
Die mit element-ui gelieferte Symbolbibliothek ist nicht vollständig genug und es müssen noch Symbole von Drittanbietern eingeführt werden. Im Folgenden gebe ich Ihnen ein Tutorial zur Verwendung von Symbolen mit Vue Element. Interessierte Freunde sollten einen Blick darauf werfen
Die eigene Symbolbibliothek von element-ui ist noch nicht vollständig genug. Sie müssen sie noch vorstellen Sie können es selbst tun. Es gab immer einige Probleme bei der Verwendung. Ich habe auf einige Tutorials verwiesen und diese ausführlich aufgezeichnet.
Für uns ist die erste Wahl natürlich die Alibaba-Symbolbibliothek
Tutorial:
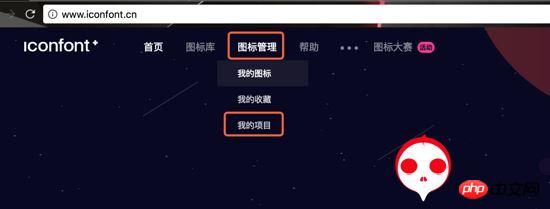
1. Öffnen Sie das Alibaba-Symbol, Registrieren>Anmelden>Symbolverwaltung>Mein Projekt

Symbolverwaltung>Mein Projekt, klicken Sie auf
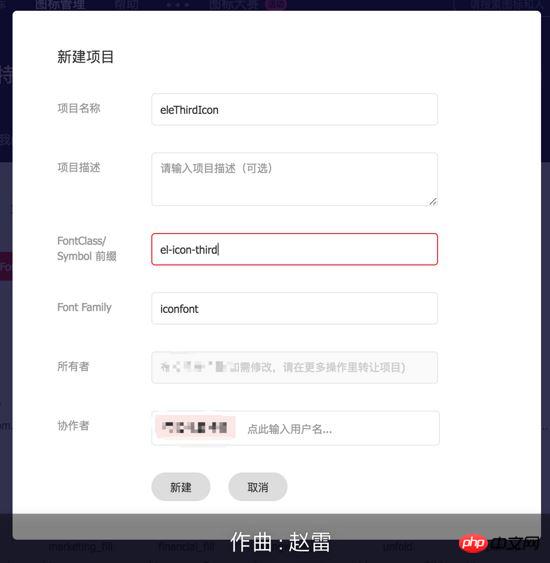
Neues Projekt

Neues Projekt
Schreiben Sie den Projektnamen nach Belieben. Beachten Sie das Präfix. Es darf nicht denselben Namen haben wie das Symbol, das mit element-ui geliefert wird (Präfix: el-icon).
Klicken Sie nach der Einstellung auf Neu

Achten Sie auf das Präfix. Klicken Sie nach der Einrichtung auf „Neu“
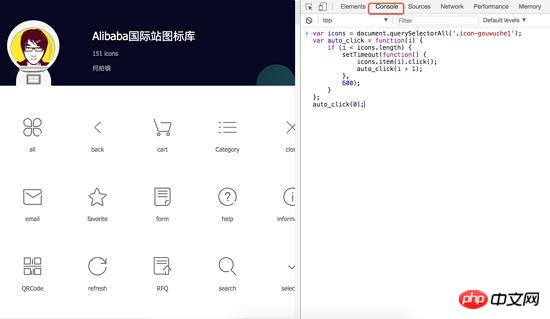
Jetzt kehren wir zur Startseite der Alibaba-Symbole zurück und klicken auf die gewünschte Symbolbibliothek. Da kein Stapelimport in den Warenkorb erfolgt, müssen Sie normalerweise einzeln darauf klicken ist Zeitverschwendung, also geben Sie bitte den folgenden Code in die Konsole ein, importieren Sie ihn im Stapel
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
und klicken Sie dann auf die Eingabetaste. Er fügt alle Symbole dieser Galerie zum hinzu Warenkorb
Klicken Sie auf die Seite Der Warenkorb

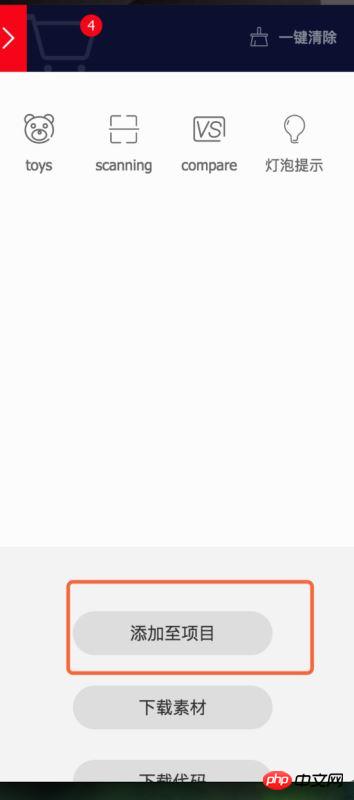
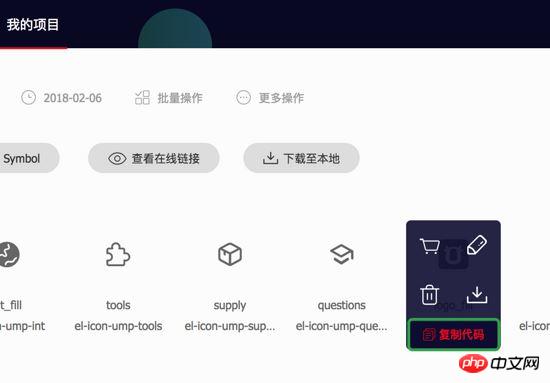
Klicken Sie auf das Warenkorbsymbol auf der rechten Seite der Seite, klicken Sie auf
Fügen Sie alle Symbole zum gerade erstellten Projekt hinzu

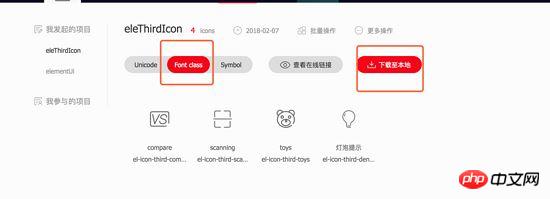
Fügen Sie
hinzu, um die Schriftartklasse festzulegen, und laden Sie sie dann an den lokalen Ort herunter

Laden Sie es lokal herunter und entpacken Sie es
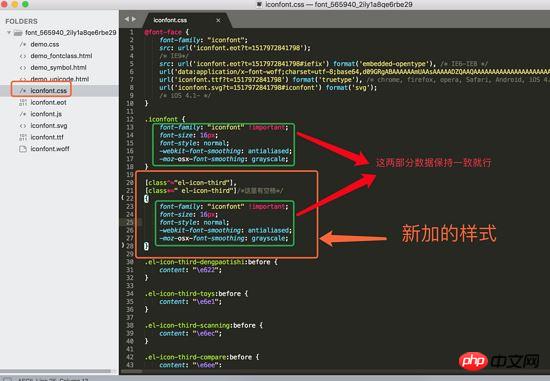
Nach dem Entpacken erhalten Sie diese Dateien. Öffnen Sie die Datei
im Kreis im Bild und fügen Sie sie hinzu Der folgende Code: el-icon-third ist das Symbolpräfix, das Sie zuvor festgelegt haben. Vor dem zweiten el-icon-third steht ein Leerzeichen Halten Sie einfach die Daten im grünen Feld konsistent
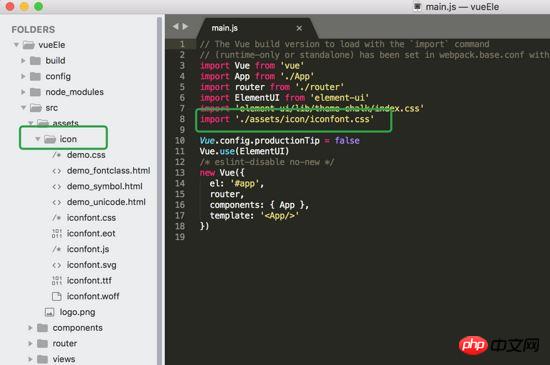
2. Öffnen Sie nach dem Einrichten das Vue-Projekt, das ich im Ordner „src-assets“ erstellt habe, und kopieren Sie alle Dateien über 
Denken Sie daran, es zu importieren
Dann erneut
3. Öffnen Sie das Projekt in Alibaba Symbol und kopieren Sie den gewünschten Symbolcode
npm run dev
Symbolcode:
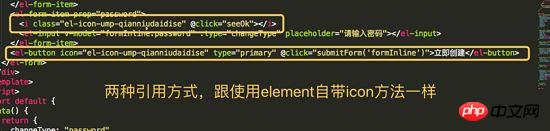
 Verwenden Sie zwei Referenzmethoden, die mit der mitgelieferten Verwendungsmethode identisch sind Element
Verwenden Sie zwei Referenzmethoden, die mit der mitgelieferten Verwendungsmethode identisch sind Element
el-icon-ump-qianniudaidise
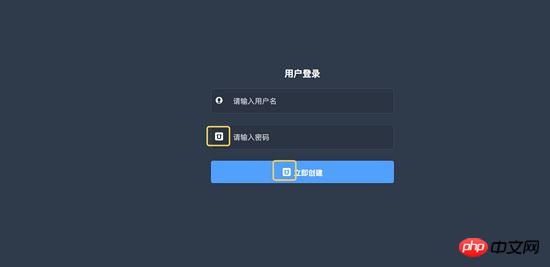
Endeffekt:

Ich habe das Obige für Sie zusammengestellt, ich hoffe es wird Ihnen in Zukunft hilfreich sein.  Verwandte Artikel:
Verwandte Artikel:
Wie jQuery das Bildkarussell implementiert
Wie jQuery verhindert, dass dasselbe Ereignis schnell und wiederholt ausgelöst wird
Verwendung von AnglarJs zur Implementierung des Pull-up-Ladens
Das obige ist der detaillierte Inhalt vonVerwenden des Symbolsymbols über Element in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




