
Dieses Mal werde ich Ihnen einige Vorsichtsmaßnahmen bei der Anwendung von Bestätigungscodes von Drittanbietern in Vue-Projekten vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
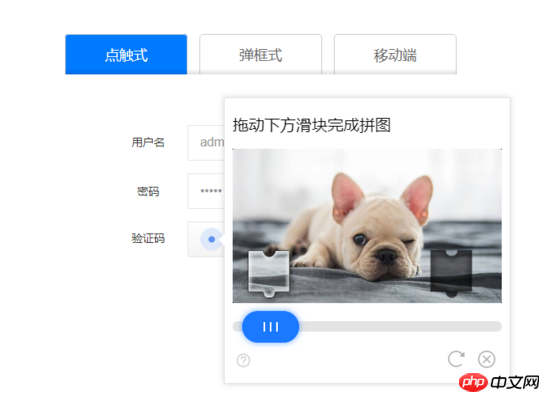
Was ist der Tencent-Verifizierungscode? Es sieht so aus... :point_down:

Aktuelle Unternehmensprojekte erfordern die Einführung der Tencent Cloud-Verifizierung. Die Anforderungen sind wie folgt: Um zu verhindern, dass andere böswillig wischen SMS-Bestätigungscodes: Wenn Benutzer den Bestätigungscode innerhalb eines bestimmten Zeitraums mehrmals erhalten, müssen sie den Tencent-Bestätigungscode anrufen. Nach erfolgreicher Bestätigung wird der Bestätigungscode zunächst automatisch gesendet verwirrt. Es gab nicht viele verwandte Artikel in der Online-Suche. Nun, es ist eine sehr einfache Sache, sie zu entdecken (vielleicht liegt es nur daran, dass niemand 2333 schreibt ...). 🎜>Nicht zu viele BBs, fangen wir an!
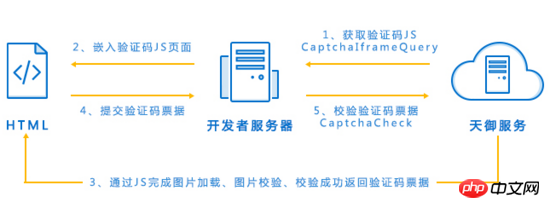
Erster Blick auf den Schnittstellenaufrufprozess des Dokuments:
 (Dokumentadresse: cloud.tencent.com/document/pr… )
(Dokumentadresse: cloud.tencent.com/document/pr… )
Es ist in mehrere kleine Schritte unterteilt:
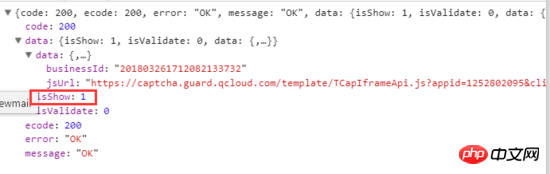
Das obige Bild ist der tatsächliche Schnittstellenrückruf in unserem Projekt. Sie können sehen, dass der Rückruf eine Js-Adresse und eine Geschäfts-ID enthält > Mit dieser Js-Adresse erhalten Sie die Cloud-Verifizierung. Sie müssen eine Methode schreiben, um diese Js dynamisch zum Body-Tag hinzuzufügen: point_down::
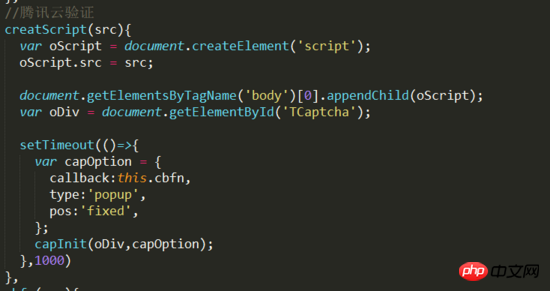
Mit dieser Js-Adresse erhalten Sie die Cloud-Verifizierung. Sie müssen eine Methode schreiben, um diese Js dynamisch zum Body-Tag hinzuzufügen: point_down::
 Die capInit-Funktion ist verfügbar, wenn Sie JS einführen. Andernfalls wird ein Fehler gemeldet. Legen Sie daher eine Verzögerung fest (der Code ist relativ einfach, Sie können Versprechen verwenden).
Die capInit-Funktion ist verfügbar, wenn Sie JS einführen. Andernfalls wird ein Fehler gemeldet. Legen Sie daher eine Verzögerung fest (der Code ist relativ einfach, Sie können Versprechen verwenden).
Dann wird diese Rückruffunktion nach der Benutzerüberprüfung aufgerufen und übergibt Parameter zur Überprüfung des JSON-Formats. :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}Wiederholen: Der Benutzer wurde erfolgreich authentifiziert und das Ticket erhalten. Anschließend müssen Sie dieses Ticket zusammen mit der vorherigen Geschäfts-ID an das Backend übergeben. Wenn die Hintergrundüberprüfung erfolgreich ist, erhält der Benutzer den Bestätigungscode und Sie müssen keine weiteren Vorgänge ausführen
Abschließend (kopieren)
Diese Funktion, Optionen ist ein Json-Objekt und mehrere Parameter eingestellt werden können. :point_down:1. iframe_p (erforderlich): Element, das den Bestätigungscode iframe einbettet.capInit(iframe_p, options) 2. Optionen: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, JSON-Formatobjekt
ret=0 bedeutet, dass die Benutzerüberprüfung abgeschlossen ist und das Unternehmen das Ticket überprüfen kann;
ret=1 bedeutet Der Benutzer wurde nicht verifiziert. Verifizierungscode, derzeit gibt es keinen Ticketparameter.
Das Parameterticket muss an das Business-Backend übermittelt werden. Informationen zu bestimmten auszufüllenden Feldern finden Sie später im Abschnitt zur Backend-Server-Entwicklung.
themeColor: Legen Sie die Designfarbe der Seite fest. Der Wert ist eine hexadezimale Farbe, z. B. ff572d. Nach der Einstellung ändern sich die Schaltflächen und Symbole auf der Seite in der eingestellten Farbe
showHeader
: Zeigt die Kopfzeile der Seite mit dem Bestätigungscode an (Zurück und Hilfe, nur gültig für mobile Seiten)false: Nicht anzeigen
Typ: Optionale Option auf der PC-Seite, um den Stil des Bestätigungscodes zu konfigurieren. Informationen zur spezifischen Stilleistung finden Sie auf der offiziellen Website des Bestätigungscodes
"point": Triggered (Standard)
"embed": eingebettet
"popup": pop -up-Stil
pos: Legen Sie das Positionsattribut des Popup-Bestätigungscodes fest. Dieser Parameter ist nur für PC-Popup-Bestätigungscodes gültig
absolut: absolute Positionierung
fest: absolut relativ zum Browserfenster Positionierung
statisch: Statische Positionierung
relativ: Relative Positionierung
keepOpen: Legen Sie die Seitenattribute fest, die die Überprüfung bestehen
false: Verifizierung aktualisieren (Standard)
lang: Sprachtyp des Verifizierungscodes festlegen
Vereinfachtes Chinesisch: 2052 (Standard)
Traditionelles Chinesisch: 1028
Englisch: 1033
Erforderlich Denken Sie daran, capDestroy() rechtzeitig aufzurufen, um das von Ihnen erstellte Skript-Tag zu zerstören, da sonst viele Skript-Tags vorhanden sind...
Das Dokument sagt Um capDestroy () vor dem Aufruf von capInit () aufzurufen, habe ich es versucht, aber es hat nicht funktioniert, also habe ich es schließlich in den Rückruf eingefügt. Unabhängig davon, ob die Überprüfung erfolgreich war oder nicht, wurde die Überprüfung angezeigt -up-Fenster wird geschlossen, capDestroy() wird aufgerufen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So bedienen Sie den Swiper in Vue
Welche Schritte sind für Vue cli+webapck4 erforderlich
Das obige ist der detaillierte Inhalt vonWenden Sie den Verifizierungscode eines Drittanbieters im Vue-Projekt an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




