
In diesem Artikel wird hauptsächlich die Verwendung der Kontrollkästchenkomponente des WeChat Mini-Programms vorgestellt, die einen gewissen Referenzwert hat.
In diesem Artikel wird die Verwendung der Kontrollkästchenkomponente von WeChat Mini beschrieben Programm. Als Referenz lautet der spezifische Inhalt wie folgt:
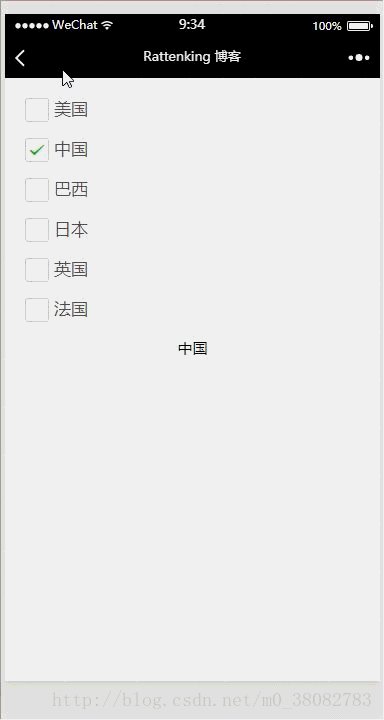
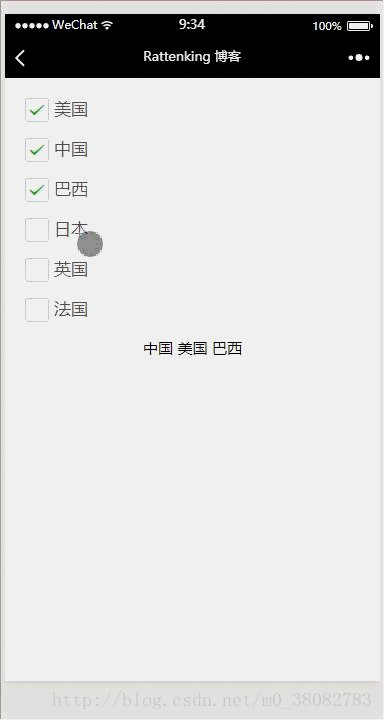
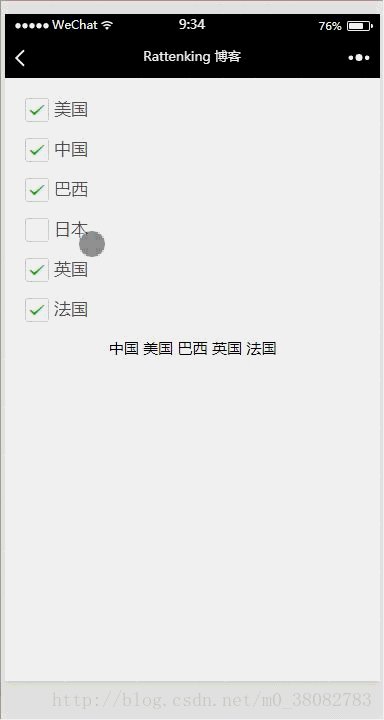
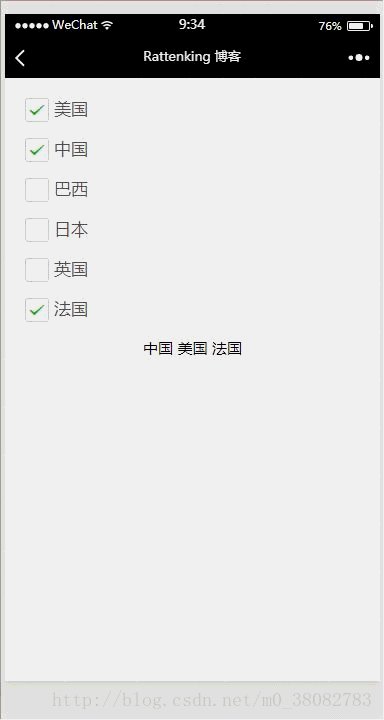
Rendering

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})Zusammenfassung
Da e.detail.value und this.data.items beide Array-Elemente für den Attributvergleich und die Suche sind, wird hier eine Doppelschleife verwendet.
Die forEach-Schleife kann nicht aus der Schleife springen. Wenn Sie also this.data.items in einer Schleife durchlaufen, verwenden Sie for...of...
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Singleton-Modus in JS zum Implementieren des Hinzufügens, Löschens, Änderns und Abfragens von Daten
Verwenden Sie Vue, um Toutiao heute zu imitieren (ausführliches Tutorial)
So konfigurieren Sie eslint für die React-Entwicklung
Das obige ist der detaillierte Inhalt vonDie Verwendung von Checkbox-Komponenten in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 nvidia geforce 940mx
nvidia geforce 940mx
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation




