
Jetzt werde ich einen Artikel mit Ihnen teilen, der auf dem Erfahrungsaustausch mit dem Node-Packing-Executable-File-Tool_Pkg basiert, der einen guten Referenzwert hat und ich hoffe, dass er für alle hilfreich sein wird.
Projektadresse

Dieses Projekt ist erstaunlich. Es packt das node.js-Projekt direkt in eine exe-Datei, die direkt ausgeführt werden kann Wird von Windows ausgeführt (unterstützt auch FreeBSD, Linux, MacOS und Arm-Systeme). Sie müssen nicht einmal Node.js installieren und keinen Code in Ihrem Projekt ändern!
Installieren Sie zuerst pkg
npm install -g pkg
und führen Sie dann
pkg entrance.js
im Projektverzeichnis aus, um Linux, MacOS, Win3 zu verpacken Die ausführbare Datei der Plattform. Entrance.js ist die Eingangsdatei Ihres Knotenprojekts.
Wenn Sie die Exe nur unter Windows packen möchten, fügen Sie den Parameter -t hinzu. win ist eine exe-Datei, die unter der Windows-Plattform gepackt ist. Spezifische optionale Parameter finden Sie im Projektverzeichnis
pkg -t win entrance.js
Nach einer Weile wird die gepackte Datei „entry.exe“ im Projektverzeichnis generiert.
pkg sucht ausgehend von der Eintragsdatei automatisch nach abhängigen Dateien und packt sie alle, ohne Code im Projekt zu ändern.
Andere
pkg kann gemäß der Konfiguration unter package.json gepackt werden. Die Standardeintragsdatei ist die Datei, auf die bin zeigt.
Führen Sie
pkg .
oder
pkg package.json
aus, um das Paket automatisch entsprechend der Konfiguration von package.json durchzuführen.
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}Hinweis: Statische Dateien müssen den Dateiverweis im Projekt in die Form von
path.join(__dirname, 'dist')
ändern, bevor sie normal gepackt werden können, andernfalls werden sie möglicherweise nicht gelesen.
Beispiel
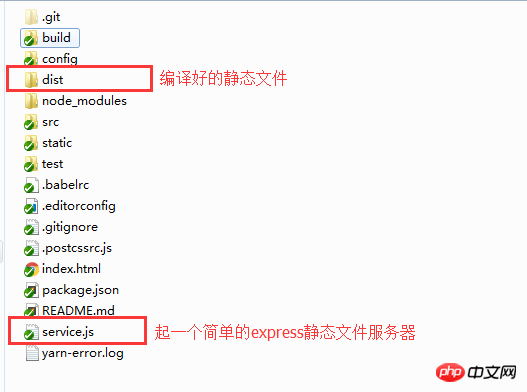
Verwenden Sie vue-cli, um das Projekt zu erstellen, und verwenden Sie npm run build, um Ihr Projekt zu kompilieren und statische Dateien im dist zu generieren Verzeichnis. Dies sind alle Inhalte, die mit vue-cli geliefert werden und nicht im Detail beschrieben werden.
Erstellen Sie eine neue service.js-Datei im Projektverzeichnis und fügen Sie den folgenden Code hinzu, um lokal einen statischen Express-Server einzurichten, damit Sie lokal auf Ihre Website zugreifen können (die Online-Bereitstellung ist ähnlich)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})An dieser Stelle können Sie
node service.js
in der Konsole ausführen, um Ihren Server zu starten. Nach Abschluss des Startvorgangs ruft der Browser http://localhost:8081/ auf Sehen Sie sich Ihre Website an.
Als nächstes verwenden wir die Verzeichnisse service.js und dist, um sie zur Vereinfachung für andere in eine EXE-Datei zu packen.
Erstes Paket installieren
npm install -g pkg
und ändern Sie dann package.json, fügen Sie bin (falls nicht service.js) und pkg-Elemente
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}hinzu und führen Sie dann
pkg -t win package.json
im Projektverzeichnis aus. Nach Abschluss wird eine exe-Datei erstellt Doppelklicken Sie, um es zu starten. Führen Sie node service.js aus, und Sie können dann in Ihrem Browser auf das gepackte Projekt zugreifen (http://localhost:8081/). Es ist nicht erforderlich, den Knoten im Voraus zu installieren. Dies ist sehr praktisch, um es dem Chef zu demonstrieren!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Vue + Less, um eine einfache Skin-Change-Funktion zu implementieren
So verwenden Sie Angular, React und vue, um die gleiche Interviewfragekomponente zu erreichen
Verwenden Sie jQuery, um beim Scrollen nach unten automatisch zu laden
So implementieren Sie ein modales Dialogfeld in Angular2 .0
So implementieren Sie den Bewegungspuffereffekt in JS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonKnotenverpackungstool Pkg (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 So geben Sie das Kleiner-gleich-Symbol in Windows ein
So geben Sie das Kleiner-gleich-Symbol in Windows ein
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Ranking ausländischer CDN-Dienstleister
Ranking ausländischer CDN-Dienstleister
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Was bedeutet eine Dateierweiterung normalerweise?
Was bedeutet eine Dateierweiterung normalerweise?
 Win10 pausiert Updates
Win10 pausiert Updates




