
Dieser Artikel bietet eine detaillierte Analyse der Verwendung von JSsearch, indem er die Art und Weise nachahmt, wie Taobao nach Schlüsselwörtern sucht und dann verwandte Produktsuchen herunterzieht
Wir geben zunächst den relevanten Quellcode des JSsearch-Programms an: https:// gitee.com/skyogo/JSsearch
Wir laden die Community-Version von JSsearch1.0 herunter
Nach dem Herunterladen laden wir eine Einkaufsseite ähnlich wie Taobao herunter
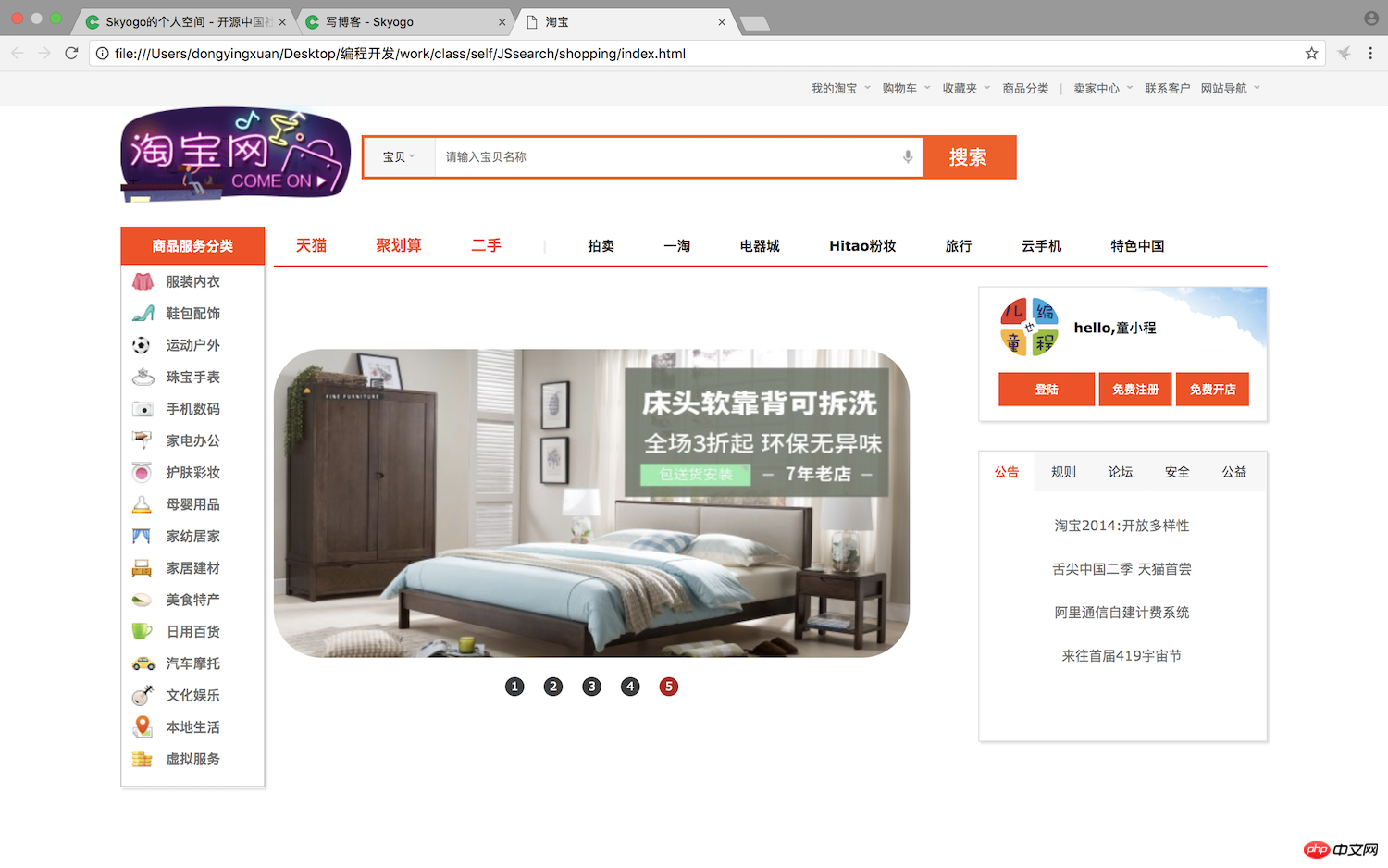
Wenn wir dann diese Seite öffnen, werden wir so etwas finden

Zu diesem Zeitpunkt schließen wir die Seite und kopieren unsere JSsearch.js in das Stammverzeichnis der Taobao-Seite Nachdem wir
in den js-Ordner kopiert haben, fügen wir es in die HTML-Seite ein (schreiben Sie es unten in den Text)
<script src="js/JSsearch.js"></script> <script> </script>
Dann fügen wir es in Zeile 76 oben ein ( unter dem Eingabe-Tag) Schreiben Sie diesen Code
<p id="search-recommend"> 没有搜索结果 </p>
Dann öffnen wir die Datei css/index.css und schreiben dieses CSS-Stylesheet
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}Führen Sie die HTML-Seite aus und stellen Sie fest, dass es eine zusätzliche Seite gibt unter dem Suchfeld A-Feld

An diesem Punkt ist unser HTML- und CSS-Code fertig. Als nächstes schreiben wir den JS-Code
Wir werden jetzt schließen Öffnen Sie die Seite und öffnen Sie die Entwicklungstools. Suchen Sie das Tag




