zeichen ein Buchstabe ist, und starten Sie die Konvertierung, wenn es eine Zahl ist. Dezimalzahlen werden nach Ignorieren des Dezimalpunkts in Ganzzahlen umgewandelt. Wenn nach den Zahlen Buchstaben stehen, werden diese in Ganzzahlen umgewandelt und vor und nach den Buchstaben weggelassen. Andere Basiskonvertierungen nach Bedarf.
Beispiel: var num1 = parseInt(“0xF”) //15
Number()
hat nur einen Parameter, nämlich den Wert, der konvertiert werden muss. Die grundlegende Konvertierung ist im Grunde die gleiche wie bei parseInt(). Ab dem ersten Zeichen werden beispielsweise Leerzeichen und Zeichen verwendet ignoriert und kann nur in Dezimalzahlen oder Dezimalzahlen (13 Nachkommastellen) konvertiert werden. Boolesche Werte können konvertiert werden.
Beispiel: var num1 = Number(“0011”) //11
parseFloat()
Nur ein Parameter ist der Wert, der konvertiert werden muss. Die erste Dezimalzahl wird erkannt und alles danach wird ignoriert. Die anderen können nur in Dezimalzahlen konvertiert werden im Grunde dasselbe wie parseInt().
return
wird verwendet, um das Ergebnis des Funktionsaufrufs zurückzugeben.
return;
bedeutet, dass dies das Ende ist, die aufrufende Funktion endet und das Ausführungsrecht übergeben wird zur Seite.
return: false;
Gibt ein falsches Verarbeitungsergebnis zurück und verhindert, dass der Code weiterhin ausgeführt wird.
wird im Allgemeinen verwendet, um die Ausführung von Standardaktionen zu verhindern.
return: true;
Das korrekte Verarbeitungsergebnis zurückgeben.
In diesem Artikel wird eine Zusammenfassung von Javascript erläutert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einfache PHP+MySQL-Paging-Klasse
Zwei Baumarray-Konstruktoren ohne Rekursion
HTML zu Excel und realisieren Druck- und Downloadfunktionen
Das obige ist der detaillierte Inhalt vonJavascript-Zusammenfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




