
Dieses Mal zeige ich Ihnen, wie Sie den Vue-Filter im Projekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Vue-Filters im Projekt gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke Filter-API, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabegeld und Dezimalpunkt
Pluralisierung der Pluralform der Ausgabe
Funktion zur verzögerten Ausführung entprellen
limitDurch Verwendung in v-for die Menge begrenzen
filterBy wird in v-for verwendet, um Daten auszuwählen
orderBy wird in v-for verwendet, um zu sortieren
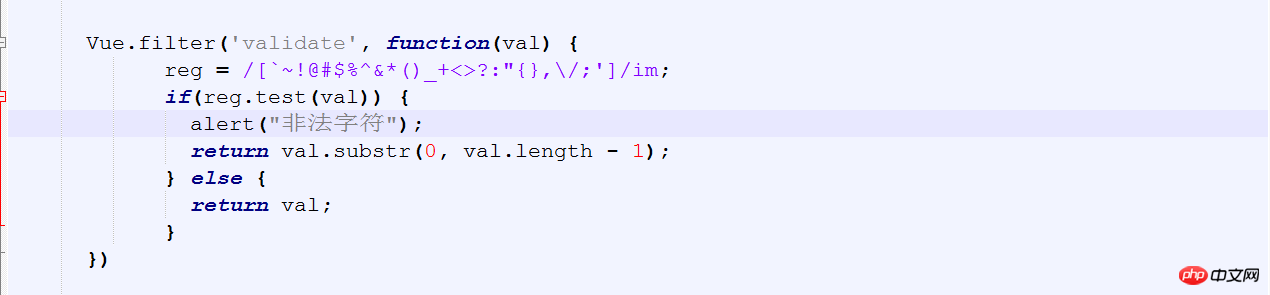
Vue verfügt außerdem über einen benutzerdefinierten Filtercode, um alles zu erklären:


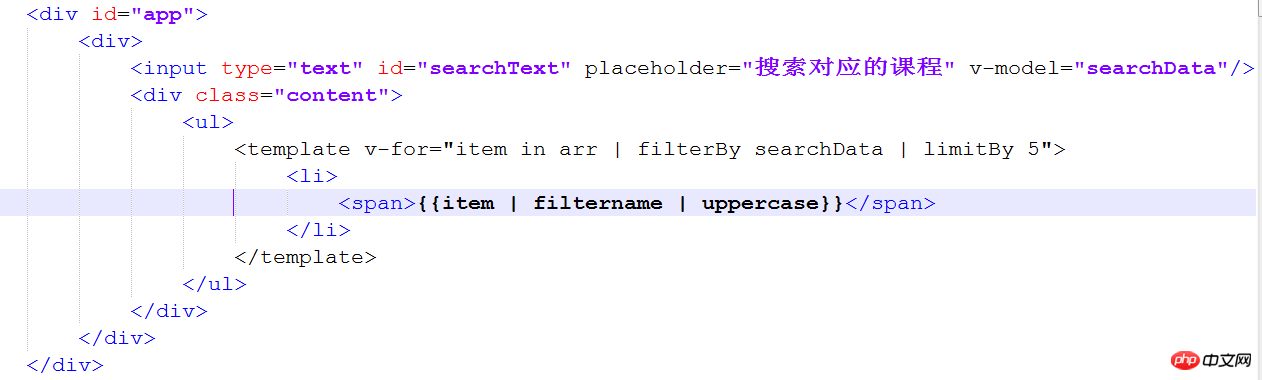
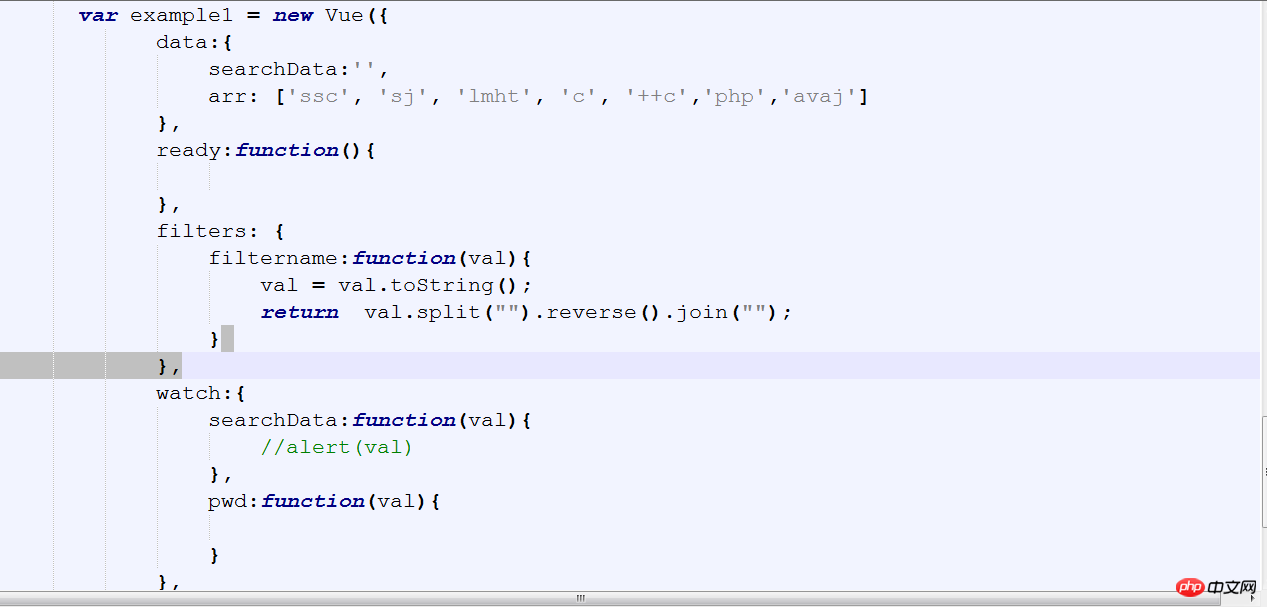
Das folgende Beispiel erklärt die Verwendung des Vue-eigenen Filters:
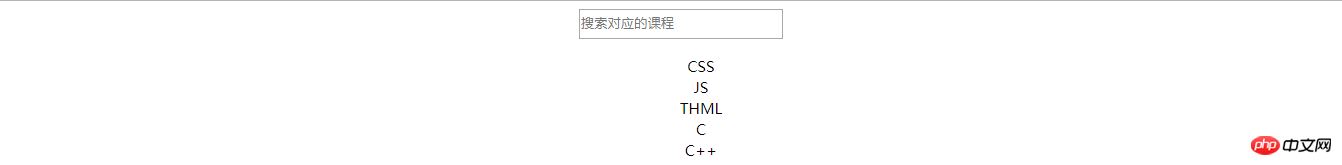
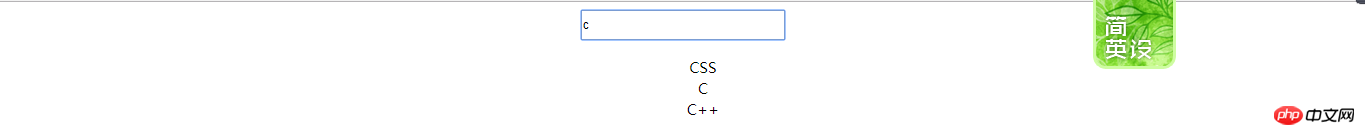
Rendering:


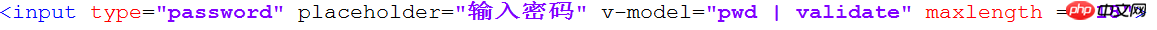
Code:


Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Nachdem Sie das gemeistert haben Bitte achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
Verwenden Sie mint-ui, um eine dreistufige Verknüpfung auf dem Mobiltelefon herzustellen
Erstellt mit D3 .js Speicherzirkelspeicherzuordnung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue-Filter in Ihrem Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




