
In diesem Artikel wird hauptsächlich das Prinzip der Implementierung datengesteuerter Ansichten in Vuejs vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Was ist datengesteuert?
Datengesteuert ist das größte Merkmal von Vuejs. In Vuejs bedeutet das sogenannte datengesteuert, dass sich die Benutzeroberfläche entsprechend ändert, wenn sich die Daten ändern, und Entwickler den Dom nicht manuell ändern müssen.
Wenn wir beispielsweise auf eine Schaltfläche klicken, muss der Text des Elements zwischen Ja und Nein umgeschaltet werden. Im Zeitalter von JQuery Slash-and-Burn haben wir im Allgemeinen diesen Prozess für die Seitenänderung befolgt. Wir haben Ereignisse an Schaltflächen gebunden, dann das der Kopie entsprechende Element-Dom-Objekt abgerufen und dann den Kopierwert des Dom-Objekts basierend auf geändert schalten.
Für die Implementierung dieser Funktion in vuejs müssen Sie nur das Ereignis im Schaltflächenelement angeben und die Attribute der entsprechenden Kopie deklarieren. Wenn auf das Ereignis geklickt wird, wird der Wert des Attributs geändert. und der Text des entsprechenden Elements kann automatisch umgeschaltet werden, wir müssen den Dom nicht wie zuvor manuell bedienen.
Kurz gesagt, vuejs hilft uns, die Zuordnung zwischen Daten und DOM-Objektoperationen zu kapseln. Wir müssen uns nur um die logische Verarbeitung der Daten kümmern, um die Seite auf natürliche Weise neu zu rendern .
Dies bringt uns Vorteile. In tatsächlichen Projekten wird ein großer Teil unseres Codes manuell geändert Wenn die Seite immer komplexer wird, wird es immer schwieriger, die Organisation des Seitencodes beizubehalten. Gleichzeitig führt der häufige Betrieb von JS im DOM zu einer hohen Wahrscheinlichkeit von Fehlern im Seitencode. Die Seitenaufrufanzeige wird in den JS-Code integriert, was der Aktualisierung der Seitenaufrufanzeige nicht förderlich ist.
Wie erreicht VueJs dieses Datenlaufwerk?
MVVM-Framework
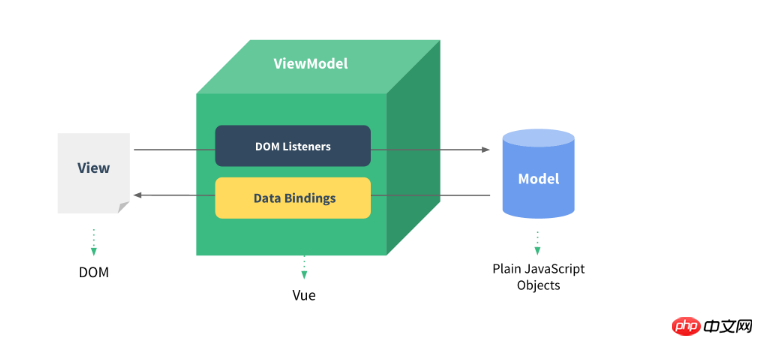
Der Datentreiber von Vuejs wird über das MVVM-Framework implementiert. Das MVVM-Framework besteht hauptsächlich aus drei Teilen: Modell, Ansicht und Ansichtsmodell.
Modell: bezieht sich auf den Datenteil, entsprechend dem Front-End ist das Javascript-Objekt
Ansicht: bezieht sich auf den Ansichtsteil, entsprechend dem Front-End ist das Dom
Viewmodel: dient zum Verbinden der Ansicht und der Daten-Middleware

Daten (Modell) und Ansicht (Ansicht) können nicht direkt kommunizieren, sondern müssen über ViewModel miteinander kommunizieren . Wenn sich die Daten ändern, kann das ViewModel die Änderung überwachen und die Ansicht benachrichtigen, um rechtzeitig Änderungen vorzunehmen. Wenn auf der Seite ein Ereignis ausgelöst wird, kann viewMOdel in ähnlicher Weise auch das Ereignis abhören und das Modell zur Reaktion benachrichtigen. Viewmodel entspricht einem Beobachter, der die Aktionen beider Parteien überwacht und die andere Partei rechtzeitig benachrichtigt, um entsprechende Vorgänge durchzuführen.
Datengesteuerte Implementierung von Vuejs
Für die datengesteuerte Implementierung können wir diese Funktion einfach über einen Timer implementieren. Der Timer überwacht regelmäßig Objektdaten und der Timer überwacht Datenänderungen, um festzustellen, ob Update-Schnittstelle
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);Natürlich kann Vuejs nicht auf so einfache und gewalttätige Weise implementiert werden. Vuejs ist datengesteuert durch die Implementierung eines Beobachters.

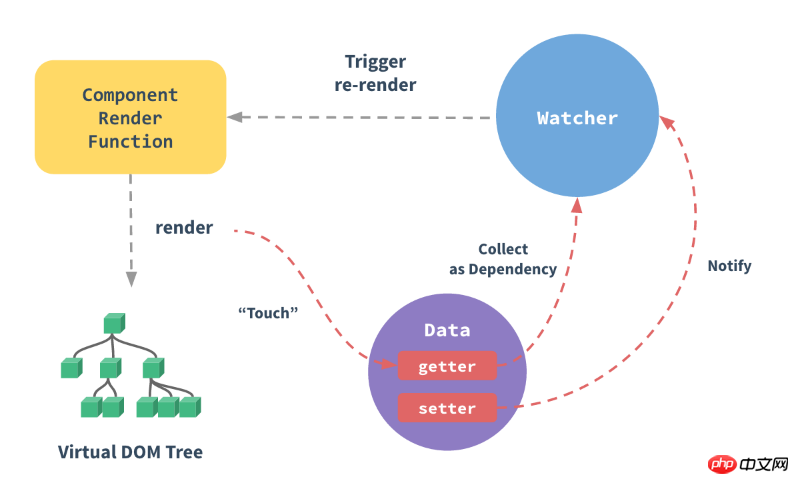
Zunächst durchläuft vuejs während des Instanziierungsprozesses die an die instanziierte Objektoption übergebene Datenoption, durchläuft alle ihre Eigenschaften und verwendet Object.defineProperty, um diese festzulegen Eigenschaften werden in Getter/Setter umgewandelt.
Gleichzeitig verfügt jedes Instanzobjekt über ein Watcher-Instanzobjekt. Während des Vorlagenkompilierungsprozesses wird Getter verwendet, um auf die Datenattribute zuzugreifen. Zu diesem Zeitpunkt zeichnet der Watcher die verwendeten Datenattribute als Abhängigkeiten auf . Dadurch wird die Verbindung zwischen der Ansicht und den Daten hergestellt. Wenn sich die Datenabhängigkeit unserer Renderansicht später ändert (d. h. der Datensatz wird aufgerufen), vergleicht der Beobachter, ob sich die beiden Werte geändert haben, und bestimmt dann, ob die Ansicht zum erneuten Rendern benachrichtigt werden soll.
Dadurch wird die sogenannte datengetriebene Sicht erreicht.
Bezüglich der Implementierung des Codes können Sie sich auf diesen Artikel beziehen. Die Grundidee der Implementierung der Vue2.0-Reaktionsfähigkeit
Das Obige ist, was ich für alle zusammengestellt habe Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
So erstellen Sie eine Anleitung zum Hochladen von Fotos in AngularJS (ausführliches Tutorial)
So fügen Sie Li dynamisch hinzu JavaScript-Instanz des Elements
So fügen Sie dynamisch ein HTML-Tag-Element
mit Stil in JQuery hinzuDas obige ist der detaillierte Inhalt vonSo implementieren Sie das Prinzip der datengesteuerten Ansicht mithilfe von Vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




