
这篇文章主要介绍了PHP模板引擎Smarty自定义变量调解器用法,较为详细的分析了smarty变量调节器的用法与自定义变量调节器的实现技巧,需要的朋友可以参考下
在 PHP 中,有很多处理文本的函数,您可以把要处理的文本通过函数处理之后,再调用 Smarty 模板引擎中的 assign() 赋值给变量,分配到模板中进行显示。
Smarty 中的变量调解器和 PHP 中处理文本的函数相似,不过语法不相同,在 Smarty 中,是通过 "|" 后面直接跟调解器函数名,如果有参数,得加在 ":" 后面,多个参数的话,累加即可。
格式:{$var|modifier1:"参数1":"参数2":参数3|modifier2|modifier3|...}
定义调解器的文件必须放置在 Smarty 中,具体路径是:libs/plugins/。其文件名称,必须按照 Smarty 的格式 modifier.调解器名.php
下面通过一个实例演示 Smarty 中,自定义变量调解器的使用
程序思路:做两个变量调解器,功能是:一个转换文本;一个截取文本。
init.inc.php(Smarty初始化文件)
template_dir = ROOT_PATH.'/tpl/'; //设置模板文件目录 $_tpl->compile_dir = ROOT_PATH.'./com/'; //设置编译文件目录 $_tpl->left_delimiter = '<{'; //设置左定界符 $_tpl->right_delimiter = '}>'; //设置右定界符 ?>
index.php(主文件)
assign('str',$_str); //字符串赋值给str $_tpl->assign('str1',strtolower($_str)); //字符串全部转换为小写赋给str1 $_tpl->assign('str2',strtoupper($_str)); //字符串全部转换为大写赋给str2 $_tpl->assign('str3',ucfirst($_str)); //字符串首字母转换为大写赋给str3 $_tpl->assign('str4',substr($_str, 0,15).'...'); //截取字符串前15个字符,后面的用'...'代替,并赋给str4 $_tpl->assign('str5',strtoupper(substr($_str, 0,15)).'...'); //截取字符串前15个字符转换为大写,后面的用'...'代替,并赋给str4 $_tpl->display('index.tpl'); //引入模板 ?>
tpl/index.tpl
Smarty 中的变量调解器 <{$str}>
<{$str1}>
<{$str2}>
<{$str3}>
<{$str4}>
<{$str5}>
<{$str|transform}>
<{$str|transform:"lower"}>
<{$str|transform:"upper"}>
<{$str|transform:"firstdx"}>
<{$str|subString:0:15:"###"}>
<{$str|subString:0:15:"@@@"|transform:"upper"}>
<{$str|transform:"upper"|subString:0:15:"@@@"}>
/libs/plugins/modifier.transform.php(转换文件调解器)
lib/plugins/modifier.subString.php(截取文本调解器)
=$end_num) { $_str = substr($string, $start_num, $end_num).$addTo; } else { $_str = substr($string, $start_num, $end_num); } return $_str; } ?>
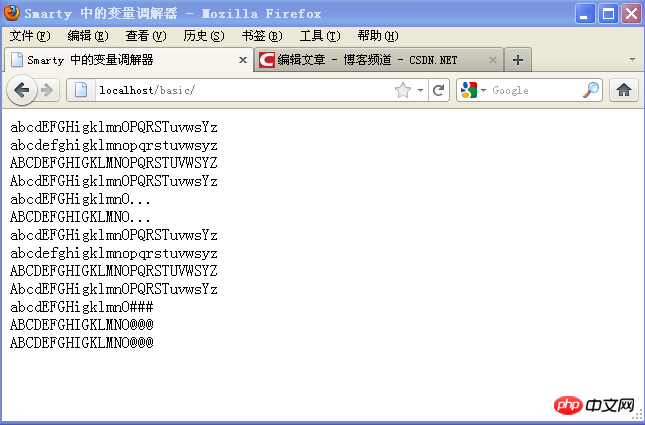
执行结果:

通过上面的实例,表明调解器文件必须放在 Smarty 的插件目录 plugins 下,并且命名必须遵循 Smarty 的规则,这样,才能调用到您编写的调解器函数。还有一点需要说明,定义的函数名称也必须符合 Smarty 内定的命名规则,例如:smarty_modifier_XXX,并且一个调解器文件,只能放一个函数,不能放置多个。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
相关推荐:
Das obige ist der detaillierte Inhalt vonPHP模板引擎Smarty自定义变量调解器的用法及实例分析. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt? So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank So laden Sie HTML hoch
So laden Sie HTML hoch So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon



