
Dieser Artikel führt Sie ausführlich in die Verwendung von Slots in der Vue-Komponente ein, hauptsächlich um die Komponente skalierbarer zu machen. Weitere Informationen finden Sie in diesem Artikel.
Im Folgenden wird Ihnen die Vue-Komponente vorgestellt. Die Verwendung des Steckplatzes
dient hauptsächlich dazu, die Komponente skalierbarer zu machen.
1. Anonymen Slot verwenden

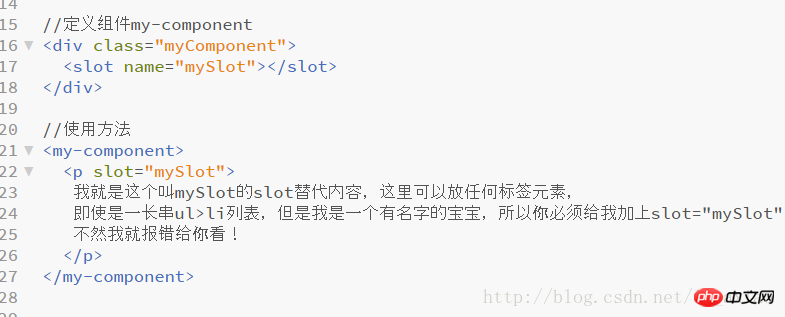
2. Fügen Sie dem Slot einen Namen hinzu

Wenn nicht Wenn Sie einer Komponente mit einem Steckplatz eine Beschriftung hinzufügen, wird im Steckplatz nichts angezeigt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So erzielen Sie einen intermittierenden Textzyklus-Scrolleffekt durch JS
Detaillierte Erläuterung der Refs in React (ausführliches Tutorial)
Verwenden Sie Node.js, um Komprimierungs- und Dekomprimierungsfunktionen zu implementieren
Detaillierte Interpretation des dekorativen Designmusters in js
Fragen zu Vue-gepackten Kartendateien
Wie implementiert man die WeChat-Code-Scanning-Zahlungsfunktion in der NodeJS-Umgebung?
Verwendung von Vue zur Implementierung der zugrunde liegenden Prinzipien (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind die Verwendungszwecke von Slots in Vue-Komponenten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




