
Dieser Artikel stellt hauptsächlich die Einführung und Verwendung des Angular-Browser-Plug-Ins Batarang vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Einführung in das Angular-Browser-Plug-in Batarang
Für Angular-Neulinge wird es schmerzhafter sein, wenn sie Angular zum ersten Mal übernehmen. Tatsächlich hat Angular im Vergleich zu JQuery, Backbone usw. einen relativ hohen Schwellenwert und ist schwieriger zu debuggen. Heute werde ich Ihnen eine Einführung in das Angular Chrome-Plug-in geben. Die Verwendung des Plug-ins wird Ihnen dabei helfen, Ihr Verständnis von Angular zu vertiefen.
Vorbereitung
Batarang installieren:
Methode 1: Batarang im Chrome App Store finden und installieren.
Methode 2: Suchen Sie das Batarang-Installationspaket online und installieren Sie es direkt im Chrome-Browser.
Verwenden Sie
, um eine Angular-Anwendung im Browser des installierten Batarang-Plug-Ins zu öffnen und die Konsole zu öffnen, wie unten gezeigt:

Sie werden feststellen, dass es eine zusätzliche AngularJS-Seite in der Konsole gibt und das Steuerelement verwendet werden kann:
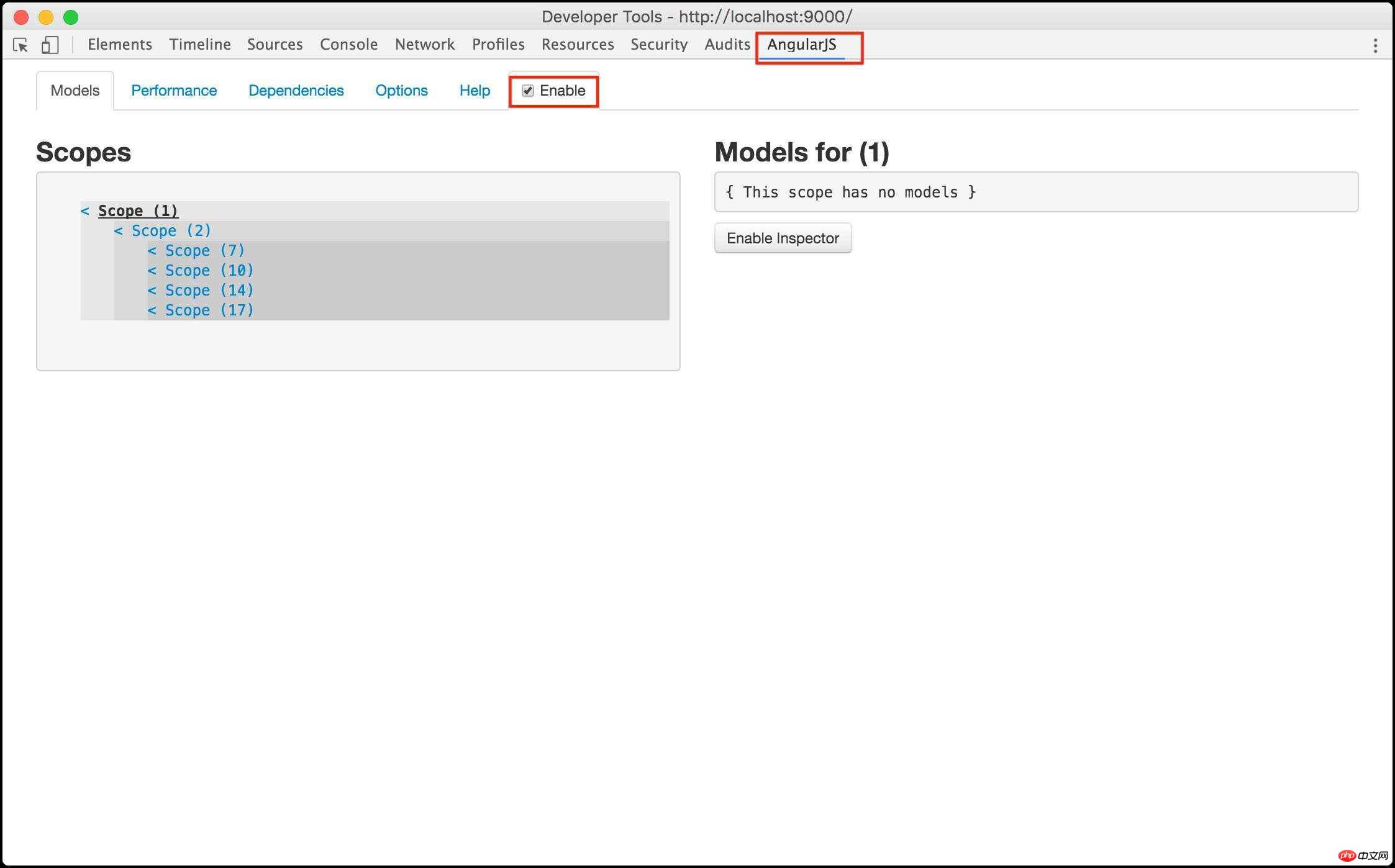
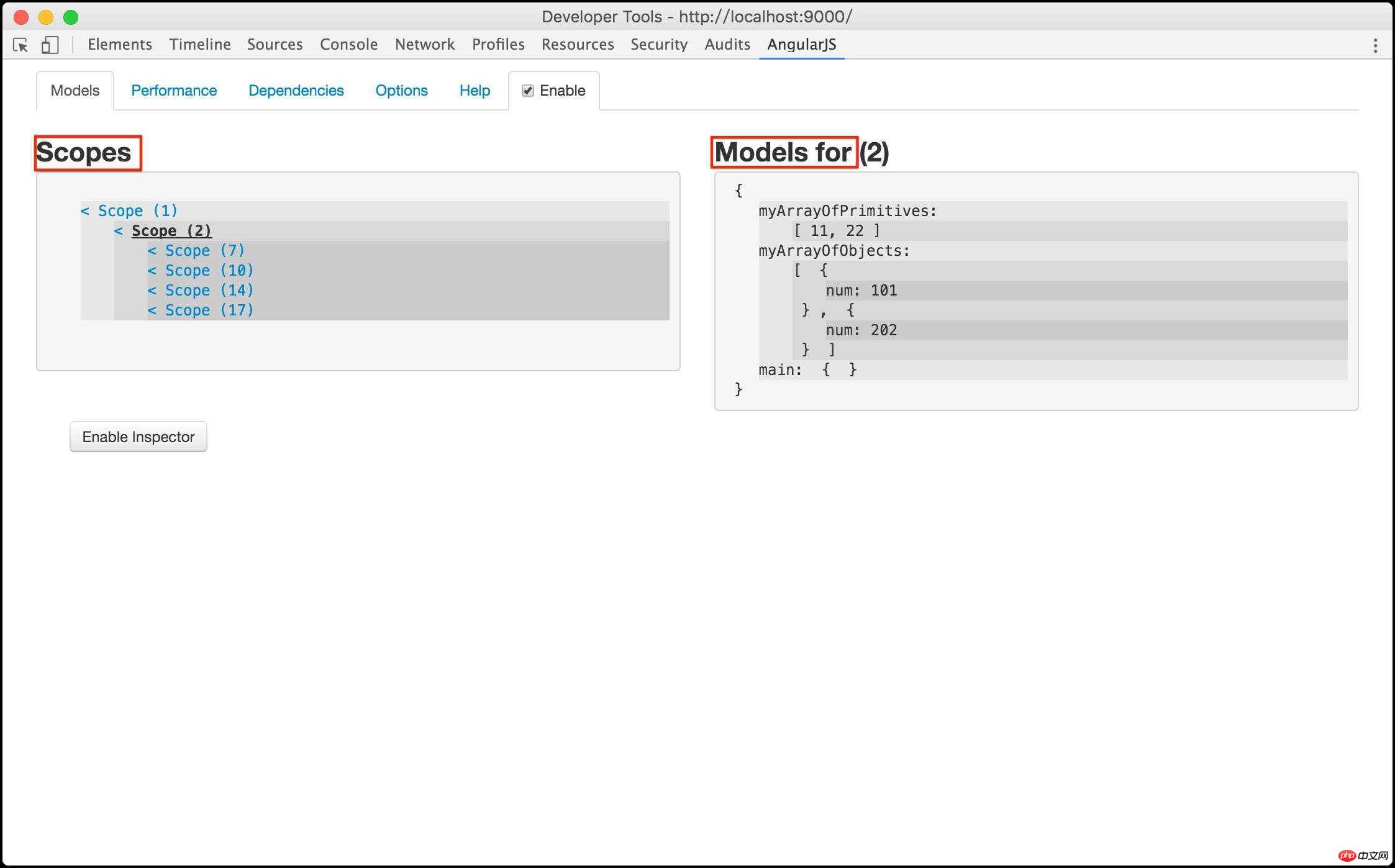
Modelle
Klicken Sie auf „Modelle“, wie unten gezeigt. Die linke Seite enthält die Informationen aller Bereiche unter der Anwendung und die rechte Seite enthält die Modellinformationen, die dem Bereich entsprechen. Klicken Sie auf einen Bereich. Alle Modellinformationen im Bereich werden rechts angezeigt.
Klicken Sie vor Scope auf „<“, um zum DOM-Tag zu springen, in dem sich der Scope in Elements befindet.

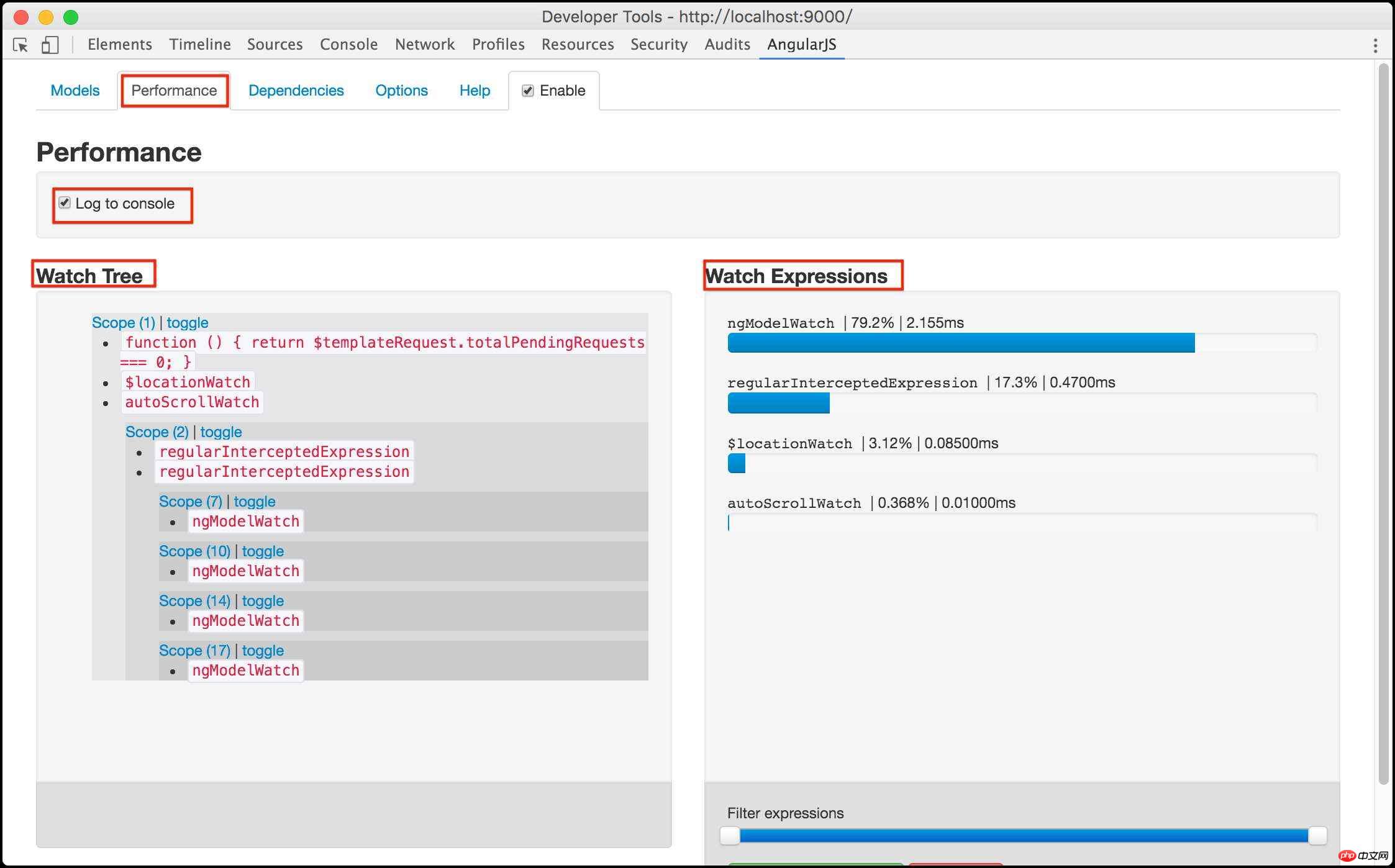
Leistung
Leistung zeigt die Leistung der Anwendung auf der linken Seite an und der Überwachungsbaum wird angezeigt rechts. Überwachen Sie die Leistung von Ausdrücken. Diese Seite kann uns dabei helfen, die Leistung zu optimieren.

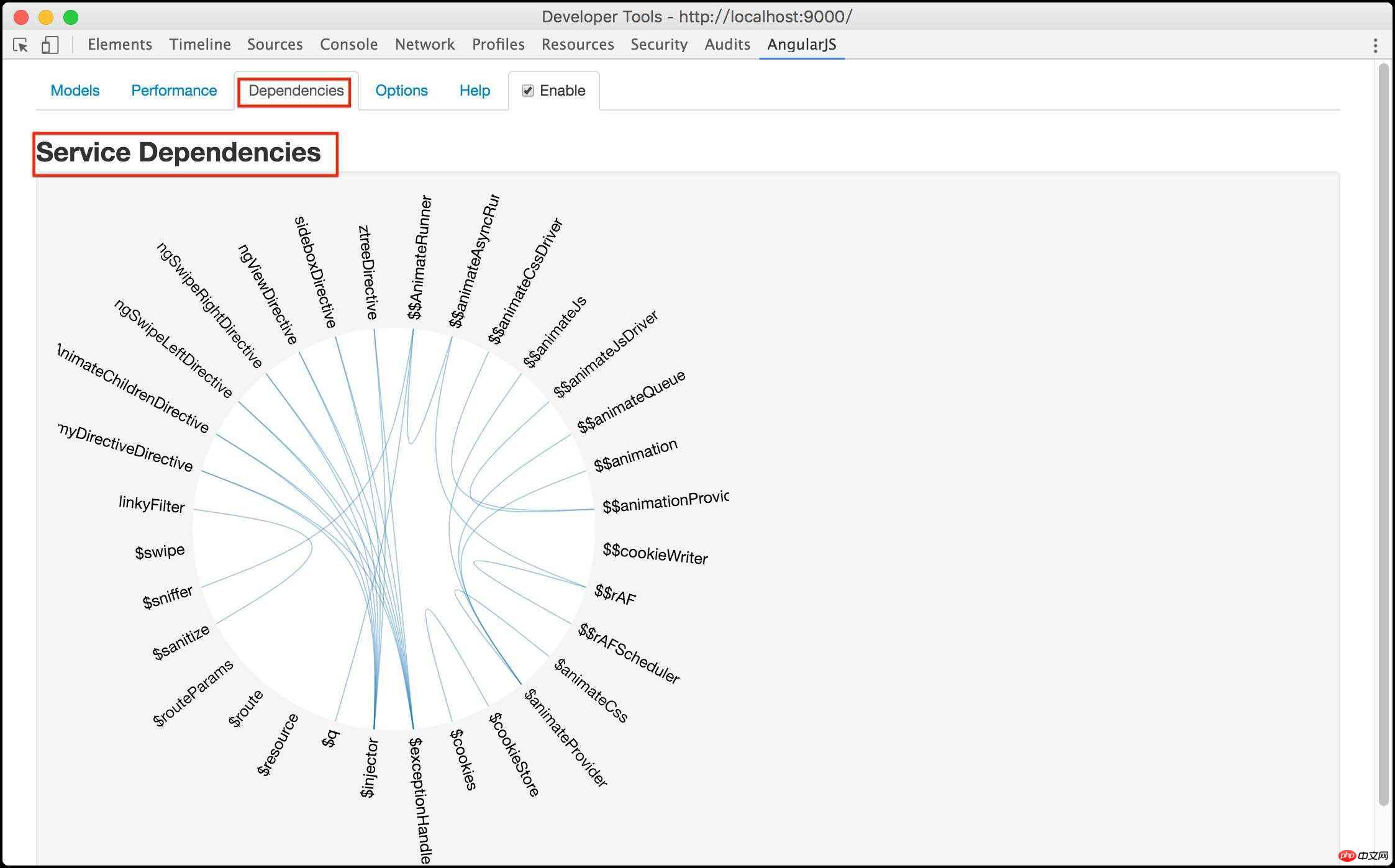
Abhängigkeiten
Abhängigkeiten zeigen die Abhängigkeiten zwischen Anweisungen und Diensten an, um ihre Abhängigkeiten anzuzeigen.

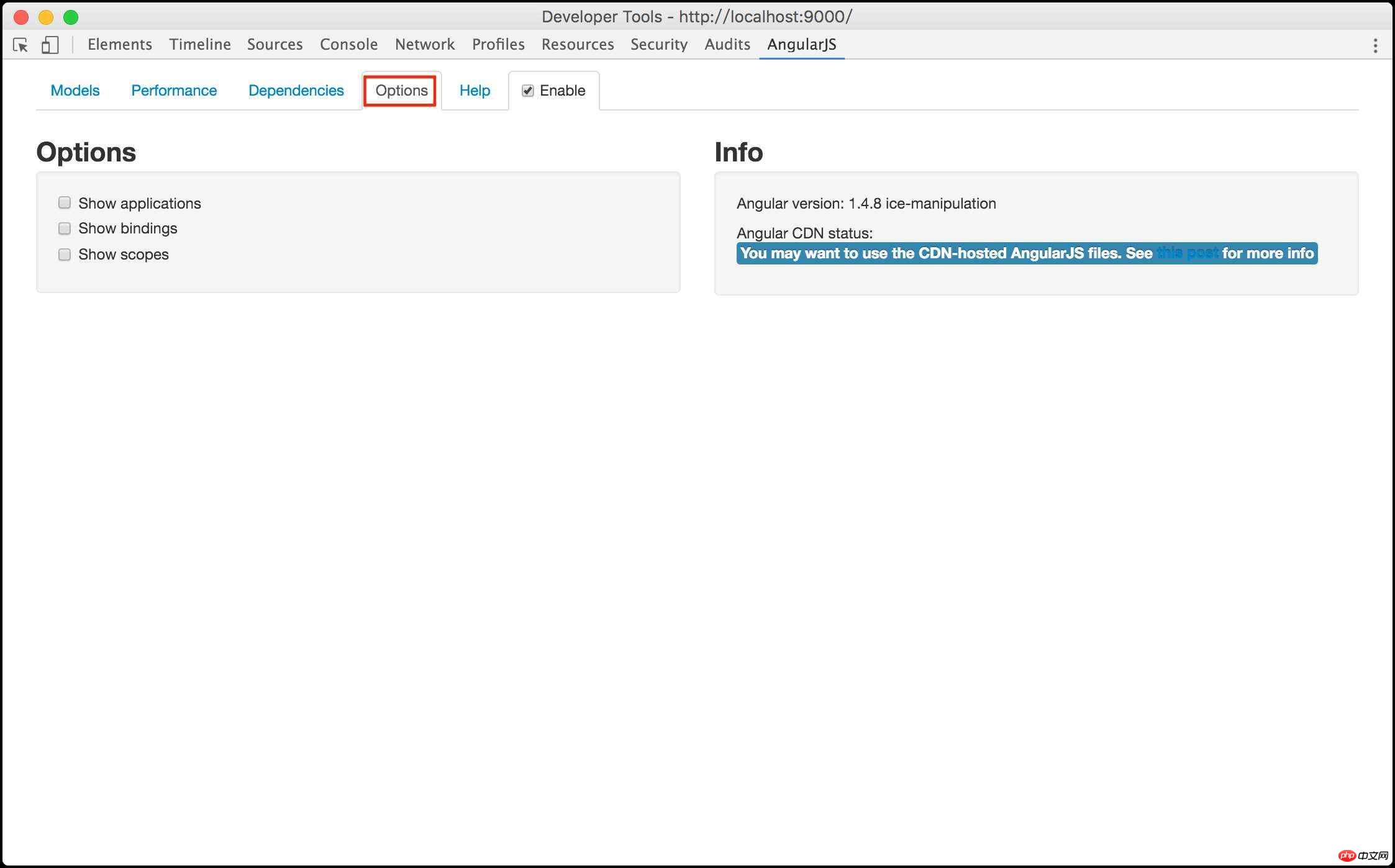
Optionen
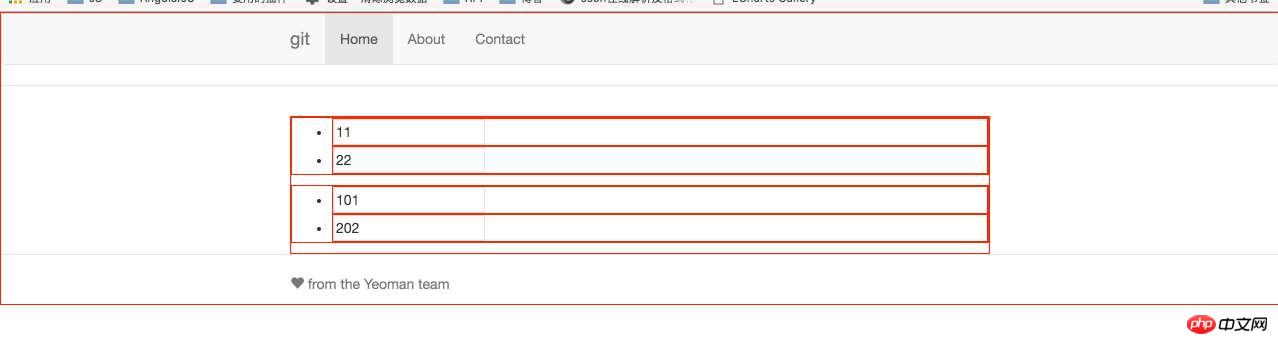
Schließlich ist die Optionsseite. Es gibt drei Optionen: „Anwendungen anzeigen“, „Bereiche anzeigen“ und „Bindungen anzeigen“. Wenn jede Option aktiviert ist, wird der entsprechende Inhalt während des Debuggers auf der Seite hervorgehoben.


Hilfe
Wenn Sie Fragen haben, schauen Sie bitte in die Hilfe
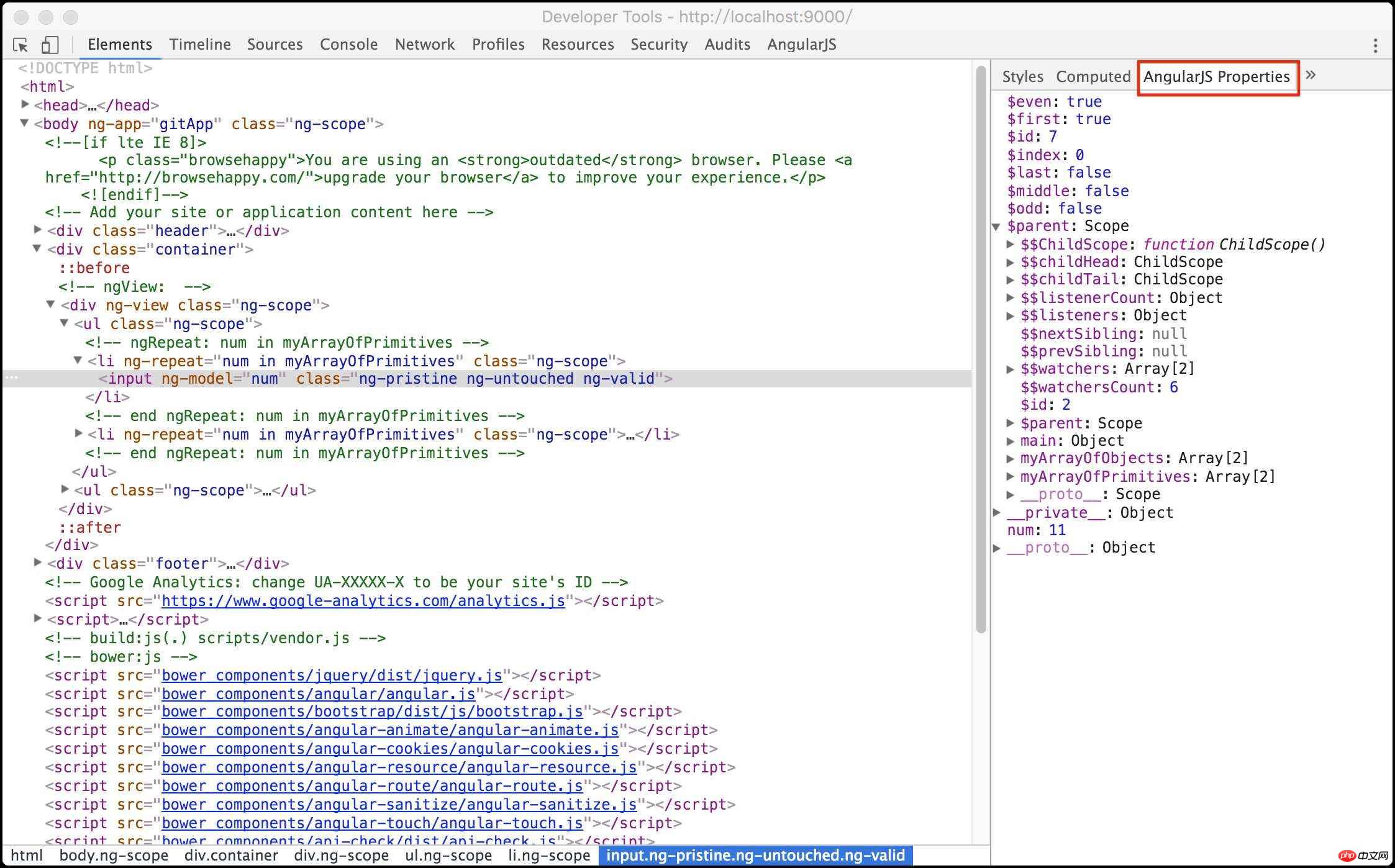
Element
Tatsächlich verwende ich am häufigsten das AngularJS Properties-Tag auf der rechten Seite von Element. Wenn im Element-Tag ein Tag ausgewählt wird, wird auf der rechten Seite der Element-Seite eine AngularJS-Eigenschaftenseite angezeigt. Diese Seite zeigt die Eigenschaften des Bereichs des ausgewählten HTML-Inhalts an. Diese Funktion ist sehr wichtig für das Verständnis von Angular Scope. Sehr nützlich. Wenn Sie Angular Scope nicht sehr gut verstehen, können Sie diese Funktion häufiger verwenden.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden von Vue zur Implementierung der sekundären Routeneinstellungsmethode
Verwenden von Mint-UI, um den dreistufigen Verknüpfungseffekt zu erzielen von Provinzen und Städten
Verwenden Sie vue2.0.js, um einen mehrstufigen Verknüpfungsselektor zu implementieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Browser-Plug-in Batarang in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




