
NW.js (früher bekannt als Node-Webkit) ist eine auf Chromium und Node.js basierende Anwendungslaufzeit, mit der native Anwendungen mit HTML und JavaScript geschrieben werden können. In diesem Artikel wird hauptsächlich die Einführung und Verwendung von NW.js vorgestellt , Freunde in Not können sich auf
Einführung
NW.js (früher bekannt als Node-Webkit) beziehen, eine Anwendung, die auf Chromium und basiert node.js Zur Laufzeit können Sie damit native Anwendungen in HTML und JavaScript schreiben. Außerdem können Sie Node.js-Module aus dem DOM aufrufen und so ein neues Entwicklungsmodell zum Schreiben nativer Anwendungen unter Verwendung aller Webtechnologien ermöglichen.
(1) Eine neue Art, native Anwendungen mit den beliebtesten Technologien im Web zu schreiben
(2) Geschrieben auf Basis von HTML5, CSS3, JS und WebGL
( 3) Unterstützt alle NodeJS-APIs und Module von Drittanbietern vollständig
(4) Sie können DOM verwenden, um NodeJS-Module direkt aufzurufen
(5) Einfach zu verpacken und zu verteilen
(6) Unterstützte Betriebsumgebung, einschließlich 32-Bit- und 64-Bit-Windows, Linux und Mac OS
Verwendung ist wie folgt:
1. Jetzt herunterladen
1. Laden Sie NW.js herunter (offizielle Website: http://nwjs.io/)
Normal wird hier die Laufzeit betrachtet. Nun, das SDK ist eine Art Toolbox, bitte laden Sie die Vorschläge herunter~
https://nwjs.io/downloads/
2. Laden Sie Enigma herunter Virtual Box (offizielle Website: http://enigmaprotector.com/)
2. Konfigurieren Sie die Datei package.json
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}Mehr verfügbar sind wie folgt:
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}Titel: Zeichenfolge, legen Sie den Standardtitel fest.
Breite/Höhe: die Größe des Hauptfensters.
Symbolleiste: Bool-Wert. Ob die Navigationsleiste angezeigt werden soll.
Symbol: Das Symbol des Fensters.
Position: Zeichenfolge. Die Position beim Öffnen des Fensters kann auf „Null“, „Mitte“ oder „Maus“ eingestellt werden.
min_width/min_height: der Mindestwert des Fensters.
max_width/max_height: Der vom Fenster angezeigte Maximalwert.
Größe veränderbar: Bool-Wert. Ob die Größenänderung des Fensters zugelassen werden soll.
always-on-top: Bool-Wert. Fenster oben.
Vollbild: Bool-Wert. Ob im Vollbildmodus angezeigt werden soll.
show_in_taskbar: Ob das Symbol in der Taskleiste angezeigt werden soll.
Frame: Bool-Wert. Wenn der Wert auf „false“ gesetzt ist, wird das Programm ohne Rahmen angezeigt.
"chromium-args" :"-allow-file-access-from-files" entspricht dem Hinzufügen von Startparametern zu Google Chrome. Diese Codezeile ermöglicht AngularJS den direkten Zugriff auf lokal JSON-Dokument.
3. exe generieren
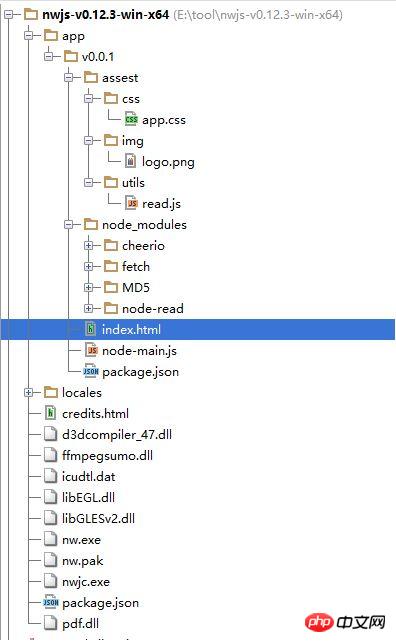
Das Projektverzeichnis lautet wie folgt:

Komprimieren Sie das HTML-Projekt in zip und benennen Sie es in nw um. Geben Sie den folgenden Befehl ein:
copy /b nw.exe+app.nw firstApp.exe
4. Geben Sie das Paket frei
Öffnen Sie das Enigma Virtual Box-Programm (enigmavb.exe). Die Schnittstelle sollte wie folgt aussehen:

Wählen Sie dann die im vorherigen Schritt generierte test.exe-Datei bei Enter Input aus Dateiname, Ausgabenamen eingeben Sie können den Standardwert
festlegen und dann auf die Schaltfläche „Hinzufügen“ unten klicken, um nw.exe zu löschen und aus dem Ordner „nwjs“ zu testen (der Name muss nicht „nwjs“ sein, es ist der Ordner von NW.js-Umgebung im ersten Schritt) Laden Sie alle Dateien außer .nw und test.exe, klicken Sie dann auf „Verarbeiten“ und warten Sie, bis die Ausführung erfolgreich ist. Zu diesem Zeitpunkt wird eine neue .exe-Datei im entsprechenden Pfad generiert (wir Ich nenne sie vorerst newtest.exe. Die Datei newtest.exe kann in jeder Windows-Umgebung ausgeführt werden. Sie können sie Ihren Freunden kopieren, um sie anzuzeigen.
Im Folgenden sind einige Fallstricke bei der Verwendung von nw aufgeführt
1 Wenn Sie nur möchten, dass die aktuelle Anwendung den Fokus erhält, bevor Sie die Tastenkombination ausführen, Schauen Sie sich das an. Die Bibliothek verwendet js, um Tastenkombinationen festzulegen
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);2.nw.js kann die Seite nicht mehrmals aktualisieren, was zu verschiedenen Anomalien führt. Dies ist ein Fehler, der durch das Neuladen der js-Datei und die anschließende Neuzuweisung von Variablen verursacht wird Aktualisierung der Seite. Lösung
nw.js liest und speichert Dateien
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>3. Verwenden Sie nwjs'fs', um Cancas direkt als lokales Bild zu speichern. Die im Internet gefundenen Methoden bestehen darin, das Auswahlfeld aufzurufen Zum Speichern muss ich das Bild jedoch direkt im angegebenen Pfad speichern, und es kann kein Dialogfeld angezeigt werden, in dem der Benutzer auswählen kann. kailniris hat eine Lösung gegeben, die machbar ist. Der Code lautet wie folgt:
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});Konvertieren Sie die HTML-Seite mit html2canvas in ein Bild und speichern Sie das Bild dann lokal. Fügen Sie den Code ein (HTML2Canvas.js und JQuery müssen importiert werden):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});4. Verweisen Sie auf das integrierte Node-Modul in app.js
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}5 -api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Wie Vux die Pull-up-Refresh-Funktion implementiert
Wie jQuery das Bildkarussell implementiert
Wie jQuery verhindert, dass dasselbe Ereignis schnell und wiederholt ausgelöst wird
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die grundlegende Verwendung von NW.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 welche Dateien sind
welche Dateien sind
 Was ist das Funktionsprinzip und der Prozess von Mybatis?
Was ist das Funktionsprinzip und der Prozess von Mybatis?
 Welches Format hat doc?
Welches Format hat doc?
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Welche Software ist Adobe
Welche Software ist Adobe
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß




