
Im Folgenden werde ich einen Artikel darüber veröffentlichen, wie Sie diesen Parameter erhalten.$router.push in Vue. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Methode der Parameterübergabe:
1.Params
Da dynamisches Routing auch Parameter übergibt, kann der Pfad in dieser.$router.push()-Methode nicht mit Parametern verwendet werden, da die Parameter sonst ungültig werden. Sie müssen den Namen verwenden, um die Seite anzugeben.
und Zugriff über das Namensattribut der Routing-Konfiguration
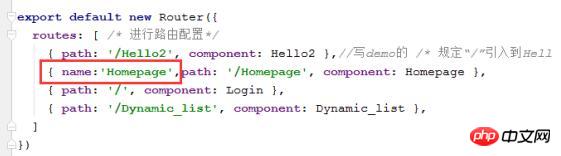
Definieren Sie Parameter in der Routing-Konfigurationsdatei:

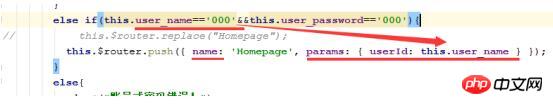
durch Name ruft die Seite ab und übergibt Parameter:

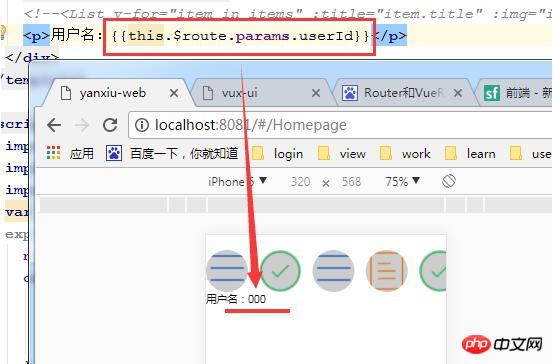
Ruft die Parameter auf der Zielseite durch this.$route.params ab:

2.Abfrage
Die Seite übergibt Parameter über Pfad und Abfrage

Erhalten Sie die Parameter über diese.$route.query auf der Zielseite:
this.$route.query.row.xxx
Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo erhalten Sie diesen.$router.push-Parameter in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Verwendung von setInterval in JS
Verwendung von setInterval in JS
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++
 Einführung in die Wartungsmethoden für Frequenzumrichter
Einführung in die Wartungsmethoden für Frequenzumrichter
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?




