
In diesem Artikel wird hauptsächlich die Verwendung von Promise zur Vereinfachung von Rückrufen im WeChat-Applet vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Promise ist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als herkömmliche Lösungen – Rückruffunktionen und Ereignisse. Es wurde zuerst von der Community vorgeschlagen und implementiert. ES6 hat es in den Sprachstandard geschrieben, seine Verwendung vereinheitlicht und Promise-Objekte nativ bereitgestellt.
Das sogenannte Promise ist einfach ein Container, der das Ergebnis eines Ereignisses (normalerweise eine asynchrone Operation) speichert, das in der Zukunft enden wird. Syntaktisch gesehen ist Promise ein Objekt, von dem Nachrichten für asynchrone Operationen abgerufen werden können. Promise bietet eine einheitliche API und verschiedene asynchrone Vorgänge können auf die gleiche Weise verarbeitet werden.
Verstehen Sie, was ein Promise-Objekt ist
In einem Projekt werden verschiedene asynchrone Vorgänge angezeigt. Wenn der Rückruf eines asynchronen Vorgangs asynchrone Vorgänge enthält, wird eine Rückrufpyramide angezeigt.
Zum Beispiel das Folgende
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})Im Folgenden wird analysiert, wie Promise verwendet wird, um den Code zu vereinfachen
Weil die Asynchrone API des WeChat-Applets Sie sind alle in Form von Erfolg und Misserfolg. Jemand hat eine solche Methode gekapselt:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
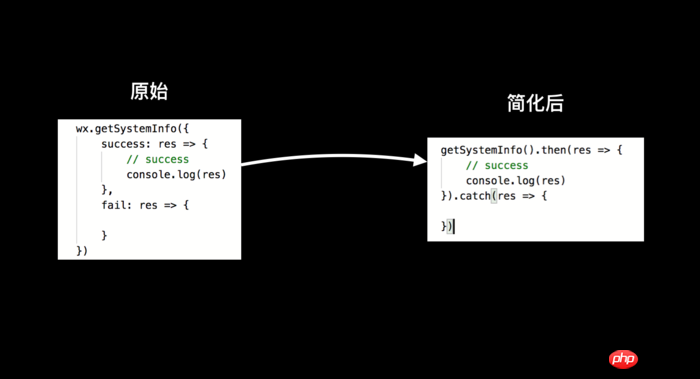
}Schauen wir uns zuerst die einfachste an:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})Verwenden Sie das obige Versprechen, nachdem js vereinfacht wurde:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
Sie können sehen, dass es im vereinfachten Rückruf einen Einzug weniger gibt. und die Rückruffunktion wird von 9 Zeilen auf 6 OK reduziert.
Die vereinfachte Wirkung der Callback-Pyramide
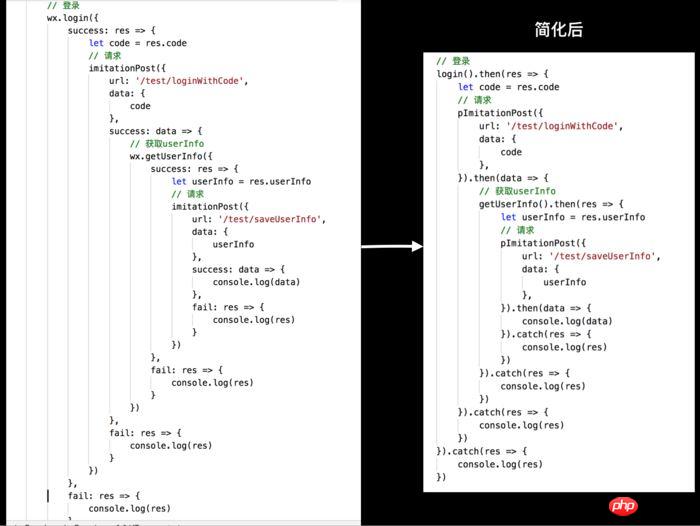
Dann werfen wir einen Blick auf die anfängliche Callback-Pyramide
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
Vereinfachter Rückruf
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die Optimierung der Webpack-Verpackung in Vue
Detaillierte Erläuterung des Vue-Codierungsstils
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonWie implementiert man Rückrufe mit Promise im WeChat-Applet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von Versprechen
Verwendung von Versprechen
 Einführung in HTML-Textfeldtypen
Einführung in HTML-Textfeldtypen
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Welche Software ist Penguin?
Welche Software ist Penguin?
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?




