
Jetzt werde ich Ihnen eine Methode zur automatischen Seitenaktualisierung von Webpack-Dev-Server vorstellen, die einen guten Referenzwert hat und ich hoffe, dass sie für alle hilfreich sein wird.
Ich schaue mir Webpack seit zwei Tagen an und stecke heute auf dem Webpack-Dev-Server fest. Ich habe den ganzen Nachmittag Probleme und es funktioniert immer noch nicht normal startete normal, aber sobald ich im Browser „localhose: 8080/admin“ eingebe, werde ich zu „Get/...“ aufgefordert, aber die Seite lässt sich trotzdem nicht öffnen. Schließlich habe ich einen Beitrag gefunden und herausgefunden, dass es ein Problem mit dem Code gab, den ich zum Starten des Servers verwendet habe.
Zuerst Webpack-bezogene Komponenten installieren
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
Der Code lautet wie folgt:
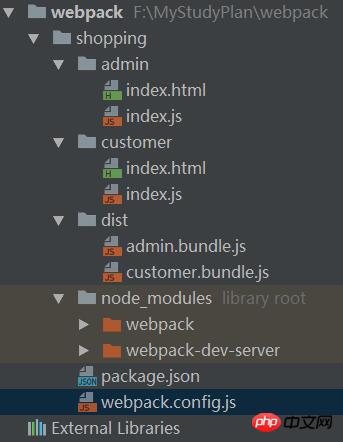
1. Die Projektstruktur ist wie folgt:

2. webpack.config.js Konfigurationsdatei
Da ich zwei js definiert habe, muss ich am Eingang zwei Namen definieren und sie in zwei bundle.js packen. . . . .
Da dynamisch generierte Dateien im Dist-Ordner abgelegt werden, wird der folgende öffentliche Pfad: „/dist/“ verwendet, um Dateiänderungen im Ordner zu überwachen, solange sich der Dateiinhalt ändert (tatsächlich wird der Index manuell aktualisiert). .js in den Admin- und Kundenordnern, wird die entsprechende bundle.js automatisch aktualisiert, und die Seite wird ebenfalls automatisch aktualisiert.

3.package.json-Konfiguration
Achten Sie hier einfach auf „server“: „webpack“. -dev-server --inline --content-base“ ist der richtige Code zum Starten des Servers.
Ich habe vorher die folgenden drei Methoden verwendet (diese Methode sollte die alte Version vorher sein, jetzt 2.0 Die obige Version scheint es nicht zu unterstützen, ich habe diesen Aspekt nicht überprüft),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

4. Führen Sie den Befehl aus
Geben Sie zuerst „npm start“ ein, um zwei bundle.js zu generieren
Zweitens geben Sie „npm run server“ oder „webpack-dev-server --inline --content-base“ ein
Öffnen Sie abschließend den Browser und geben Sie localhose:8080/admin oder localhose:8080/customer ein, um die entsprechende Seite zu öffnen

5. Ändern Sie abschließend die js der entsprechenden Seite Der Code und die Seite werden sofort automatisch synchronisiert und aktualisiert.

Das Obige habe ich für alle zusammengestellt in Zukunft für alle hilfreich sein.
Verwandte Artikel:
So implementieren Sie den Prozentsatz der Tabellenunterstützungshöhe im Bootstrap
So kapseln Sie mit Axios in Vue 2.x get und Post-Methoden
Was sind die Sicherheitslücken bei Timing-Angriffen bei der Verwendung von Knotenanwendungen
Das obige ist der detaillierte Inhalt vonImplementieren Sie die automatische Seitenaktualisierung im Webpack-Dev-Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




