
In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente perfekt anpassen können. Das Hintergrundvideo kann das Fenster immer ausfüllen , und die Vordergrundkomponente ist immer zentriert Der Inhalt des Videos bleibt immer maximal erhalten und es können die besten visuellen Effekte erzielt werden
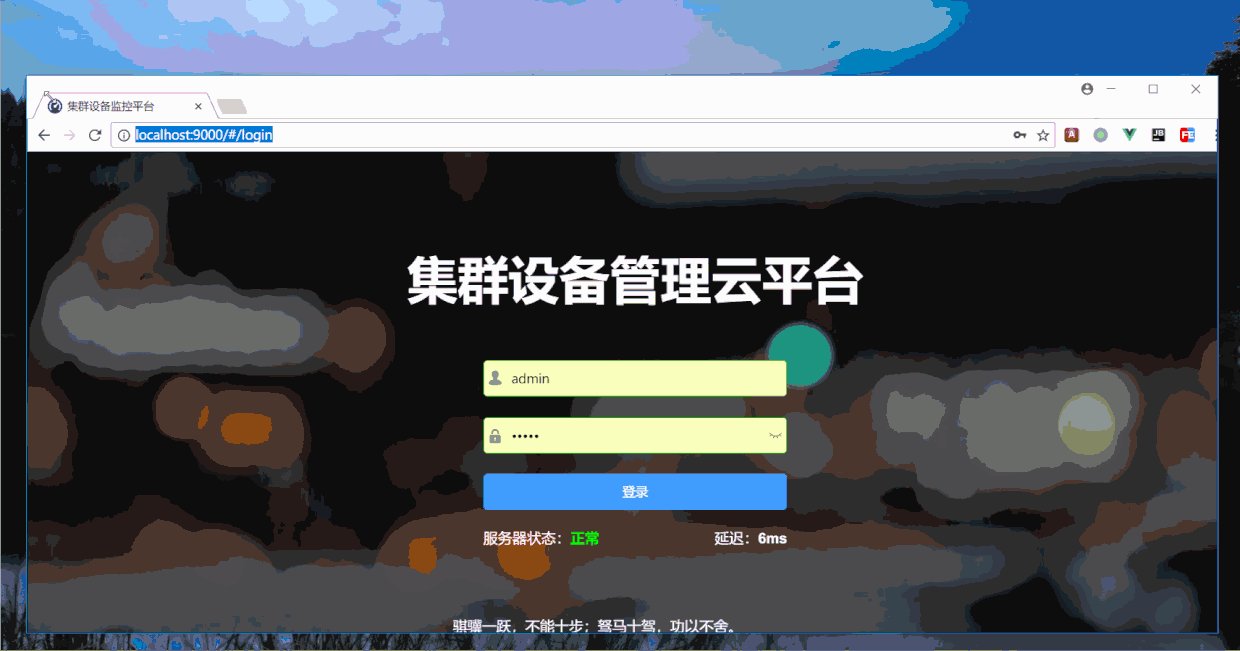
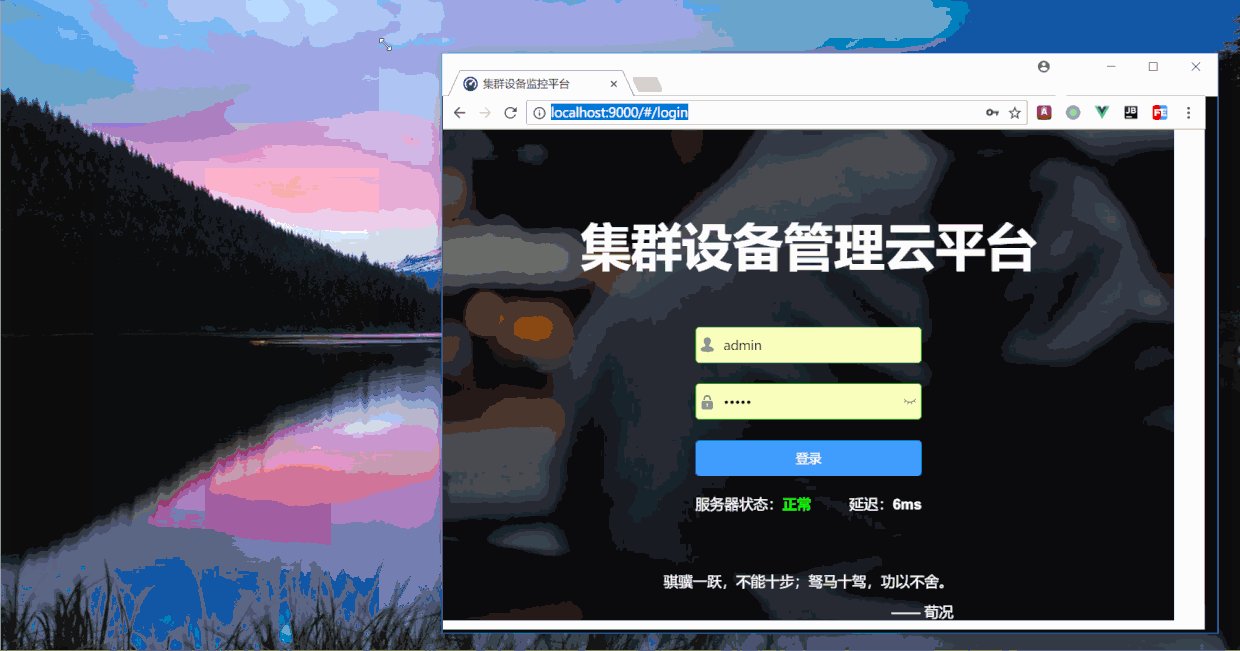
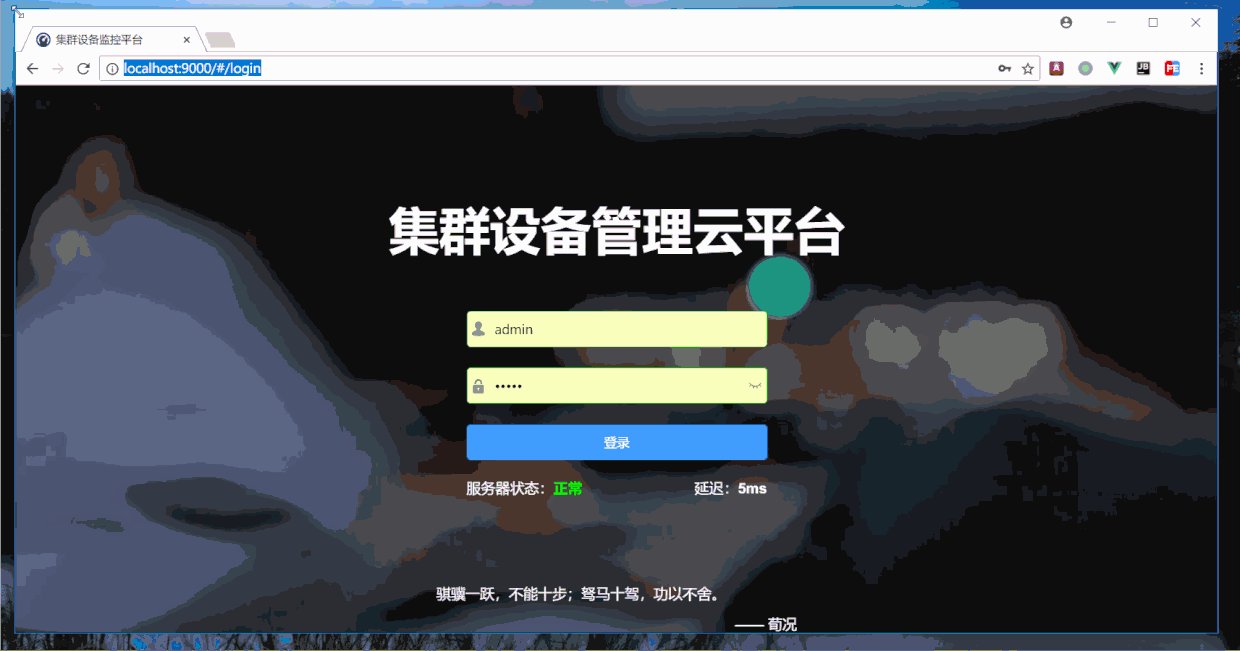
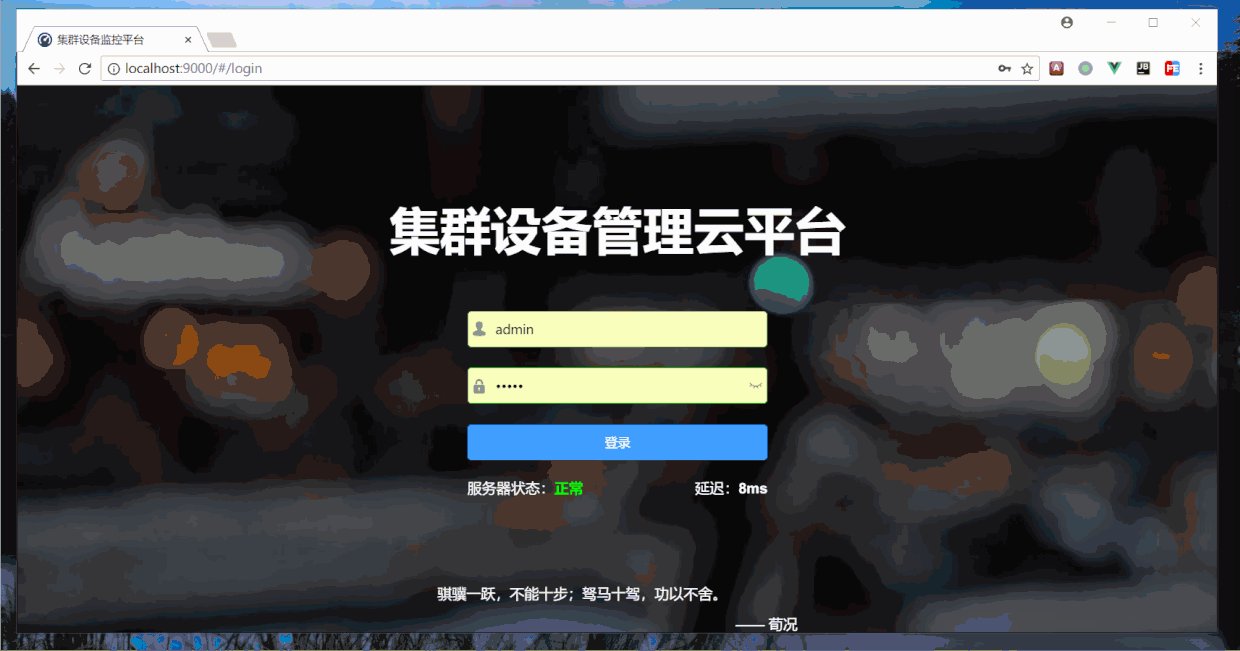
In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann nach Belieben gestreckt werden und die Hintergrundvideo- und Vordergrund-Anmeldekomponenten können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster ausfüllen, die Vordergrundkomponente ist immer zentriert und der Inhalt des Videos bleibt immer maximal erhalten , und der beste visuelle Effekt kann erzielt werden. Und basierend auf dem Familien-Bucket Vue.js 2.0. Der konkrete Effekt ist im Bild unten dargestellt:
Sie können am Ende des Artikels weiterblättern, um den endgültigen Effekt zu sehen.

1. Bestehende Implementierung der Hintergrundvideo-Webseite
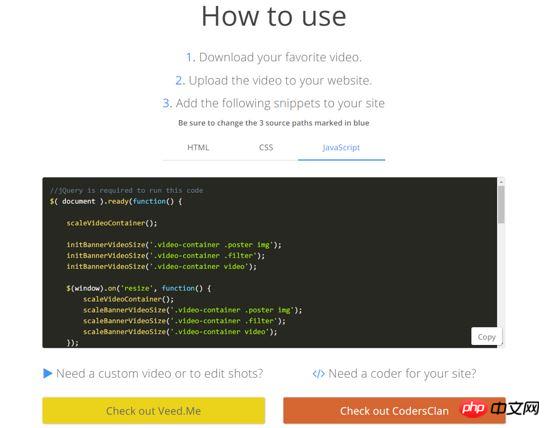
Es gibt eine im Ausland A Sehr gute Website „Coverr“ bietet vollständige Tutorials und Videoressourcen, um Frontend-Entwicklern beim Erstellen cooler Hintergrundvideo-Homepages zu helfen. Ein Beispiel für den Website-Effekt ist wie folgt:

Das Tutorial lautet wie folgt:

Aus dem Bild und meiner Praxis lassen sich folgende Punkte ableiten:
Dieses Tutorial verwendet jQuery. Da wir Vue.js nutzen wollen, kann jQuery komplett ersetzt werden.
Die CSS- und JavaScript-Codes in diesem Tutorial sind zu redundant.
Führen Sie das Beispiel direkt aus und stellen Sie fest, dass der Effekt nicht gut ist. Wenn das Browserfenster nach Belieben gestreckt wird, kann sich das Hintergrundvideo nicht perfekt anpassen. „Es treten schwarze Ränder und andere Fehler auf.“ und der Effekt ist nicht wie erwartet.
2. Entwerfen Sie eine perfekte Hintergrundvideo-Webseite
Erstellen Sie zunächst eine mit dem Gerüsttool vue-cli Nachdem das Vue-Loader-Projekt erstellt wurde, erstellen Sie im entsprechenden Verzeichnis eine „.vue“-Datei als Vorlagendatei für die Anmeldeseite. Die spezifischen Details werden nicht wiederholt. Der Inhalt dieses Abschnitts ist auf die .vue-Datei beschränkt.
2.1 HTML-Vorlage
Basierend auf den Anforderungen wurde die von Coverr bereitgestellte HTML-Vorlage leicht geändert:
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
In der Vorlage ist die Filterklasse Das p-Tag ist eine Hintergrundvideomaskenebene, mit der die Helligkeit und Farbtemperatur des Videos gesteuert werden kann. Das
Video-Tag ist ein Standard-HTML5-Tag, das zwei Videoformate und einen Bildplatzhalter bereitstellt. Das Hintergrundvideo wird nach dem Laden automatisch abgespielt.
Die von Coverr bereitgestellte Originalvorlage kann nur Bilder anzeigen, aber keine Videos abspielen. Dieses Problem wird durch die Verwendung der v-if-Direktive von Vue.js gelöst.
2.2 CSS
Der ursprüngliche CSS-Code der Vorlage wurde stark optimiert. Der geänderte CSS-Code lautet wie folgt:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>Aufgrund der meisten Stile wurden vom Projekt global geändert, sodass dieser Vorlage nur noch drei Stile gewidmet sind. Die kurze Beschreibung lautet wie folgt:
Container p füllt das Browserfenster
Die Maske p befindet sich über dem Video und fungiert als Maske.
2.3 JavaScript-Code
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>Der wichtigste Teil des obigen Codes ist die Überwachung des Onresize-Ereignisses des Fensterobjekts. Wenn sich die Fenstergröße ändert, ändert das Programm gleichzeitig die Größe des Videos und des Maskendoms, sodass die schmalste Seite des Videos immer das Browserfenster ausfüllt, während die langen Seiten links und rechts gleichmäßig abgeschnitten werden.
Dadurch wird das Video nicht gestreckt. Die Mitte des Videos bleibt immer in der Mitte des Browsers Das maximale Ausmaß und die besten visuellen Effekte können erzielt werden.
Der Endeffekt ist wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Anleitung it in jQuery Realisieren Sie das zeitgesteuerte Ausblenden von Dialogfeldern
Verwenden Sie native js, um eine dreistufige Verknüpfung von Provinzen und Gemeinden zu realisieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




