
babel ist ein weit verbreiteter Transcoder, der ES6-Code in ES5-Code konvertieren kann, sodass er in der vorhandenen Umgebung ausgeführt werden kann. In diesem Artikel wird hauptsächlich die Verwendung und Installationskonfiguration von babel vorgestellt. Freunde, die es benötigen, können sich auf
Einführung
babel beziehen Der Transcoder kann ES6-Code in ES5-Code konvertieren, sodass er in der vorhandenen Umgebung ausgeführt werden kann. Das bedeutet, dass Sie jetzt Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
Installation und Konfiguration
npm install babel-cli --save-dev oder cnpm install babel-cli --save-devDie Installation mit dem Taobao-Spiegel geht schneller.
Schritte: Geben Sie das Projekt ein ==>cnpm install babel-cli --save-dev
Warum nicht global installieren
Bei globaler Installation bedeutet dies, dass die globale Umgebung über ein Babel verfügen muss, damit das Projekt ausgeführt werden kann, was bedeutet, dass das Projekt von der Umgebung abhängig ist. Andererseits unterstützt dies nicht unterschiedliche Projekte, die unterschiedliche Versionen von Babel verwenden.
Transkodierungsregeln festlegen
Im Stammverzeichnis installieren: cnpm install babel-preset-es2015 --save-dev
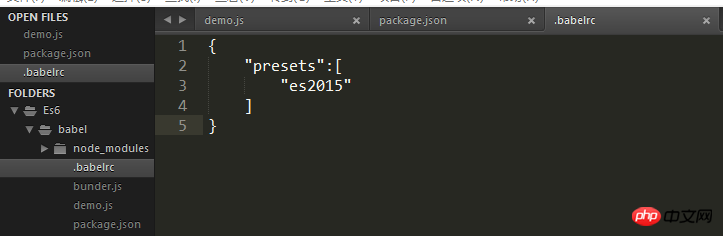
Nach Abschluss der Installation erstellen Die Konfigurationsdatei .babelrc muss im Stammverzeichnis des Projekts abgelegt werden. Ihr Grundformat ist:
{
"presets":[],
"plugins":[]
}Das Feld „Presets“ legt die Transkodierungsregeln fest, und „Plugins“ ist das eingestellte Babel-Plugin. Konfigurieren Sie dann die Datei:
{
"presets":["es2015"]
}An diesem Punkt ist die Grundkonfiguration von babel abgeschlossen.
Beispieldemonstration:
Demo.js im Projektstammverzeichnis erstellen
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
Weil wir babel jetzt installieren Im aktuellen Verzeichnis können Sie den Babel-Befehl nicht direkt im Terminal konvertieren. Sie müssen npm verwenden, um ihn auszuführen. Schreiben Sie also zuerst
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js"
}
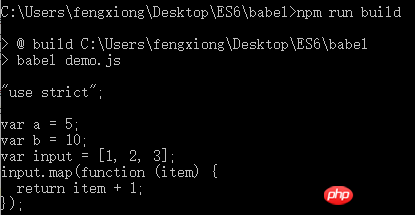
} in package.json, um das Stammverzeichnis einzugeben, npm run build auszuführen und Sehen Sie sich die Ergebnisse an

Sie können auch in das angegebene Verzeichnis ausgeben
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}Geben Sie das Stammverzeichnis ein, npm run buildführen Sie es aus und sehen Sie sich die Ergebnisse an

Dieses Mal finden Sie die kompilierte binder.js-Datei im Stammverzeichnis
Ordner-Screenshot

Die Oben habe ich für Sie zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Vergleich von Map, Set, Array und Objekt in ES6 (ausführliches Tutorial)
So implementieren Sie Änderungen mithilfe der Winkelerkennung
So implementieren Sie die Entwicklung von Sternebewertungskomponenten in Vue-Star
Das obige ist der detaillierte Inhalt vonAnleitung zur Verwendung des Babel-Installations- und Konfigurations-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Welche Währung ist USDT?
Welche Währung ist USDT?
 Emule-Server-Link
Emule-Server-Link
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




