
In diesem Artikel wird hauptsächlich die Implementierungsmethode der domänenübergreifenden Einzelbild-Upload-Funktion von VUE + UEditor vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
Die offizielle Website von UEditor gibt an, dass sie keine domänenübergreifende Einzelbild-Upload-Funktion bietet hochladen, sodass Sie es nur selbst lösen können. Ich habe viele Lösungen im Internet überprüft, aber ich habe keine gefunden, die mit Vue verwendet wurde, aber ich habe einige Ideen bekommen. Ich habe es mit der Begründung versucht, dass ich nicht zu viel Quellcode ändern wollte ... Ich habe zufällig die Lösung gefunden: Beim Hochladen eines Prospekts gibt das Backend nicht direkt JSON zurück, sondern leitet zur Frontend-Seite weiter
Frontend: VUE
Backend: WAMP + ThinkPHP5.0
Frontend
http://localhost:8888
1. Gehen Sie zur offiziellen Website, um UEditor herunterzuladen. Gehen Sie zu vue, öffnen Sie ueditor.config.js, um den Serverpfad zu konfigurieren (der lokale Domänenname kann in der Hosts-Datei hinzugefügt werden). Das Folgende ist meine Konfiguration

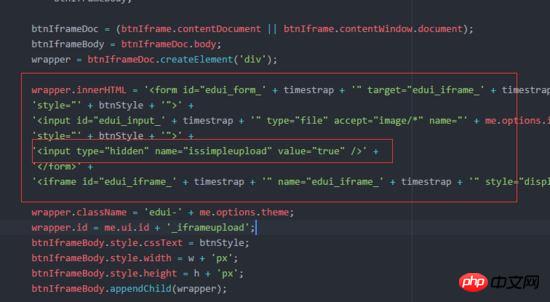
2. Öffnen Sie ueditor.all .js, suchen Sie nach

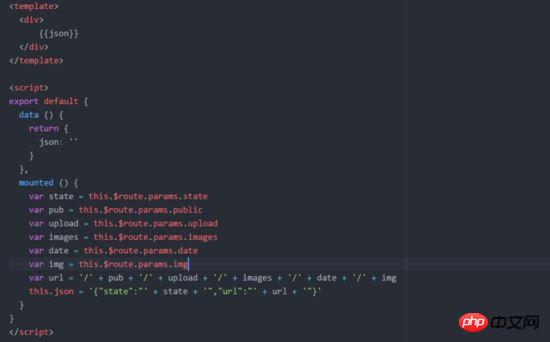
3. Erstellen Sie eine Seite zur Anzeige von JSON-Daten. Ich habe Routing-Parameter direkt verwendet, um die zurückgegebenen Ergebnisse zu empfangen, und sie dann zusammengefügt. Der gesamte JSON konnte nicht empfangen werden, daher musste ich ihn nicht zerlegen. Es wurden nur der Status und die URL abgerufen. Ich weiß noch nicht, wie ich Backend-Daten empfangen kann, ohne auf die Schnittstelle zuzugreifen. Wenn Sie eine gute Lösung haben, schlagen Sie sie bitte vor.

Backend
http://localhost.server.com
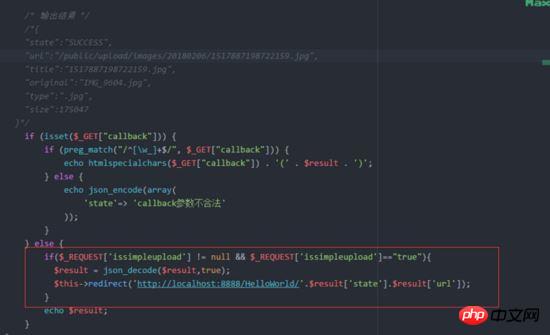
1. Laden Sie die PHP-Version von UEditor herunter Fügen Sie den PHP-Ordner dem Projekt hinzu und bewerten Sie die Ausgabeergebnisse im Controller. Einzelne Bilder geben keine direkten Ergebnisse zurück.

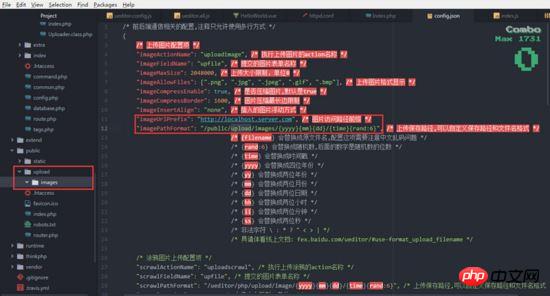
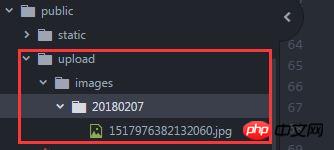
2. Ändern Sie den Zugriffspfad auf Config.json und Pfad speichern

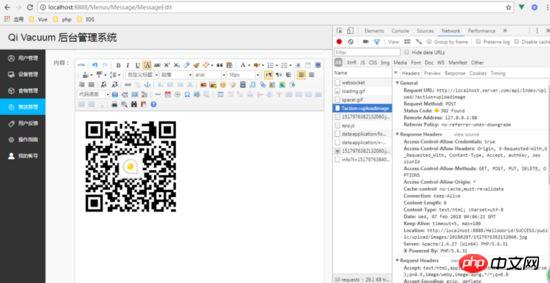
Das ist im Grunde genommen fertig, schauen Sie sich die Renderings an


Das Obige ist Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über die Verwendung von vue-fontawesome in vue.js
Element neuen Knoten mit JS hinzufügen
So erhalten Sie Knotenelemente mit JS
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum domänenübergreifenden Hochladen einzelner Bilder in VUE + UEditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




