
Dieser Artikel stellt hauptsächlich den einfachen Lupeneffekt vor, der von nativem JavaScript implementiert wird, und umfasst Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und der dynamischen Bedienung von Seitenelementattributen.
Dieser Artikel beschreibt den Implementierung von nativem JavaScript mit Beispielen einfacher Lupeneffekt. Teilen Sie es als Referenz mit allen. Die Einzelheiten lauten wie folgt:
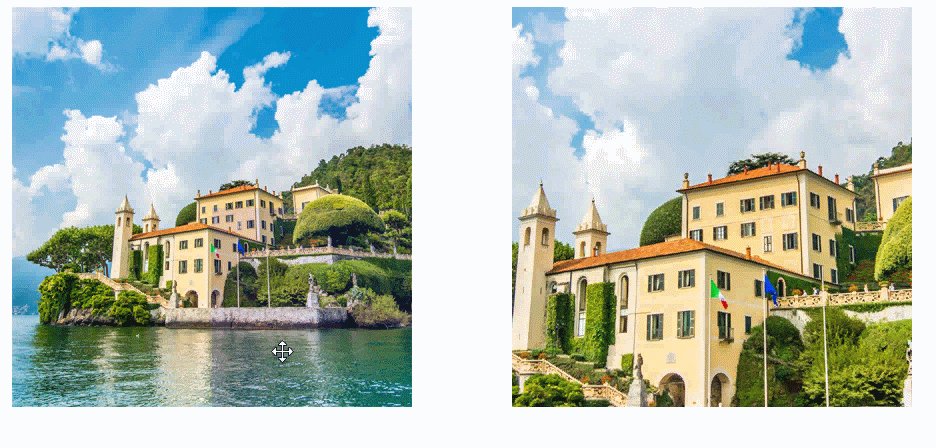
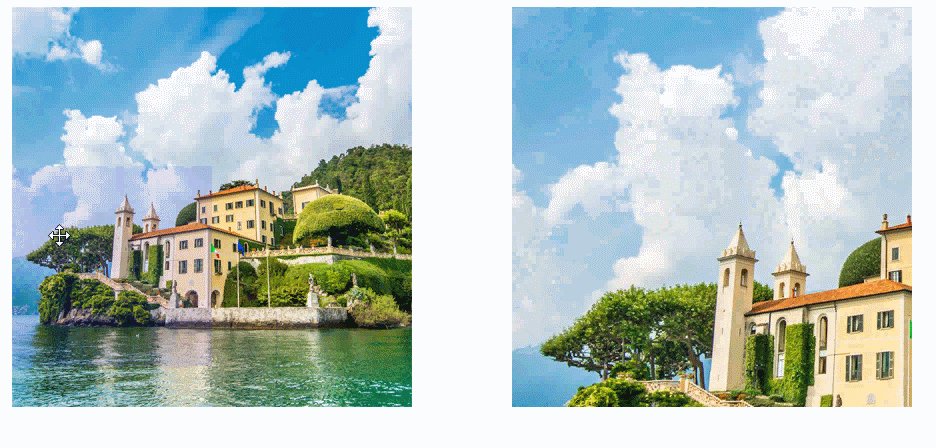
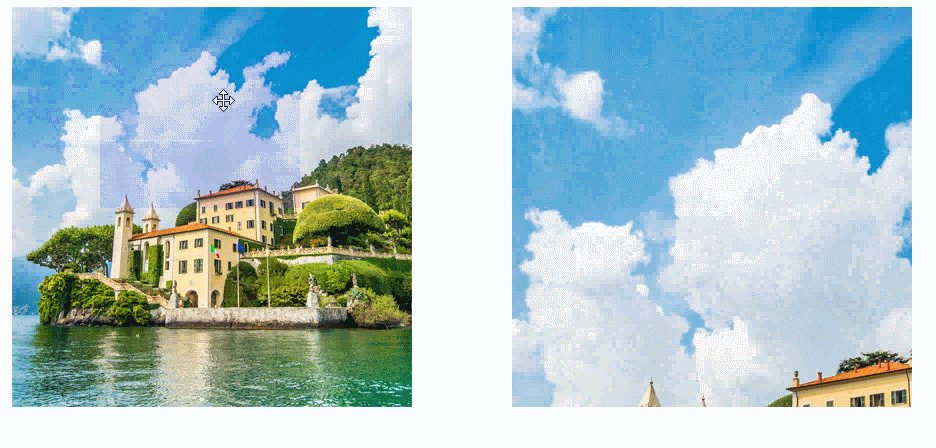
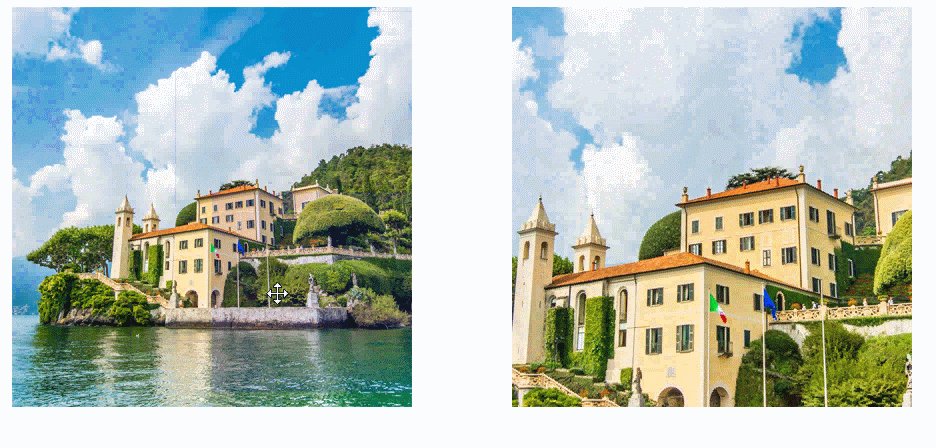
Prinzip: Tatsächlich besteht die sogenannte Vergrößerung darin, zwei identische Bilder vorzubereiten, mit Ausnahme der unterschiedlichen Größen. Durch Bewegen der Maus an verschiedene Positionen wird der dem Großbild entsprechende Bildinhalt angezeigt.
Vollständiger Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
</head>
<body>
<p id="wrap" style="position: relative;width: 900px;margin: 0 auto;text-align: center;">
<p id="smallImg" style="width: 400px;height: 400px; position: relative;z-index: 1;">
<img src="small.jpg" style="width: 400px;height: 400px;"/>
<span id="filter" style="width: 200px;height: 200px;background-color: blue;opacity: 0.1;position: absolute;top: 0;left: 0; z-index: 2;cursor: move;display: none;">
<span>
</p>
<p id="bigImg" style="width: 400px;height: 400px;overflow: hidden;position: absolute;right: 0px;top: 0;display: none;">
<img src="large.jpg" style="width: 800px;height:800px; position: absolute;left: 0;top: 0;">
</p>
</p>
<script type="text/javascript">
var filter = document.getElementById('filter');
var smallImg = document.getElementById('smallImg');
var bigImg = document.getElementById('bigImg');
var wrap = document.getElementById('wrap');
var largeImgs = bigImg.getElementsByTagName('img')[0];
smallImg.onmouseover = function(){
bigImg.style.display = "inline-block";
filter.style.display = "inline-block";
}
smallImg.onmousemove = function(event){
var event = event || window.event;
var mouseleft = event.clientX - wrap.offsetLeft;
var mousetop = event.clientY - wrap.offsetTop;
var left = mouseleft<smallImg.offsetWidth/4?0:mouseleft>smallImg.offsetWidth*3/4?smallImg.offsetWidth/2:(mouseleft - filter.offsetWidth/2);
var top = mousetop<smallImg.offsetHeight/4?0:mousetop>smallImg.offsetHeight*3/4?smallImg.offsetHeight/2:(mousetop - filter.offsetWidth/2);
filter.style.left = left + "px";
filter.style.top = top +"px";
largeImgs.style.left = "-" + left*bigImg.offsetWidth/smallImg.offsetWidth + "px";
largeImgs.style.top = "-" + top*bigImg.offsetHeight/smallImg.offsetHeight + "px";
}
smallImg.onmouseout = function(){
bigImg.style.display = "none";
filter.style.display = "none";
}
</script>
</body>
</html>Laufeffekt:

Das Obige habe ich für alle zusammengestellt Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
So implementieren Sie eine kreisförmige Nodelist-Dom-Liste mit JS
So ändern Sie die Farbe von Text nach dem Klicken in Vue
Das obige ist der detaillierte Inhalt vonVerwenden Sie natives JavaScript, um einen Lupeneffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




