
Dieser Artikel stellt hauptsächlich die Lösung für das Problem vor, dass Watch in Vue keine Änderungen an Objektattributen erkennen kann. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Vorwort
Während der Entwicklung von vue wurde ein Problem entdeckt: Beim Ändern der Eigenschaften des Objekts in vue.$data kann Watch die Änderung nicht beobachten, aber tatsächlich Die Objekteigenschaften können sich ändern. Das... ist ein bisschen unglaublich!
Text
<template>
<p>
<dl>name: {{option.name}}</dl>
<dl>age: {{option.age}}</dl>
<dl>
<button @click="updateAgeTo25">update age with 25</button>
</dl>
</p>
</template>
<script>
export default {
data () {
return {
option: {
name: "isaac",
age: 24
}
}
},
watch: {
option(val) {
console.log(val)
}
},
methods: {
updateAgeTo25() {
this.option.age = 25
}
}
}
</script>

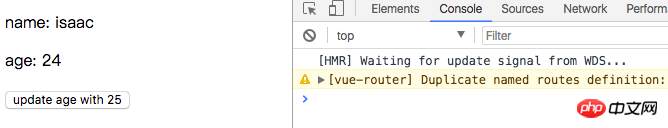
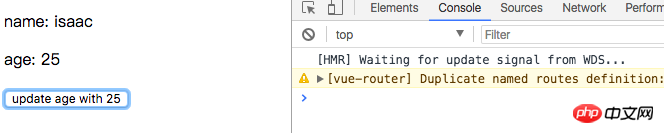
Wie die Ergebnisse zeigen, wurde option.age aktualisiert, aber die Optionsfunktion in der Uhr wird nicht ausgelöst.
Ist Vues Uhrenhaken so nutzlos? Ich glaube es nicht mehr.
Deep Watch
...
watch: {
option: {
handler(newVal) {
console.log(newVal);
},
deep: true,
immediate: true
}
},
...Wenn Sie Deep Watch benötigen, müssen Sie das Deep-Attribut aktivieren


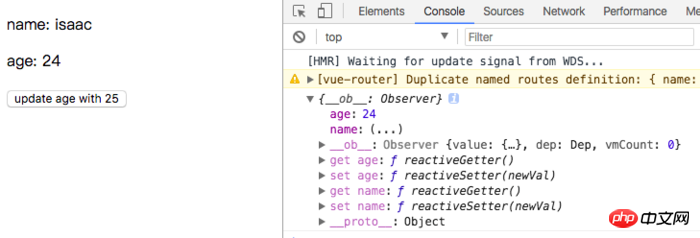
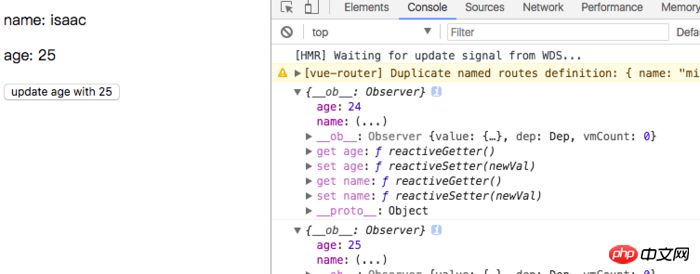
Wie in den Ergebnissen gezeigt.
Außerdem werden Sie feststellen, dass die Option gedruckt wird, bevor sich das Alter ändert. Dies liegt daran, dass das unmittelbare Attribut aktiviert und auf „true“ gesetzt ist.
Der Rückruf erfolgt, nachdem das Abhören beginnt . Sofort angerufen
Das oben Gesagte habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Problem, wenn Vue.js Daten anzeigt und die Seite blinkt
So verwenden Sie Vue- Router zum Festlegen der jeweiligen Titelmethode der Seite
So kehren Sie nach einem Seitensprung in Vue zur ursprünglichen Seitenanfangsposition zurück
Das obige ist der detaillierte Inhalt vonProbleme mit der Überwachung, die Änderungen an Objekteigenschaften in Vue nicht erkennt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




