
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Dieser Artikel stellt hauptsächlich das relevante Wissen über Vue CLI vor. Dieser Artikel ist sehr umfassend und aktuell für alle, die ihn benötigen.
Vorher geschrieben:
Was ist Vue? Es ist ein progressives Framework zum Erstellen von Benutzeroberflächen (Erklärung auf der offiziellen Website). Die einfache Antwort ist, dass es das am wenigsten befürwortete Konzept ist Tausend Hamlets pro Leser, aber nicht zu viele Erklärungen. Die offizielle Vue-Dokumentation ist sehr umfassend.
Mit Vue-Cli können Vue-Cli-Projekte schnell erstellt werden. Bei der anfänglichen Einrichtung der Umgebung für die Installation von Vue-Cli bereitet dies jedoch einigen Leuten Kopfschmerzen. Beim Erstellen der vue-cli-Projektumgebung bin ich auch auf viele Fallstricke gestoßen. Hiermit schreibe ich ein Tutorial zum Erstellen der Umgebung und analysiere jeden Schritt so detailliert wie möglich. Freunde, die es brauchen, können kommen und sich darauf beziehen. Wenn es Ihnen gefällt, können Sie es mögen oder mir folgen. Ich hoffe, es kann allen helfen.
Vorteile des Vue-Cli-Gerüsts:
Es verfügt über ein ausgereiftes Vue-Projektarchitekturdesign, das schnell ein initialisieren kann Vue-Projekt.
vue-cli ist ein offiziell unterstütztes Gerüst und wird mit dieser Version iterativ aktualisiert.
vue-cli stellt eine Reihe lokaler Knotentestserver bereit. Sie können den Server mit den von vue-cli selbst bereitgestellten Befehlen starten.
Integrierte Verpackungs- und Online-Lösung.
5. Es gibt auch einige Vorteile, darunter: Modularisierung, Übersetzung, Vorverarbeitung, Hot Loading, statische Erkennung und automatisierte Tests usw. Sie werden vue-cli entdecken, wenn Sie es verwenden Tiefe der Stärke.
Dieses Tutorial basiert auf dem Windows-System.
Jetzt beginnen wir offiziell mit dem Bau des vue-cli-Gerüsts.
Befehlszeilentools
Befehlszeilentools sind für uns die Grundlage für die Bedienung von npm Erklären Sie diese klar. Zu Beginn des Tutorials wurden viele Befehle gepostet, und ich wusste zunächst nicht, wo ich die Befehlszeilentools verwenden sollte. . .
Git Bash-Befehlszeilentool
1. Unter Windows empfehle ich die Verwendung des Git Bash-Befehlszeilentools, das mit dem Desktop-Verwaltungstool von GitHub geliefert wird . Einfach herunterladen und normal installieren.
2. Download-Adresse zeigt, wie man Git Bash verwendet, nachdem der Download und die Installation abgeschlossen sind.

ps: Natürlich können Sie das im Terminal integrierte Befehlszeilentool cmd verwenden, aber es ist schließlich nicht so einfach zu verwenden wie Git-Bash.
Node.js installieren
1. Laden Sie node.js einfach normal von der chinesischen offiziellen Website herunter und installieren Sie es Besonders zu beachten ist der Punkt (kinderleichte Installation).
2. Nach dem Herunterladen und Installieren von node.js von der offiziellen Website ist npm (Paketverwaltungstool) bereits enthalten und es ist nicht erforderlich, npm separat zu installieren.
3. Beachten Sie, dass die heruntergeladene node.js-Version über 4.0 sein muss, um eine Verwendung zu vermeiden, wenn die Version zu niedrig ist.
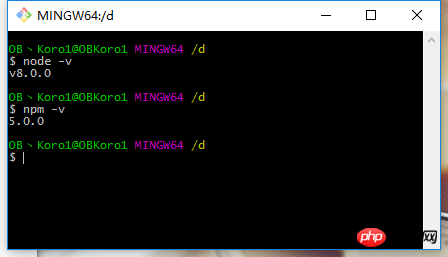
4. Öffnen Sie das Befehlszeilentool (ein beliebiger Ordner) und geben Sie den Befehlszeilenknoten -v, npm -v ein, wie unten gezeigt. Wenn die entsprechende Versionsnummer angezeigt wird, ist die Installation erfolgreich.

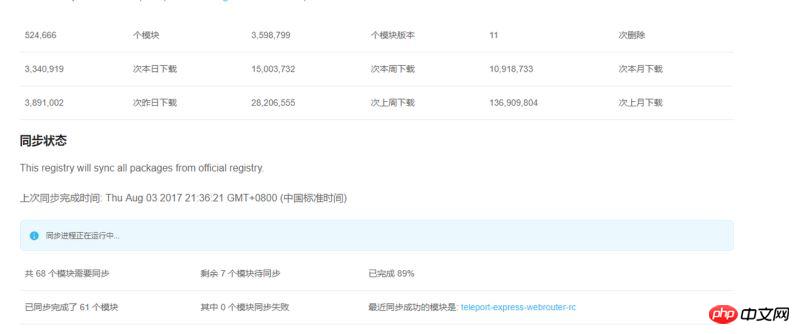
Taobao-Spiegel installieren
cnpm (Taobao-Spiegel) bezogen auf:
Dies ist ein vollständiger npmjs.org-Spiegel, der zum Synchronisieren von Modulen auf npm verwendet wird.
Die Synchronisierungsfrequenz von cnpm beträgt 10 Minuten (neu veröffentlichte Module weisen Verzögerungen auf, die Synchronisierung dauert einige Zeit. Sie können npm verwenden, wenn Sie nicht warten können).
Der Grund für die Installation von cnpm: Der Server von npm ist fremd, daher ist er manchmal sehr, sehr, sehr, sehr, sehr langsam, wenn wir „Module“ installieren.
Die Rolle von cnpm: Der Taobao-Spiegel synchronisiert die Module auf npm mit dem heimischen Server und verkürzt so die Zeit, die wir für die Installation von Modulen benötigen.
Nach der Installation des Taobao-Images können sowohl cnpm- als auch npm-Befehlszeilen verwendet werden. Es besteht kein Konflikt zwischen den beiden

Installationsmethode: Öffnen Sie das Befehlszeilentool und geben Sie die Befehlszeile ein:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm Verwendung:
$ cnpm install [name]
Ersetzen Sie bei der Installation des Moduls einfach npm durch cnpm. Viele inländische Programmierer verwenden cnpm. Ich persönlich empfehle jedem, es zu installieren: Taobao-Spiegel-URL,
Webpack installieren
Installationsmethode: Öffnen Sie das Befehlszeilentool und geben Sie die Befehlszeile ein:
npm install webpack -g
Geben Sie nach erfolgreicher Installation webpack -v ein. Wenn die entsprechende Versionsnummer angezeigt wird, ist die Installation erfolgreich.
Vue-cli-Gerüstkonstruktionstool installieren
Installationsmethode: Globale Installation, in einem beliebigen Ordner die Befehlszeile eingeben:
npm install vue-cli -g
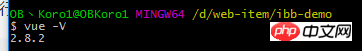
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
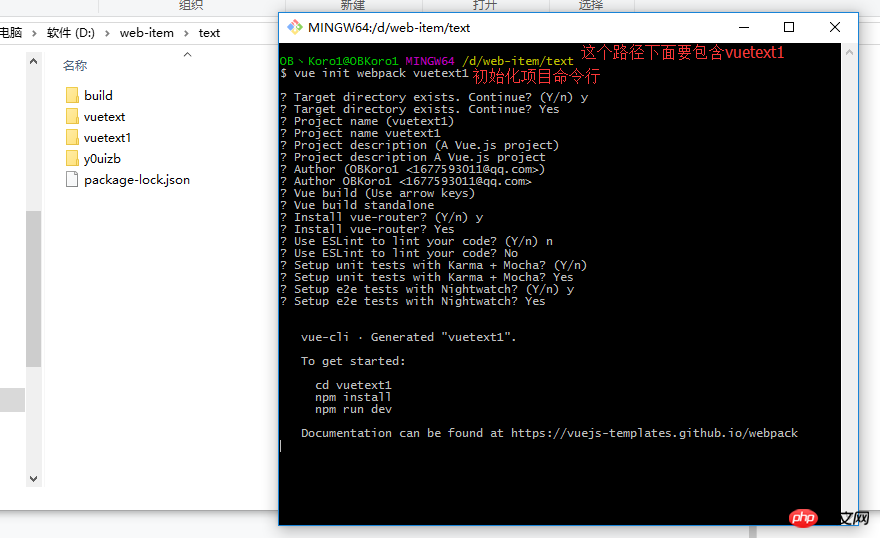
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
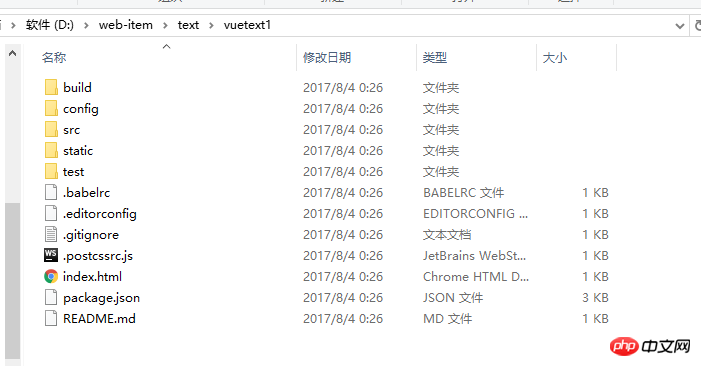
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
Das obige ist der detaillierte Inhalt vonUmfassende Interpretation von CLI in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




